【HTML/CSS】ニューモーフィズムをコピペで実装しよう!

ニューモーフィズムを簡単にwebサイトへ導入する方法の紹介です。
Photoshopでの作成方法かこちらを参考にしてください。
この記事の目次
無料オンラインサービスで作る
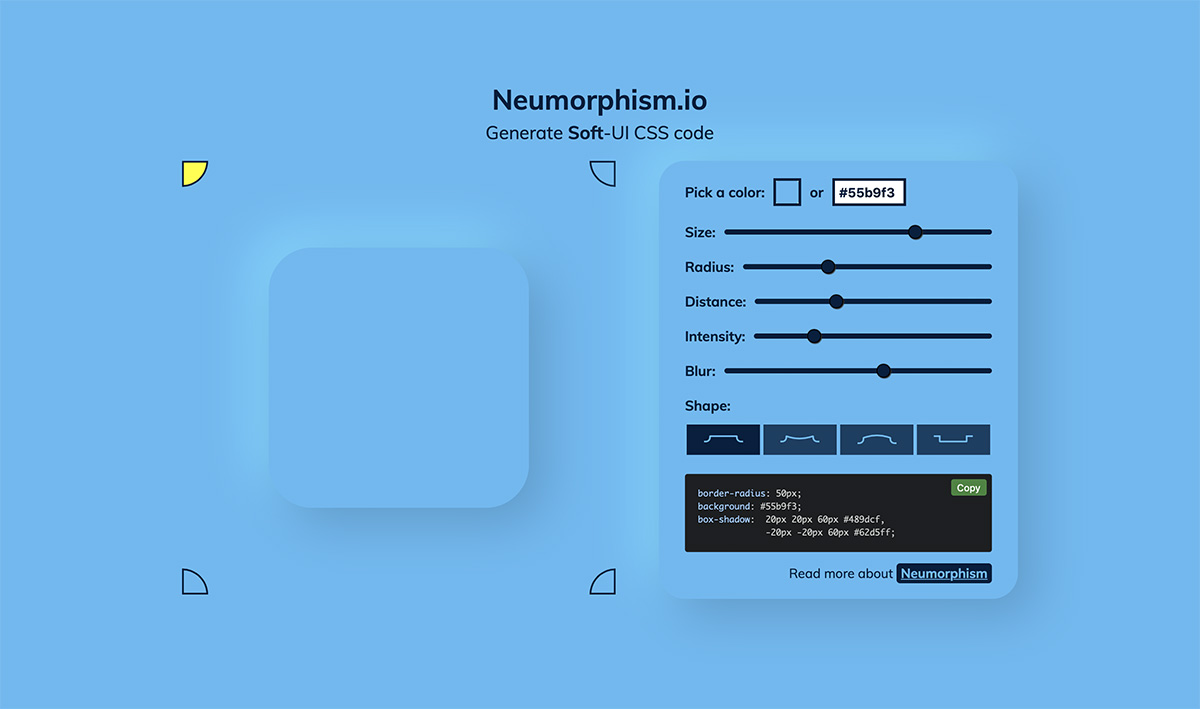
Neumorphism.io
サイズ・色・形をスライドタブを動かすだけで、あっという間にCSSを生成してくれます。
コピペするだけで簡単に実装出来る超優秀ツールです。

CODE PEN からコピーする
CODEPEN で 「 neumorphism 」 と検索すると色々出てきます。
その中から少し紹介します。
See the Pen
Neuomorphic Checkboxes by Braydon Coyer (@braydoncoyer)
on CodePen.
フォーム用にスタイルされたものですが、凹んでいるパーツは見出しに使っても良いかも。
See the Pen
Neomorphic Form by Swapnil (@swapnet)
on CodePen.
チェックボックや写真のフレーム、プロフィールカード等、センスの良いパーツが沢山あります。
個人的にはチェックボックスが好き。
See the Pen
A bit of neumorphism by Damir (@drovosek2703)
on CodePen.
本当に計算出来る!すごい!
See the Pen
Neumorphism Calculator by Eugene (@xensers)
on CodePen.
ニューモーフィズムは白っぽいパーツが多いですが、こちらはダークモードで色使いがカッコいい!
See the Pen
Clean Neumorphism [Dark] by ViNC3 (@vince_)
on CodePen.