【WordPress】お問い合わせフォームの定番で鉄板プラグイン、Contact Form 7の設置方法【初心者向け】

ワードプレスでサイトを作る代表的な目的が2つあります。
1つは先日、使い方を紹介した新着情報
そして2つ目がお問い合わせフォームの設置です。
お問い合わせフォームにはド定番の「Contact Form 7」というプラグインがあります。
とりあえず新着情報は「Custom Post Type UI」
お問い合わせフォームは「Contact Form 7」を入れておけば間違いないです。
Contact Form 7 のインストール方法
プラグインの検索とインストール
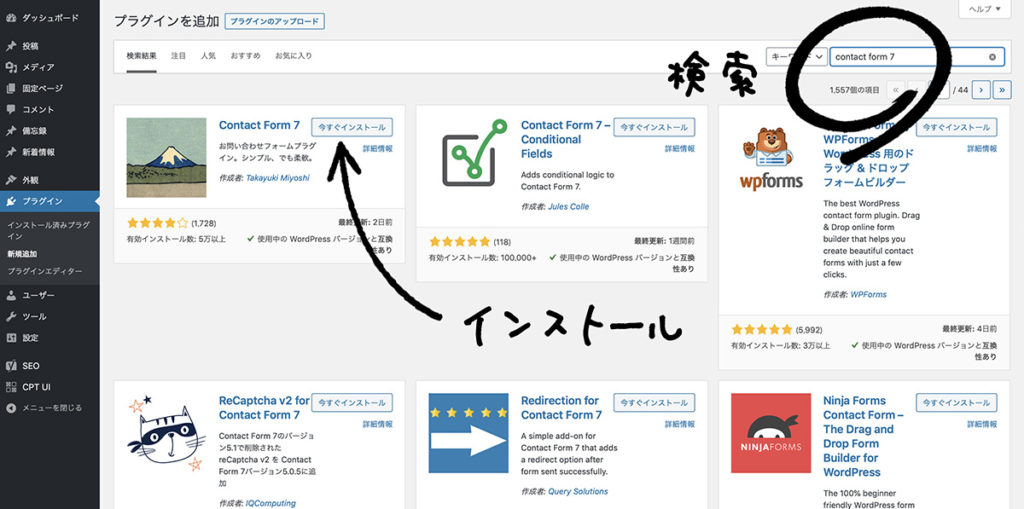
プラグインのインストールは左側のメニューから「プラグイン」>「新規追加」と進み、右上の検索窓から「Contact Form 7」を検索します。
一番最初に出てくる山のアイコンのプラグインがお目当てのものです。
「今すぐインストール」をクリックしましょう。

プラグインの有効化
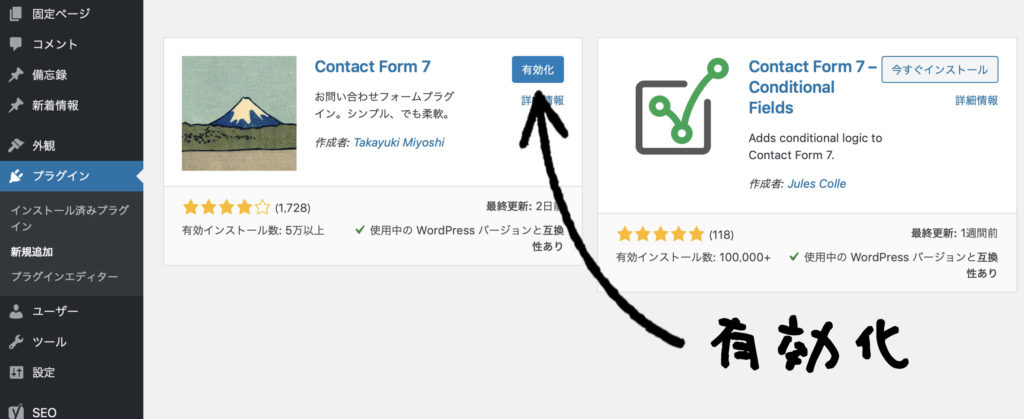
プラグインはインストールしただけでは使えません。
インストールが終わると「有効化」というボタンに変わるのでクリックしてプラグインを使えるように有効化します。

