【Photoshop】2020の新トレンド!ニューモーフィズムをPhotoshopでの作り方

新しいトレンドとして注目されている「ニューモーフィズム」のフォトショップ用TIPSがあったので再現しました
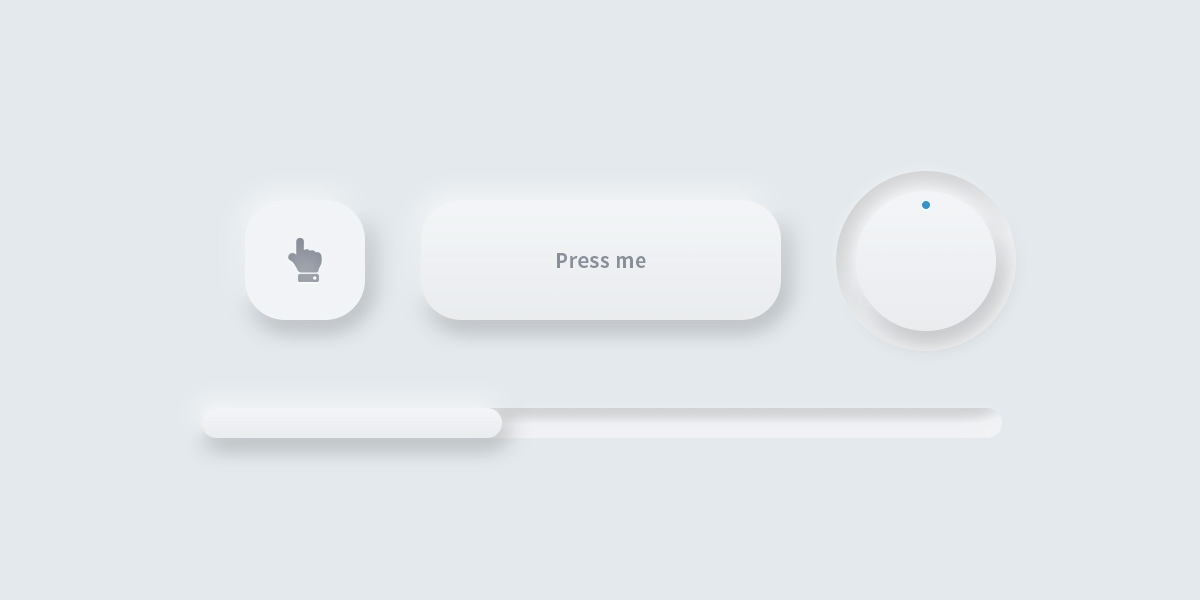
