超簡単!コピペするだけでローディング画面が実装できる”PACE”を使ってみた【初心者向け】

コピペするだけで簡単にローディング画面を実装できる「PACE」を使ってみました。
この記事の目次
CDNのコピペ
まずはローディング画面を出したいページのhead内にCDNをコピペします。
<script src="https://cdnjs.cloudflare.com/ajax/libs/pace/1.0.2/pace.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/pace/1.0.2/themes/black/pace-theme-bounce.min.css" />コンテンツを非表示にしておく
ひとつ難点はローディングのアニメーションをしている途中で読み込みが完了してしまうと
コンテンツがかぶって表示されてしまうことがあります。
ですので、ローディングのアニメーションが終わったら表示されるように少し手を加えます。
隠しておきたい要素全体に class="wrap" を設定します。
この時bodyタグに設定すると動きません。
以下のCSSとJSを追加します。
.pace-running .wrap {
display:none;
}<script>
$(function(){
Pace.on('done', function(){
$('.wrap').fadeIn();
});
});
</script>こちらのサイトを参考にさせていただきました。
ペコプラ
ダウンロードして使う方法
CDNではなくファイルをダウンロードして使うこともできます。
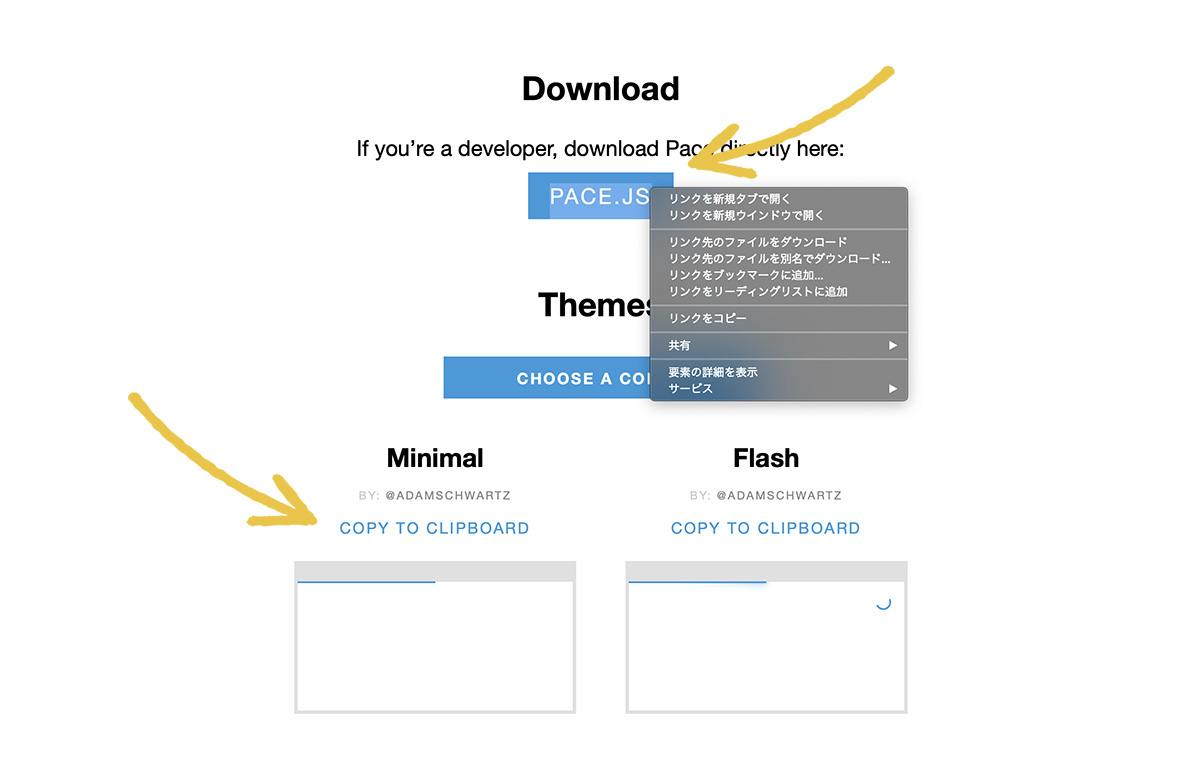
- 公式サイトのDownloadにある
PACE.JSを右クリックして、「リンク先のファイルを保存」でjsファイルをダウンロードします。 - CDNの代わりに、ダウンロードしたjsファイルを読み込みます。
- Themesから好きなアニメーションのCSSをコピーします。
コピーの仕方は、アニメーションデモの上にある「COPY TO CLIPBOARD」をクリックするだけ。 - 最後にコピーしたCSSを読み込んで終了。

GitHubからファイル一式をダウンロードすることも出来ます。
GitHub