有効化されると薄いグレーの「有効」に変わります。
以上でインストールは終了です。
次は使い方の説明です。
Contact Form 7 の使い方
メニューに「お問い合わせ」という欄が加わりました。
これが今インストールした「Contact Form 7」です。
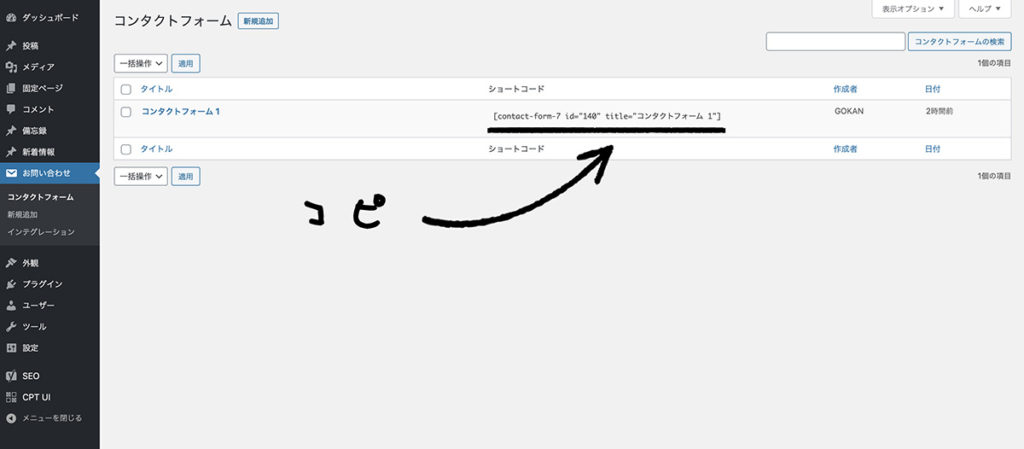
クリックすると既に1つ「コンタクトフォーム 1」というフォームが用意されています。
内容は新規追加から追加しても同じなので、まずはこちらのフォームを使ってお問い合わせフォームを設置します。
ショートコードのコピー
フォーム名の右側にショートコードという文字列が記載されているので、
そのショートコードをコピーします。

ショートコードを固定ページに貼り付ける
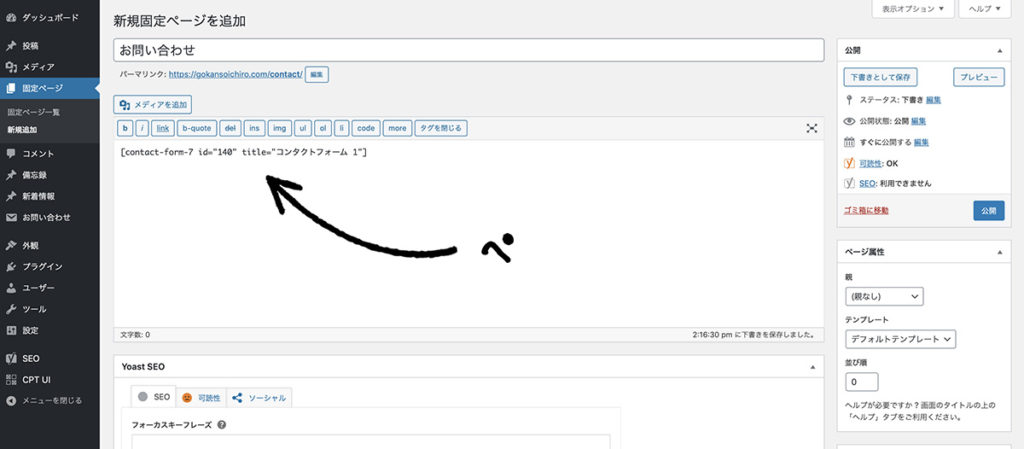
コピーしたショートコードを固定ページにそのまま貼り付けます。

保存したら、設置は完了です。
簡単ですね。あとは自分のサイトに合わせて設定やCSSを調整していきます。
フォームに新しく項目を追加する方法
項目の追加
お問い合わせの新規追加、もしくは既存のフォームを編集する場合はフォームタイトルをクリックすると以下の画面になります。