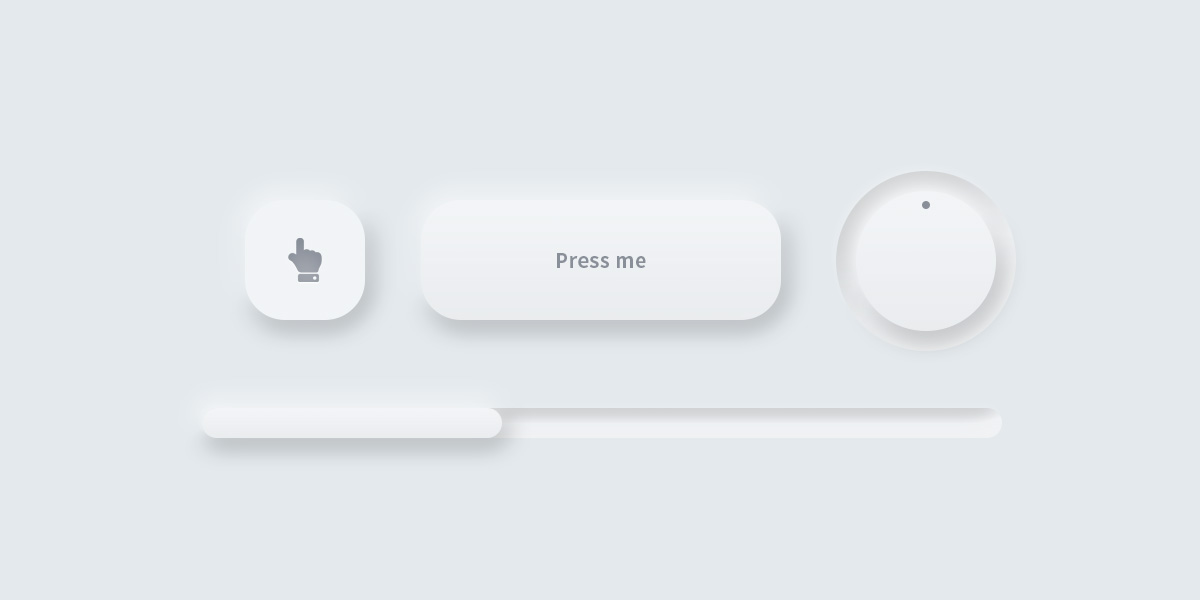
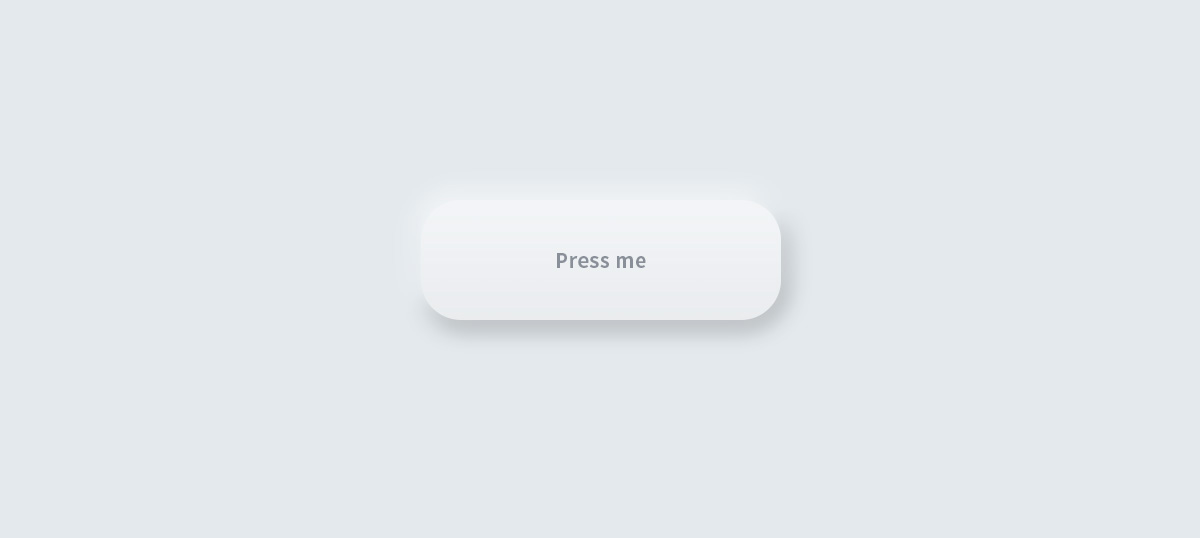
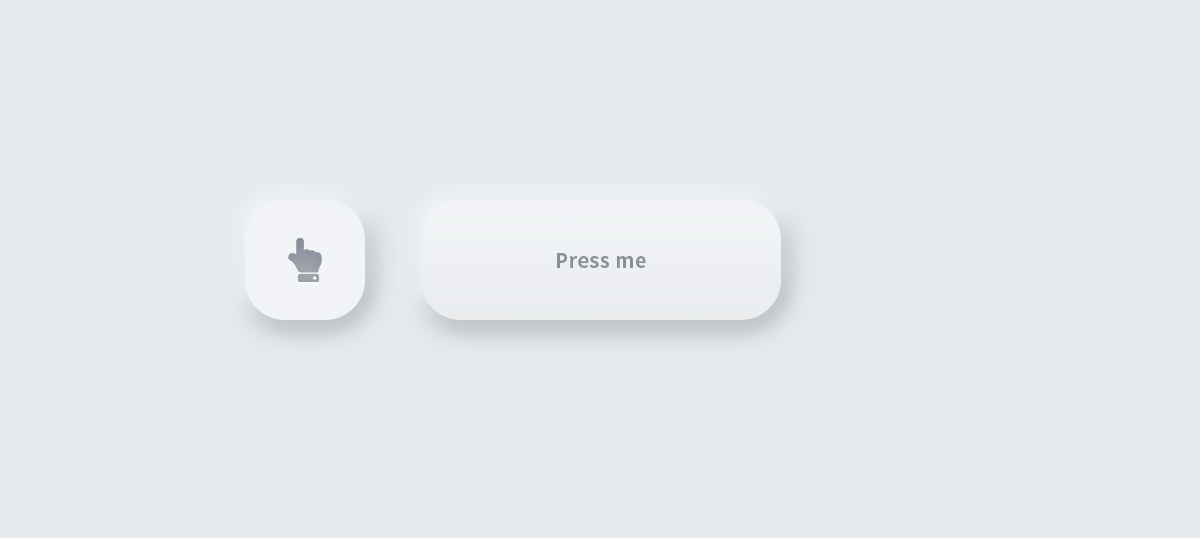
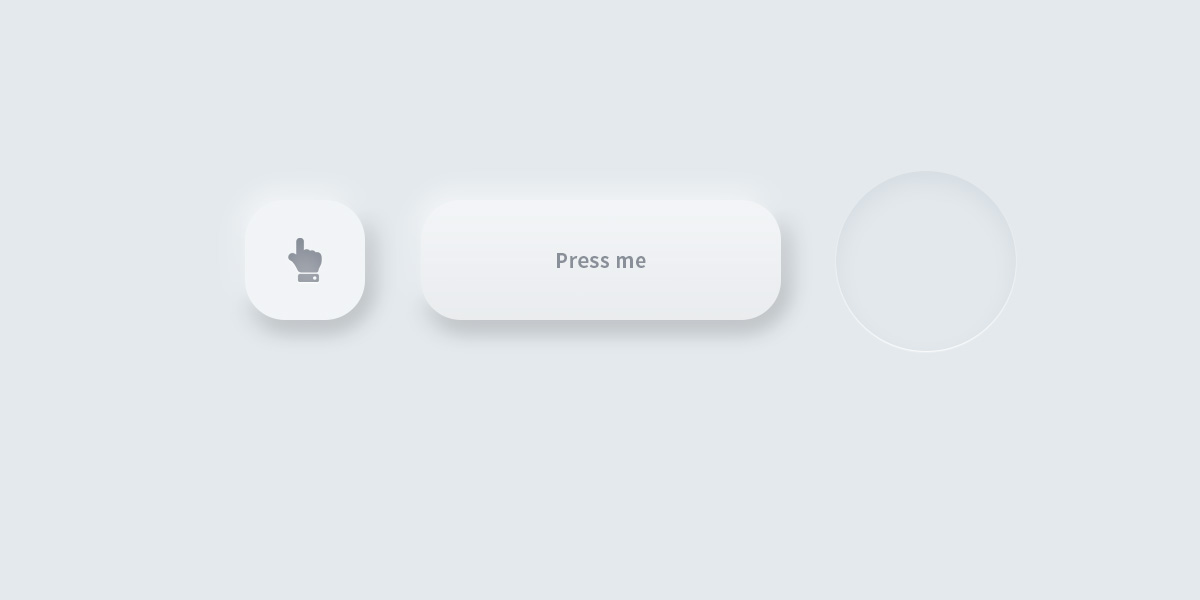
今回はこれを作っていきます。

