【WordPress】カスタム投稿タイプの新着情報をカテゴリを表示し色分けする方法 -脱・初心者向け-【Custom Post Type UI】

今回は、新着情報にカテゴリ名を表示し、そのカテゴリを色分けする方法をご紹介します。
カスタム投稿タイプでカテゴリを追加するにはタクソノミーという機能を使います。
タクソノミー!
大丈夫です!
いきなり聞いたことのない単語が出てきましたが、タクソノミーの意味が分からなくてもカテゴリ分けできます!
新着情報を表示するプラグインは「Custom Post Type UI」を使用しています。
まだの方は下のリンクからインストールの方法を参照してください。
この記事のメニューはこちら
Custom Post Type UIのタクソノミーを追加
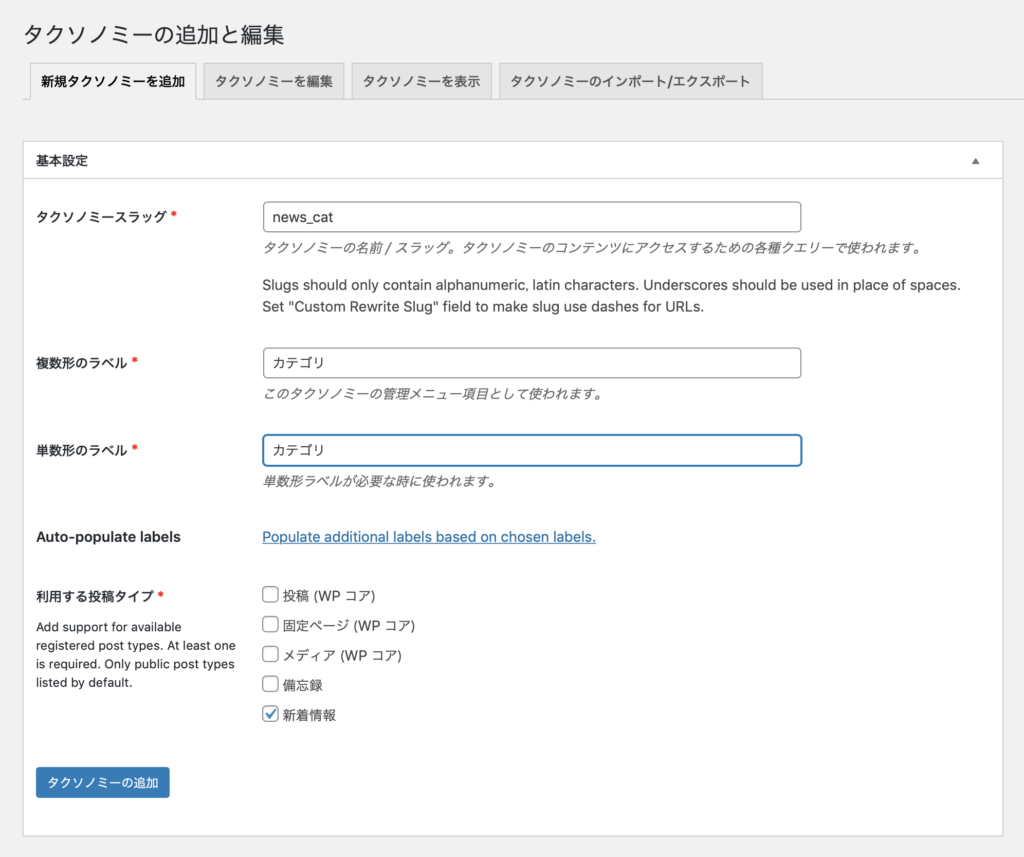
まず最初にメニューより 「CPT UI」>「タクソノミーの追加と編集」に進みます。
基礎設定の入力
今回は新着情報(カスタム投稿タイプ:news)のカテゴリを設定するので
タクソノミースラッグは分かりやすく news_cat としています。

| タクソノミースラッグ | PHP内のコードやURLになるのでアルファベットで入力 |
|---|---|
| 複数形のラベル | メニュー名に使われるので分かりやすい名前 |
| 単数形のラベル | 複数形のラベルと同じで問題なし |
| 利用する投稿タイプ | 今回は新着情報のカテゴリを作成するので、新着情報にチェックを入れます。 |
設定
基礎設定の下にも設定項目あります。
なにも変更しなくても大丈夫ですが一般的な設定は
階層: False > True
REST API で表示: True > False
に変更して、「タクソノミーを追加」ボタンで決定します。
カテゴリ名の設定
いよいよカテゴリ名の作成です。
ワードプレスの左サイドメニュー「新着情報(カスタム投稿タイプ作成時に決めた複数形のラベル名)」に
「カテゴリ(タクソノミーの追加で決めた複数形のラベル名)」が追加されているのでクリックして進みます。
カテゴリ登録画面は以下。