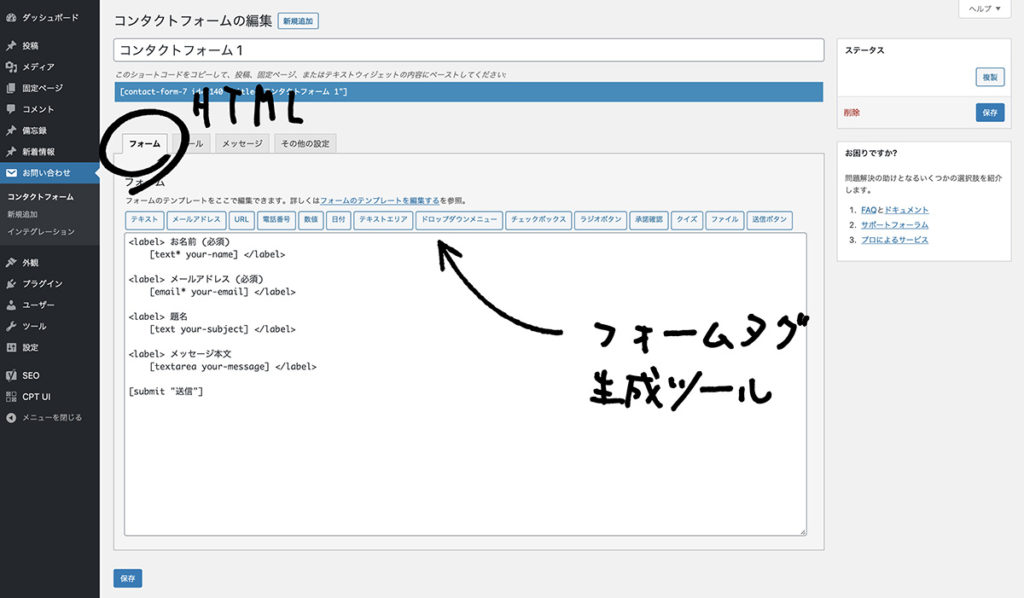
入力画面の上部のタブが「フォーム」になっている事を確認してください。
ここでフォームの項目の追加とHTML形式でのカスタマイズを行います。
タブの下に「テキスト」「メールアドレス」「URL」等の文字が並んでいます。
これらはフォームタグ生成ツールと言いますが、これをクリックすることで、追加したい項目のフォームタグというものを生成します。
試しに「電話番号」をクリックしてみましょう。
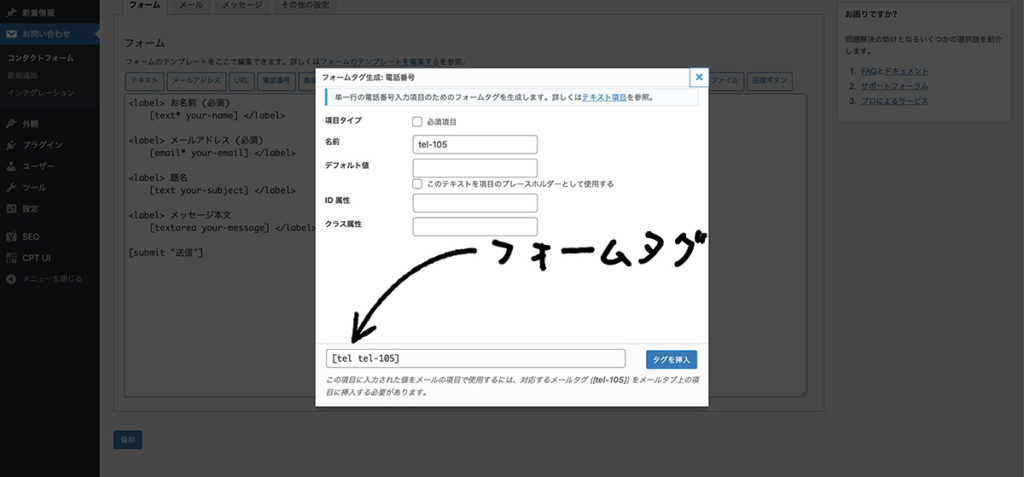
すると以下のような画面が表示されます。
表示された画面の一番下にある [tel tel-105] というのが電話番号の入力欄を追加する為のフォームタグです。
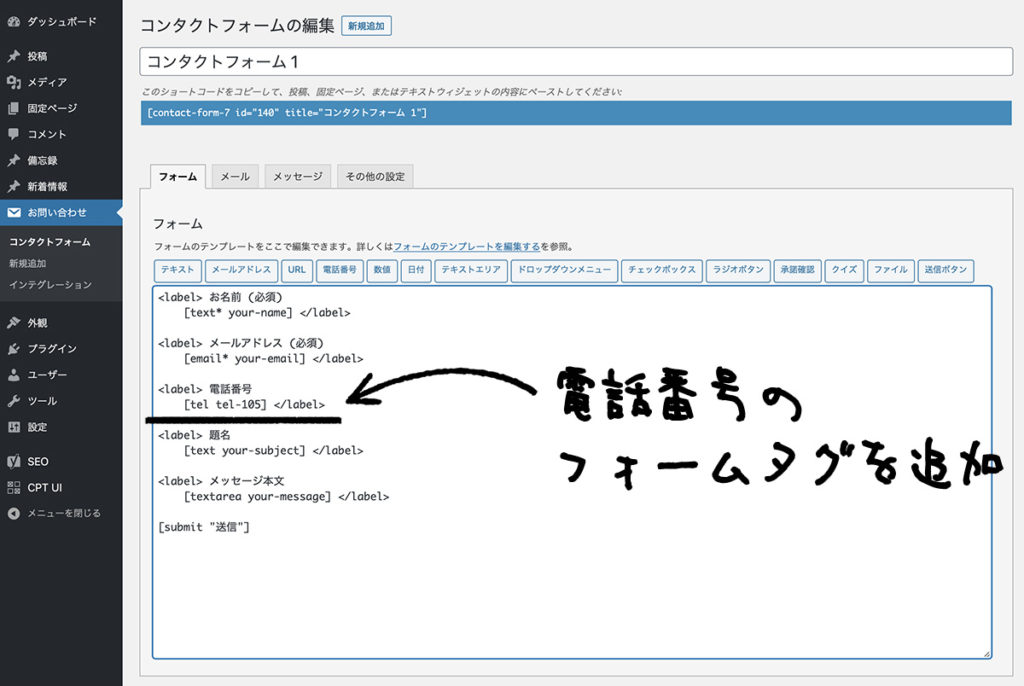
このフォームタグをコピーしたらこの画面を閉じて、先ほどのタブ内に貼り付けましょう。
他にもフォームタグを自動で貼り付けてくれる方法があります。
フォームタグの右側に「タグを挿入」というボタンがありますが、こちらをクリックするだけで貼り付けまで自動でやってくれます。
ですが、カーソルが今ある位置に挿入されるのであんまり使い勝手は良くないかもしれません。