参考サイトは以下です(英語サイト)。
この参考サイトと同じステップで進めていきます。
How to Add Depth to your UI Elements with Neumorphism Layer Styles in Photoshop
HTML/CSSをコピペで実装するならこちら
Step 1 全体の背景を塗りつぶす
背景レイヤーを #e4e9ed で塗りつぶします。
参考サイトでは塗りつぶしレイヤーを作成していますが、特に新しいレイヤーを作る必要はありません。
Step 2 ボタンを作る
ボタンのベースを作る
角丸長方形ツールを選択し
幅 360px、高さ 120px、角丸の半径 40pxに設定して
ボタンのベースを作成します。
色は背景と同じ#e4e9edにします。
ボタンのテキストを入力する
フォントサイズを20px(参考サイトは15pt)、トラッキング(文字間)を20、色を#898f99に設定します。
Step 3 ボタンに影を付ける
レイヤー効果を使用し、ボタンのベースが立体的に見えるように影をつけていきます。
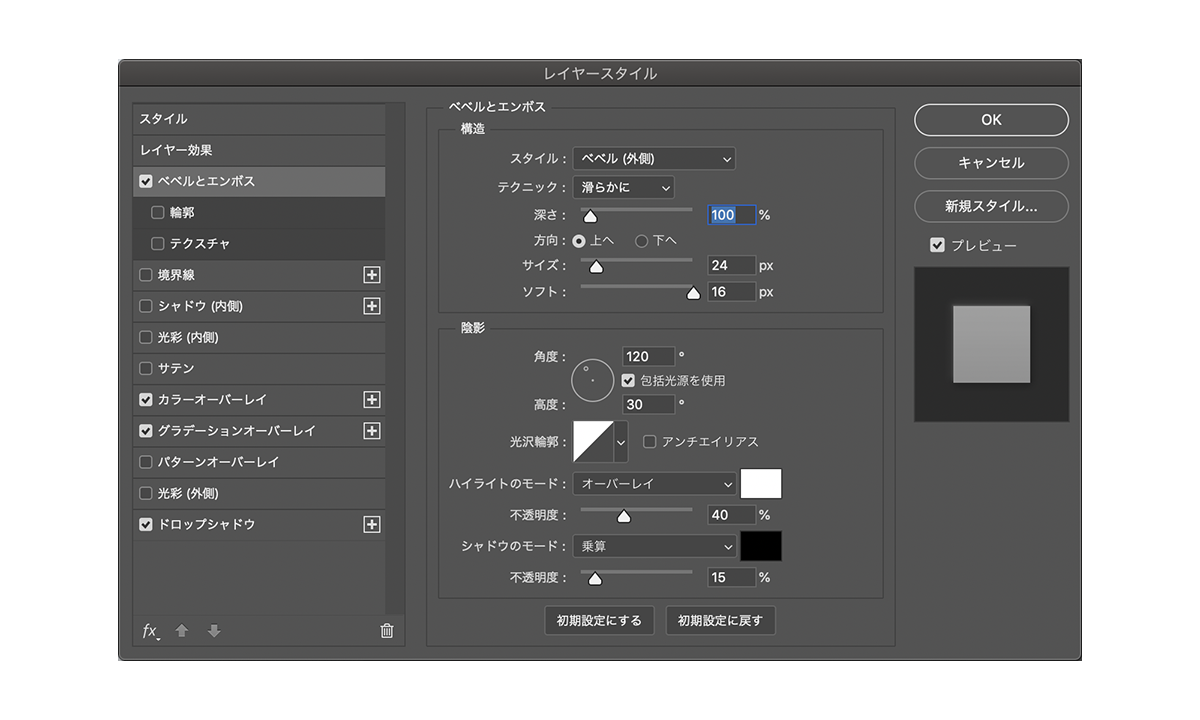
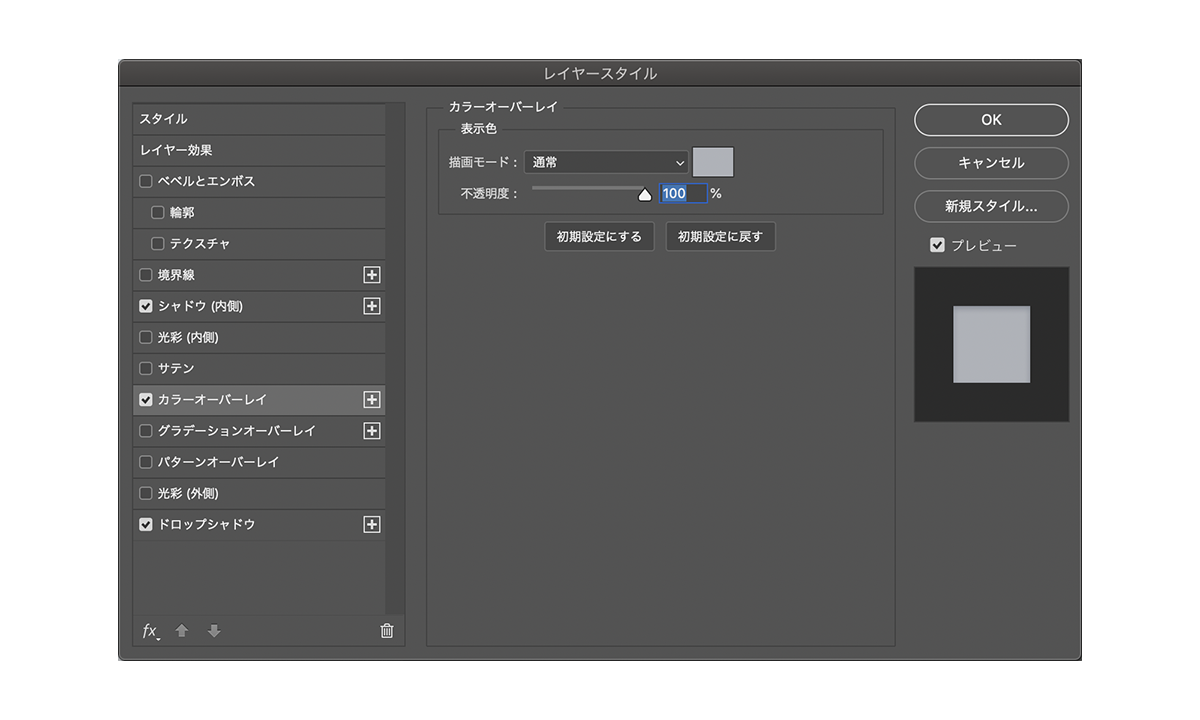
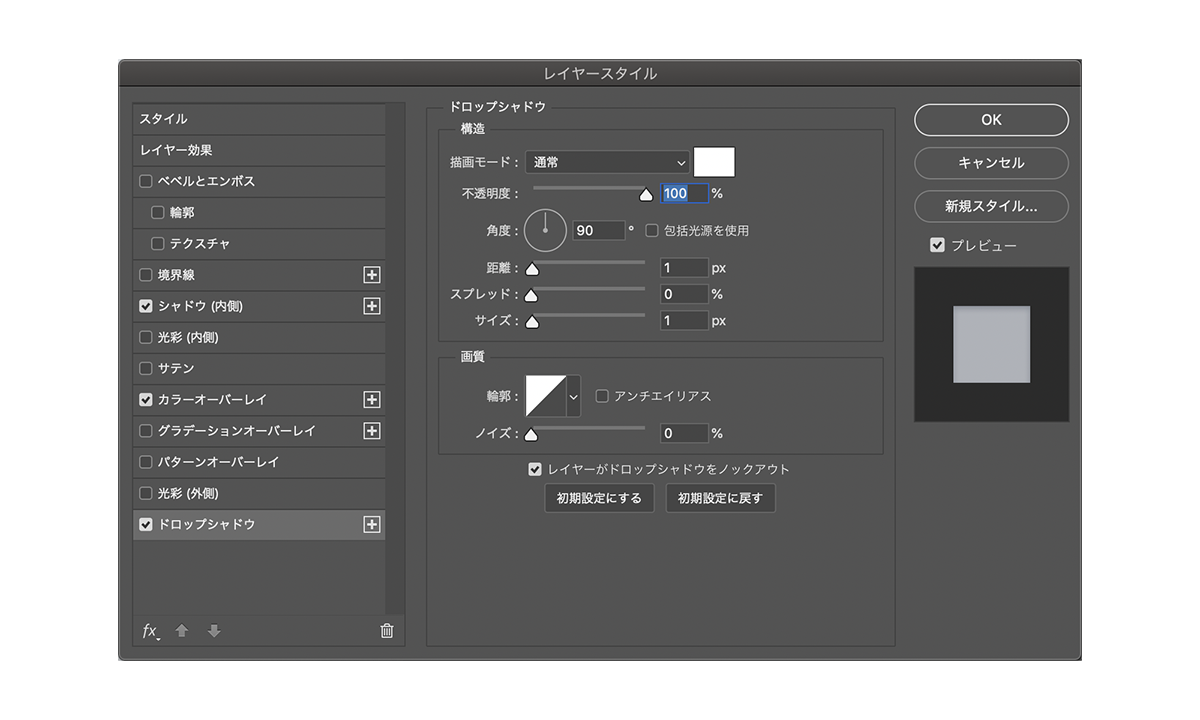
各レイヤー効果を以下のように設定します。
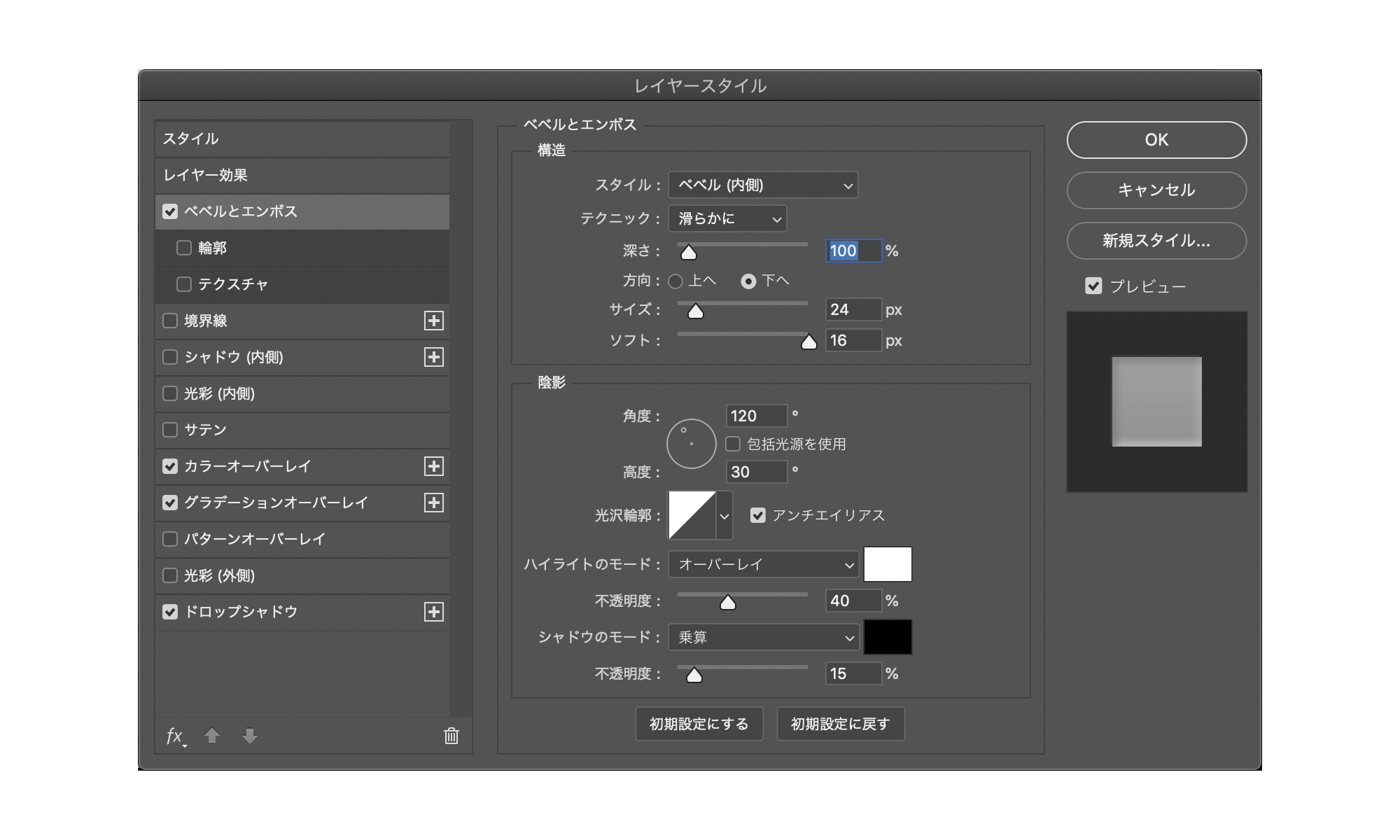