| 名前 | サイト上に表示される名前です。 |
|---|---|
| スラッグ | カテゴリ一覧を表示する際のURLや、今回はCSSのクラス名にするので半角英数とハイフンで設定します。 |
| 親カテゴリ | 階層化する場合は親をどのカテゴリにするか選択します。 |
| 説明 | 未記入でも大丈夫。 |
カテゴリ名を個別記事に表示する方法
以下のコードは実際にこのサイトで使っているコードです。
例によってマルッとコピペで大丈夫ですが、解説はコードの下です。
<?php if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<?php $terms = wp_get_object_terms($post->ID, 'news_cat'); ?>
<ul class="category-tag">
<?php foreach ( $terms as $term ) : ?>
<li class="<?php echo "$term->slug"; ?>"><?php echo '<a href="'.get_term_link($term->slug, 'news_cat').'">'.$term->name.'</a>'; ?></li>
<?php endforeach; ?>
</ul>
<h2 class="post-title"><?php the_title(); ?></h2>
<time class="post-date" datetime="<?php echo get_the_date(); ?>"><?php the_time( get_option( 'date_format' ) ); ?></time>
<div class="eyecatch">
<?php if ( has_post_thumbnail() ) : /** アイキャッチ画像 */
the_post_thumbnail();
else : ?>
<?php endif; ?>
</div>
<?php the_content(); ?>
<?php endwhile;
else : ?>
<h3>Not Found</h3>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>解説
カテゴリを表示している部分は以下です。
このコードではカテゴリを表示するだけでなく、カテゴリ一覧にリンクするようにしています。
サイトに合わせてulタグ等は変更してください。
liタグの部分にこの後で紹介する色分けの方法に使うためのクラスを指定しています。
<?php $terms = wp_get_object_terms($post->ID, 'news_cat'); ?>
<ul class="category-tag">
<?php foreach ( $terms as $term ) : ?>
<li class="<?php echo "$term->slug"; ?>"><?php echo '<a href="'.get_term_link($term->slug, 'news_cat').'">'.$term->name.'</a>'; ?></li>
<?php endforeach; ?>
</ul>カテゴリ名をトップページの記事一覧に表示する方法
そして次に前回の記事でトップページに表示した記事一覧にカテゴリを追加する方法です。
こちらも下のコードをマルッとコピーしてCSSをご自分のサイトに合わせてもらえればすぐに使えます。
<?php
$args = array ( 'post_type' => 'news',
'posts_per_page' => 3);
$news = new WP_Query( $args );
if ( $news -> have_posts()):
?>
<?php
while ($news -> have_posts()): $news -> the_post();
?>
<?php $terms = wp_get_object_terms($post->ID, 'news_cat'); ?>
<?php foreach($terms as $term): ?>
<dl>
<dt><span class="<?php echo "$term->slug"; ?>">
<?php echo "$term->name" ?></span>
<a href="<?php the_permalink(); ?>"><?php echo get_the_date(); ?></a></dt>
<dd><span class="article_title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></span></dd>
</dl>
<?php endforeach; ?>
<?php endwhile; ?>
<?php endif;
wp_reset_postdata();
?>
<p class="btn"><a href="<?php echo home_url(); ?>/news/">お知らせ一覧</a></p>解説
こちらもカテゴリを表示しているのは個別記事と同じコードです。
10行目の <?php $terms = wp_get_object_terms($post->ID, 'news_cat'); ?>
で タクソノミー news_cat を指定して
14行目と15行目にある <?php echo "$term->slug"; ?> でカテゴリ設定の時に決めたスラッグを表示するようにしています。
例: カテゴリのスラッグが “wordpress” なら
<span class="wordpress">wordpress</span>
と出力されます。
カテゴリ名を色分けする
もうここまでくればあとはCSSをいじるだけです。
先ほどのトップページの一覧で出力したカテゴリ名の部分には、スラッグとクラス名が同じ文字列になっています。
分かりやすく言うと、
カテゴリ登録時に決めたスラッグがそのままクラス名になっています。
ですので、たとえば wordpress というスラッグで登録したカテゴリには
wordpress というクラス名が割り当てられているので、
.wordpress { スタイル }
でスタイルを書いていけばトップページの一覧に表示されているカテゴリ名と、
個別記事で表示されているカテゴリ名に同じクラスで装飾が出来るということです。