追加できたら入力欄の下にある「保存」ボタンをクリックして一旦保存しておきます。
必須項目にするには
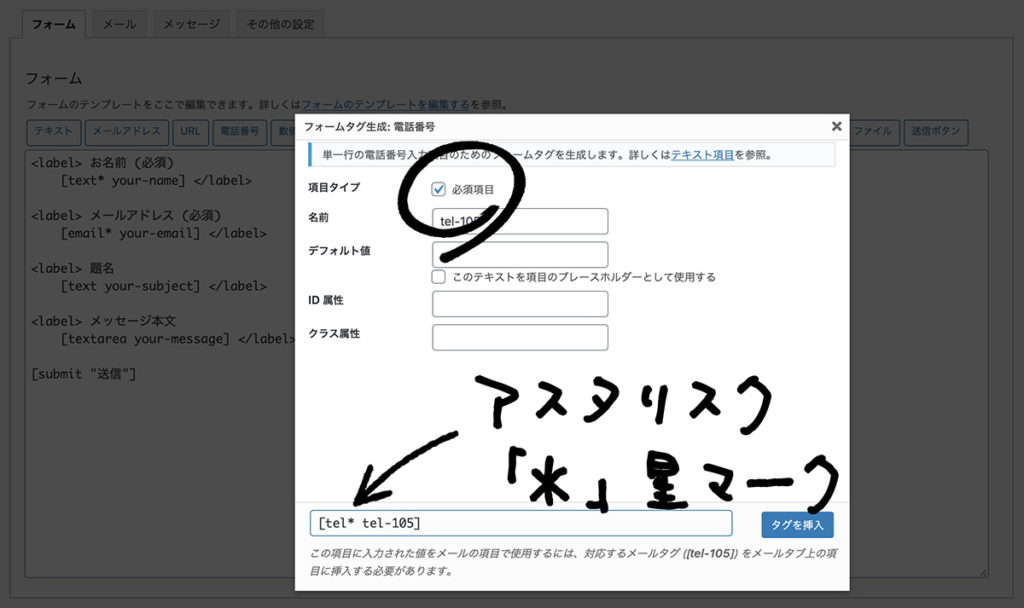
各項目を必須項目にするには、フォームタグを生成する際に「必須項目」にチェックを入れるだけで出来ます。
チェックを入れると、一番下のタグ内にアスタリスク(*)が追加されます。
この*マークが必須項目の意味なので、
すでに設置されている項目を必須項目にするには、この*マークを追加するだけで必須項目になります。