ベベルとエンボス

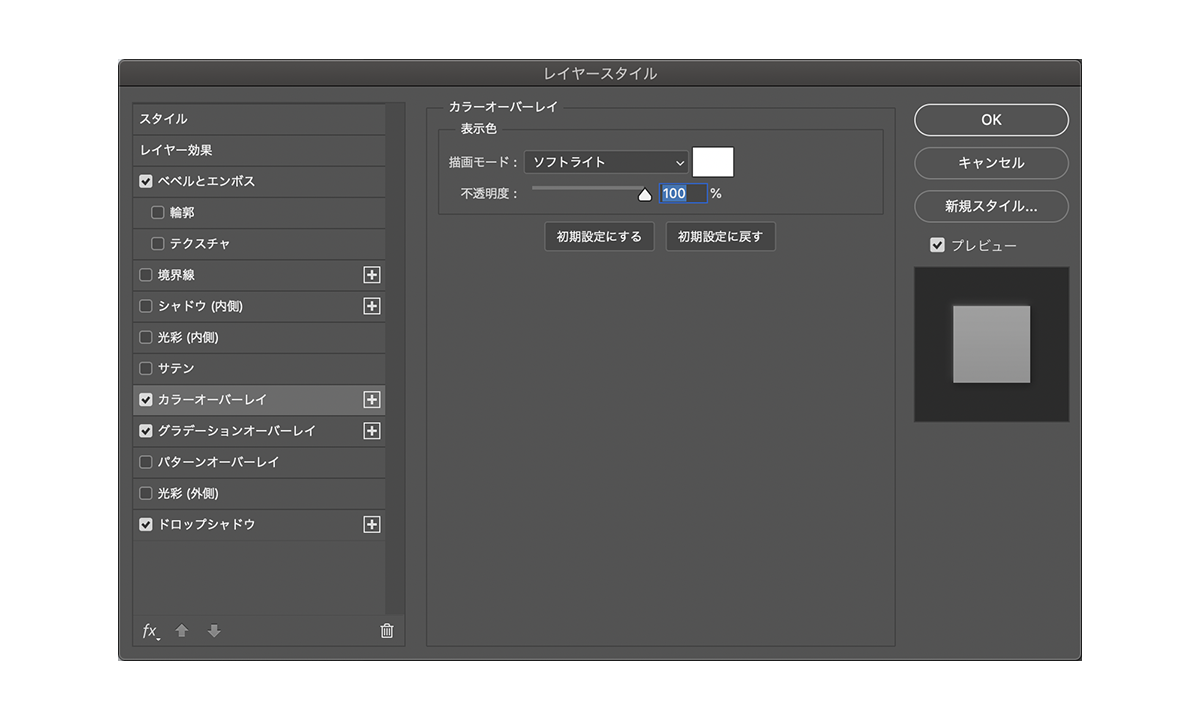
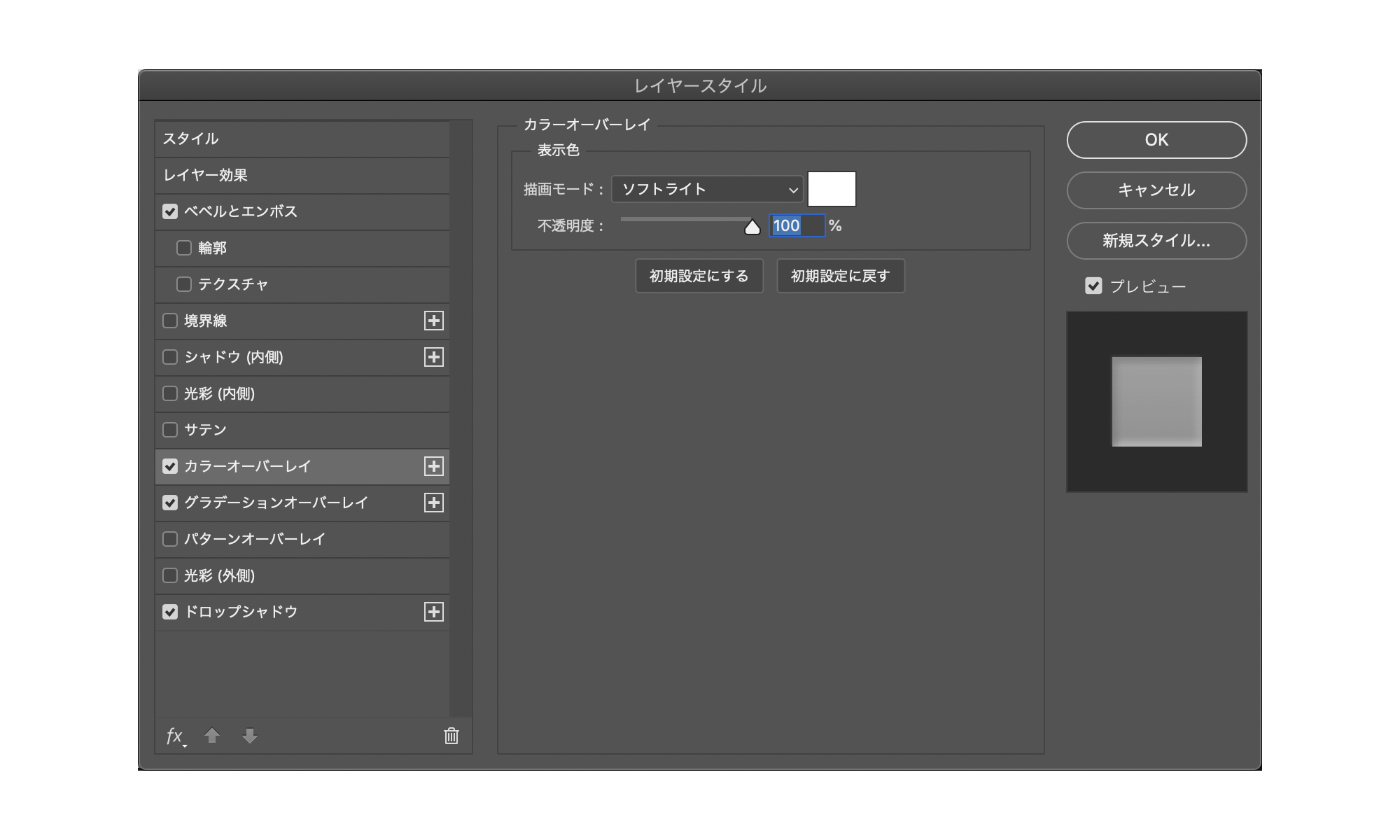
カラーオーバーレイ

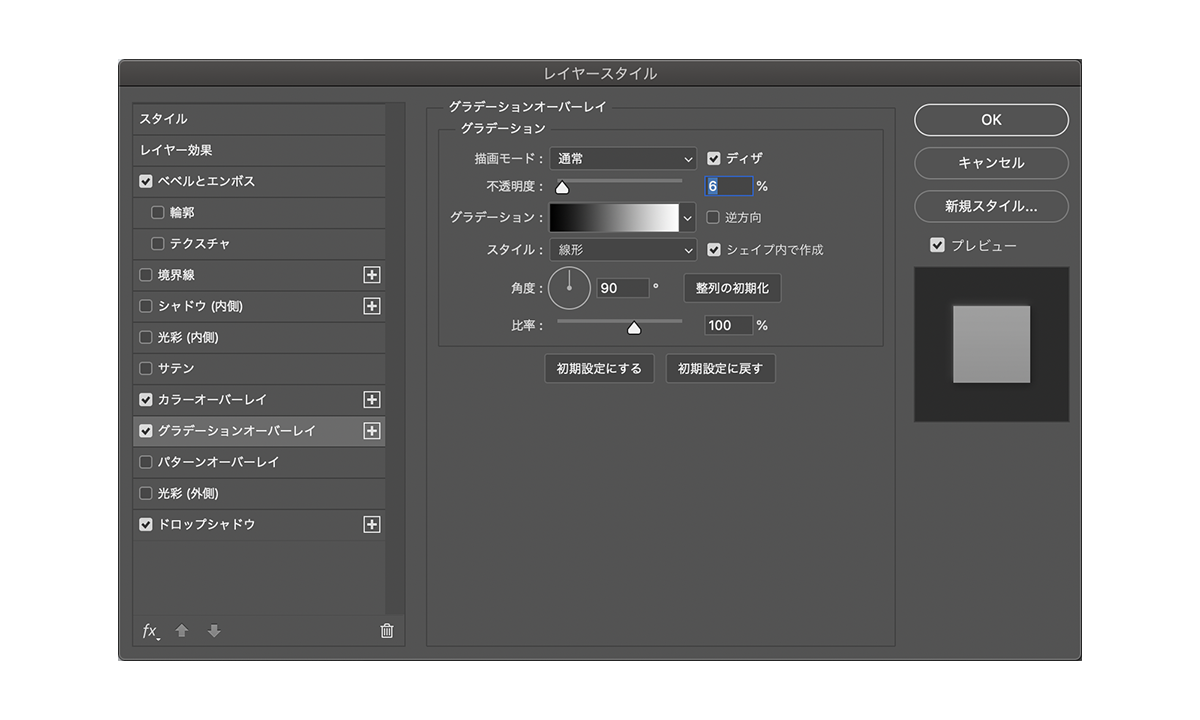
