【WordPress】トップページと固定ページでheaderやfooterを変更する方法【初心者向け】

サイトを制作していると、ヘッダーやフッターをトップページと下層ページで違うものにしたかったり、
特定のページだけ違うサイドバーを設置したいという事がたまにあります。
Wordpressのテンプレートでは、このようにページ毎に違う表示をする事が簡単に実装できます。
ワードプレスの構造を理解する
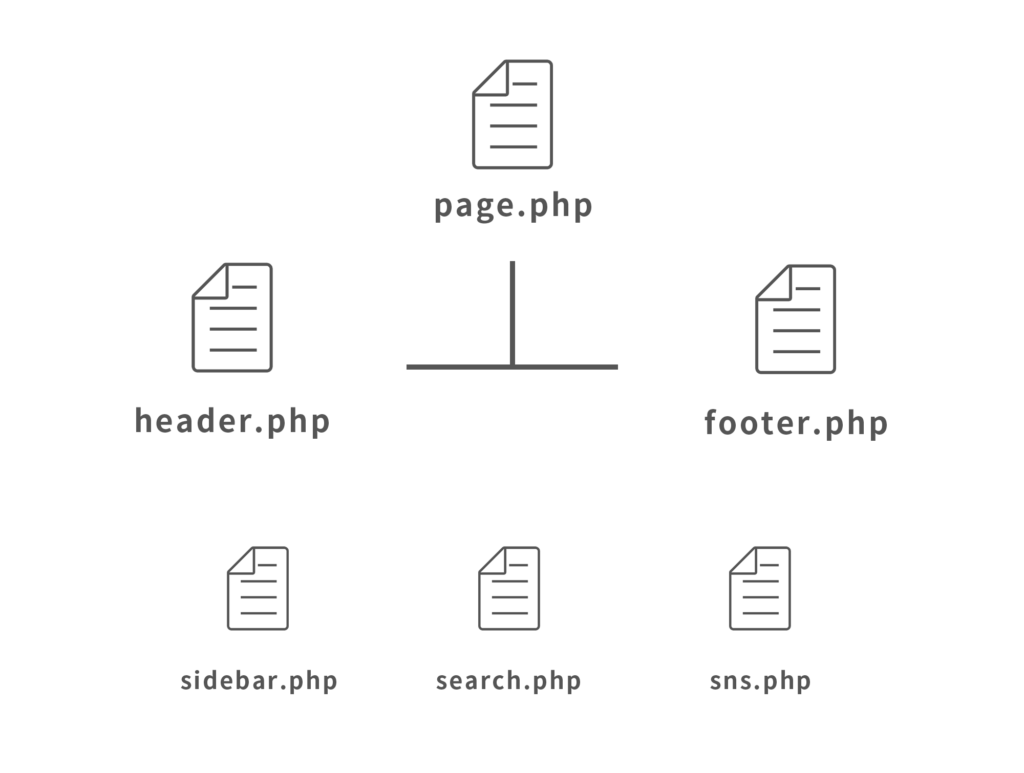
WordPressテンプレートの構造はindex.phpやpage.php等のページを表示するためのベースとなるファイルに、ヘッダーを表示するheader.php、フッターを表示するfooter.phpを読み込んで1つのページを構成しています。
ほかにもsidebar.phpやsearch.php等、いろいろなパーツを自分で作って読み込む事もできます。

header.phpを2種類作る
それでは、トップページと固定ページで違うヘッダーを表示するにはどうしたら良いでしょうか?
そう、トップページと固定ページで別のヘッダーファイルを読み込めば良いだけです。
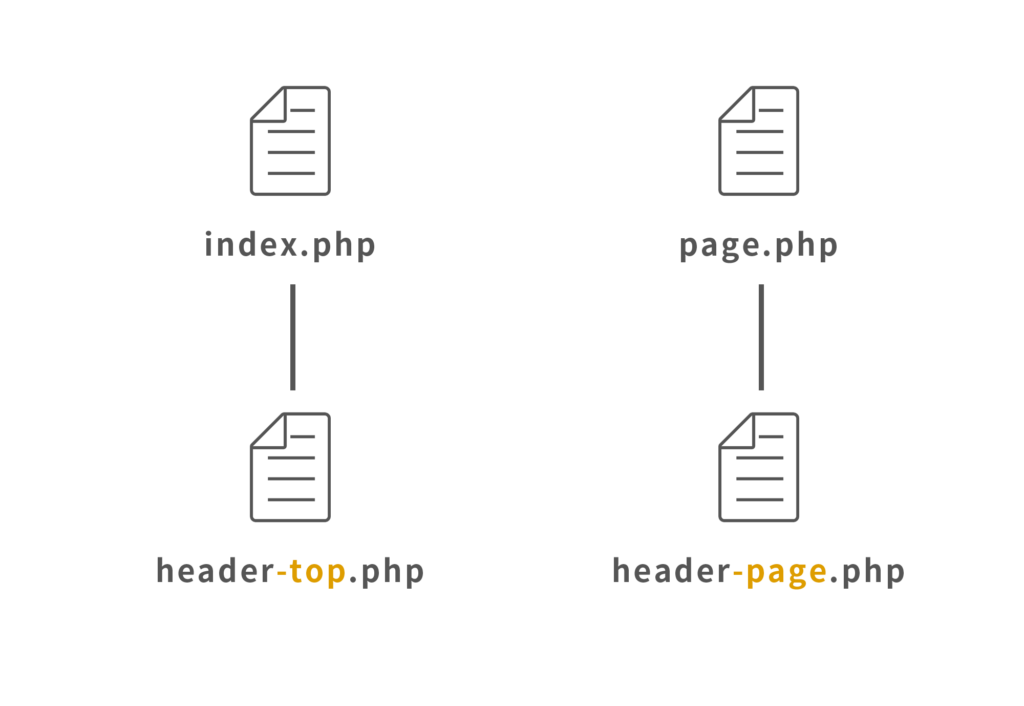
例えばトップページを表示するテンプレートファイルがindex.phpで、固定ページを表示するファイルがpage.phpだとします。
この時、トップページのヘッダーにはheader-top.pnpを読み込み、固定ページにはheader-page.phpを読み込めば、それぞれ違うヘッダーが表示されます。

ファイル名の付け方
header-**.php
headerのあとに、ハイフン(-)と任意の名前です。header-1.phpのように数字でも大丈夫です。
footer-**.php
フッターも同様にfooter-**.phpというファイル名にします。
ヘッダーやフッターファイルの読み込み方
それでは実際にヘッダーやフッターの読み込み方の説明です。
index.phpやpage.phpの中身を見ると一番上に
<?php get_header(); ?>
というコードがあります。
これがheaderファイルを読み込むコードです。
一番下の方にはフッターを読み込む
<?php get_footer(); ?>
というコードがあります。
このままのコードだと header.php と footer.php を読み込むだけですが、カッコ内に先ほどハイフンの後に決めた文字を入力する事で、指定したファイルを読み込むことが出来ます。
例:header-top.phpを読み込む場合
<?php get_header("top"); ?>
例:footer-2.phpを読み込む場合
<?php get_footer("2"); ?>
例:sidebar-news.phpを読み込む場合
<?php get_sidebar("news"); ?>
WordPressは沢山のファイルで構成されいて、ファイルの中身も見たこともないプログラミング言語だらけで難しい印象がありますが、構造を理解すると以外と単純なものなので色々チャレンジしてみましょう。