追加した項目をメールにも追加する
フォームタブで項目を追加したら、届くメールにも表示されるように設定します。
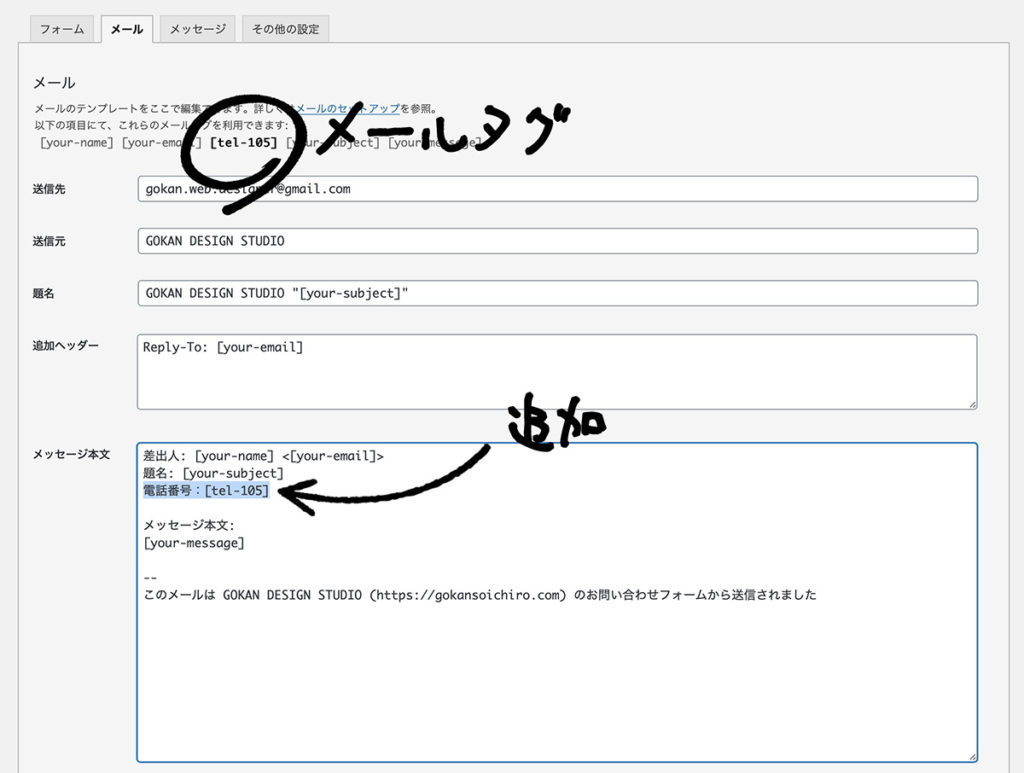
メールタブにも追加した項目を設定する
メールタブを見ると入力欄の上に、フォームで使われている項目のメールタグが並んでいます。
フォームタグを追加した後に保存をすると、メールタグが表示されるようになります。
保存していないと表示されません。
フォームタグ:[tel tel-105]
メールタグ:[tel-105]
105の部分はフォームとメールで同じになっていればアルファベットでも大丈夫です。
最後にメールタグをメッセージ本文に貼り付けます。

以上で項目の追加は完了です。
- フォームタグ生成ツールで追加したい項目のフォームタグを作る
- 生成したフォームタグをフォームタブに追加
- メールタブで、追加したメールタグをメッセージ本文に貼り付ける

