【WordPress】カスタム投稿タイプの新着情報の設置方法 -初心者向け-【Custom Post Type UI】

企業サイトなどでよく見る「新着情報」「お知らせ」などを設置する方法の解説です。
新着情報などは「カスタム投稿タイプ」という、ワードプレスに最初から用意されている「投稿」とは別のものです。
プラグイン「Custom Post Type UI」を使用することで、任意の名前をつけて複数設置することも可能です。
今回はインストールからトップページに一覧を表示する所までをご紹介します。
プラグイン「Custom Post Type UI」のインストール
- WordPressの管理画面の左側にあるメニューから「プラグイン」>「新規追加」と進みます。
- ページ右上の検索窓で Custom Post Type UI を検索しインストールの後、有効化します。
- 有効化が終わり、管理画面のメニューの下の方に「CPT UI」というのが表示されれば完了です。
カスタム投稿タイプの作成
メニューの「CPT UI」>「投稿タイプの追加と編集」と進み、カスタム投稿タイプを作成します。
基本設定の入力

3つとも必須項目です。
投稿タイプスラッグは、今回は新着情報なので「news」
複数形と単数形のラベルは「新着情報」としました。
| 投稿タイプスラッグ | PHP内のコードやURLになるのでアルファベットで入力 |
|---|---|
| 複数形のラベル | メニュー名に使われるので分かりやすい名前 |
| 単数形のラベル | 複数形のラベルと同じで問題なし |
アーカイブ(一覧ページ)の作成
このまま「投稿タイプを追加」ボタンを押して作成してしまっても問題ありませんが、
投稿した記事の一覧ページを自動で作成することもできます。
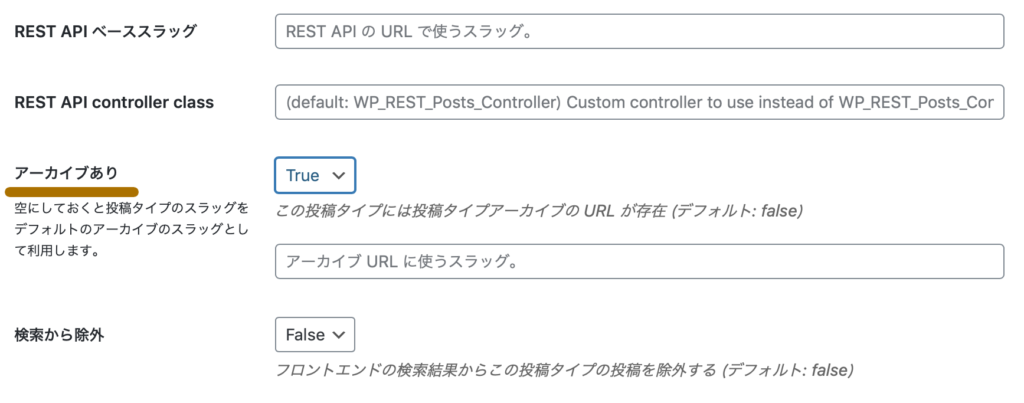
入力画面の中腹に「アーカイブあり」という項目があります。
デフォルトでは一覧を作らない「False」になっているのを、一覧を作る「True」に変更します。

以上の設定が終わったら「投稿タイプを追加」をクリックして完了です。
表示テンプレートファイルについて
カスタム投稿タイプを作成したら
メニューの「新着情報(複数形のラベルで設定した名前)」>「新規追加」と進み
実際に記事を投稿してみましょう。
個別記事が表示されるテンプレートファイル
個別記事が表示されるテンプレートファイルは single.php ですが、
single.php をコピーして、single-news.php とすると、
こちらのファイルが適用されます。
ファイル名の「news」の部分は、作成時に入力した投稿タイプスラッグです。
アーカイブ(一覧)が表示されるテンプレートファイル
アーカイブ(一覧)が表示されるテンプレートファイルは archive.php です。
こちらも、ファイル名を arichive-news.php とすると
新着情報専用のアーカイブファイルとなります。
ドメイン/投稿タイプスラッグ/
となります。
当ブログでは、「blog」というスラッグ名を使用しているので、一覧ページは
https://gokansoichiro.com/blog/ となります。
カスタム投稿タイプを複数設置する予定がなくても、万が一に備えて専用のファイルを作成しておきましょう。
トップページに新着情報の一覧を表示する
ここまでで投稿した記事の一覧ページと個別記事ページが出来ましたので
トップページにも新着情報を表示して、個別記事に誘導したいと思います。
いつものように答えを先に出してしまうのでマルッとコピペでOKです。
解説を見たい方はコードの下まで見てください。
<?php
$args = array ( 'post_type' => 'news',
'posts_per_page' => 3);
$news = new WP_Query( $args );
if ( $news -> have_posts()):
?>
<dl>
<?php
while ($news -> have_posts()): $news -> the_post();
?>
<dt><a href="<?php the_permalink(); ?>"><?php echo get_the_date(); ?></a></dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
</dl>
<?php endif;
wp_reset_postdata();
?>
<p><a href="<?php echo home_url(); ?>/news/">新着情報一覧</a></p>解説
2行目: $args = array ( 'post_type' => 'news',
newsの部分が投稿タイプスラッグ
3行目: 'posts_per_page' => 3);
3の部分が表示する件数
11行目: echo get_the_date();
日付を表示しています。
日付の表示形式はワードプレスメニューの設定で決めたものが表示されますが、
日付フォーマットを変えたい場合はecho get_the_date();のカッコ内に
‘Y-m-d’や’Y年m月d日’等、直接フォーマットを書くと変わります。
12行目: the_title();
タイトルです。
19行目: <a href="<?php echo home_url(); ?>/news/">新着情報一覧</a>
記事一覧ページへのリンクです。
リンク先は、先ほどやったドメイン/投稿タイプスラッグ/ですね。
