【CSS】transformプロパティ translate を使用した中央配置の方法

今回はposition: absoluteとtransform: translate()で
中央配置にする方法をご紹介します。
デモ -codepen-
実際に以下のデモのコードを見てください。
これだけで分かる方はマルっとコピペしてお使いください。
解説
HTML
<div class="box">.box
<div class="item">.item</div>
</div>CSS
.box {
position: relative;
height: 300px;
width: 300px;
background: #e2edd0
}
.item {
position: absolute;
top: 50%;
left: 50%;
height: 100px;
width: 100px;
background: #85c8af;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}STEP: 1
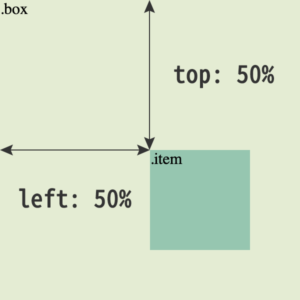
.item に position: absolute で 50% を指定して、
.boxの中央(左から50%、上から50%のど真ん中)に.itemの起点となる左上のポイントを移動する。

STEP: 2
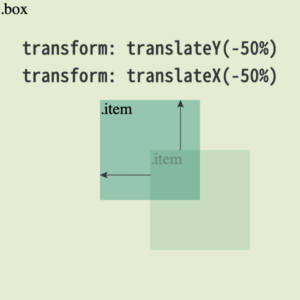
.itemの高さと幅の半分を translate にマイナスの値(-50%)を入れて戻します。
translateY が縦軸で
translateX が横軸です。

translateのYとXはショートハンド(一括指定)でも書くことが出来ます。
transform: translate(-50%, -50%)
最初の値がXで次がYです。