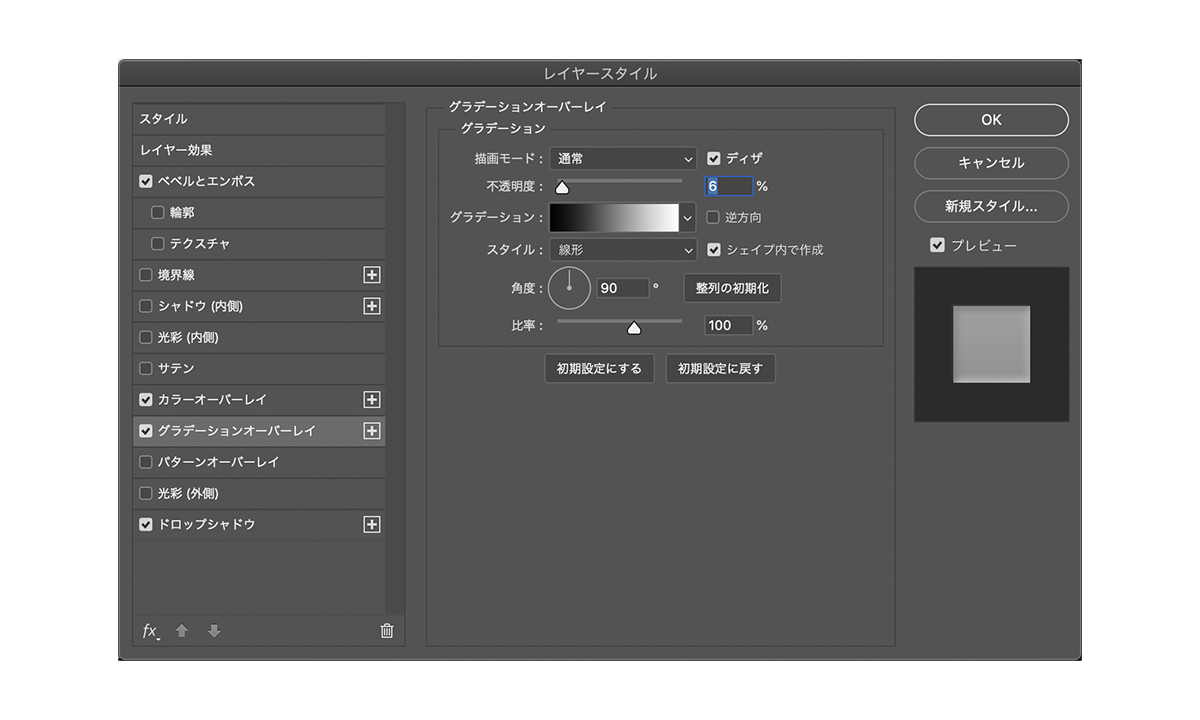
グラデーションオーバーレイ

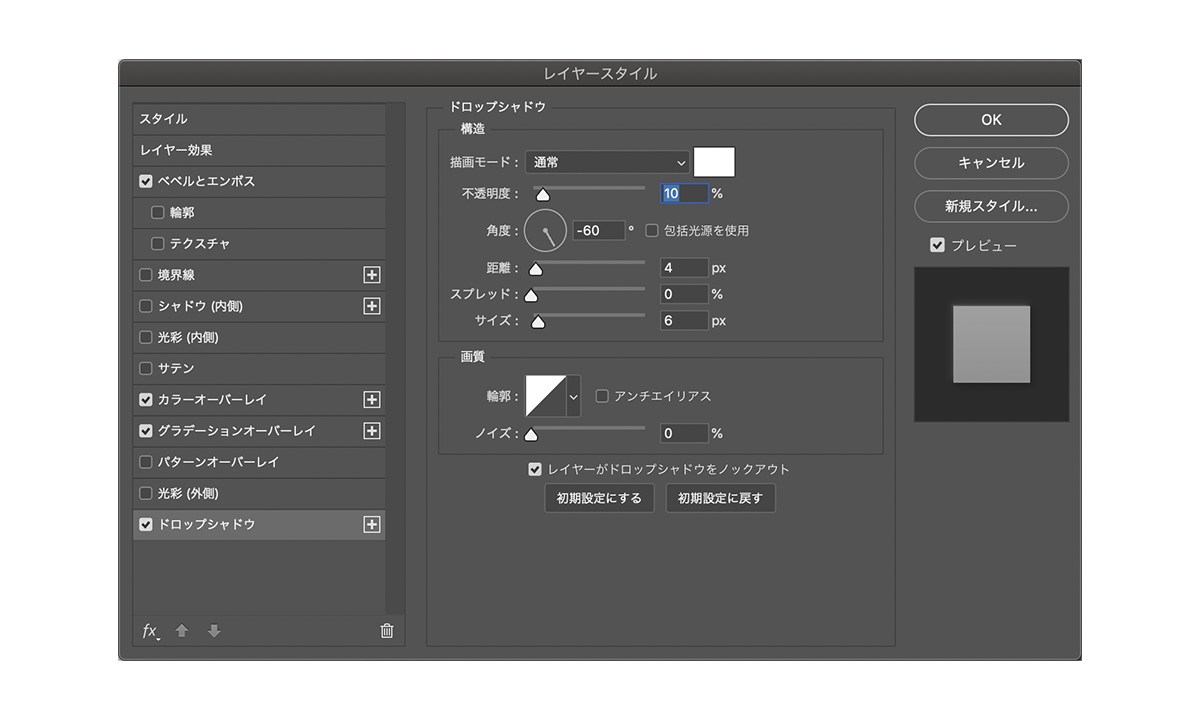
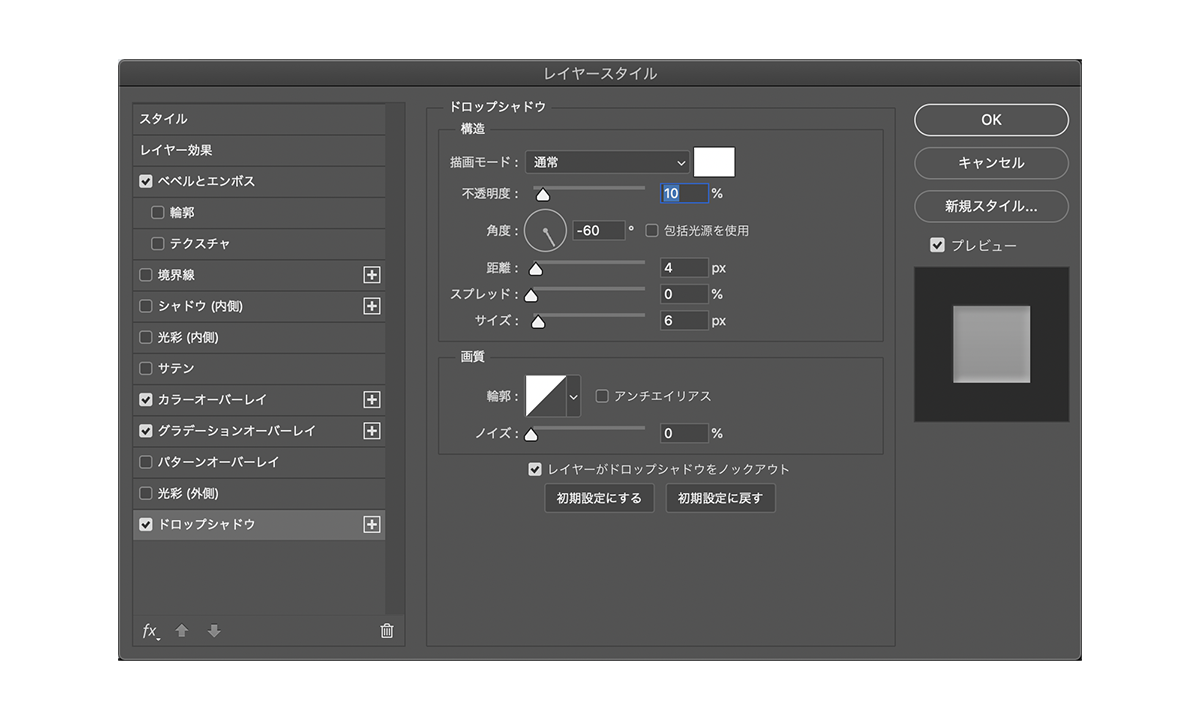
ドロップシャドウ

なっていない時はもう一度レイヤー効果を見直してみましょう。

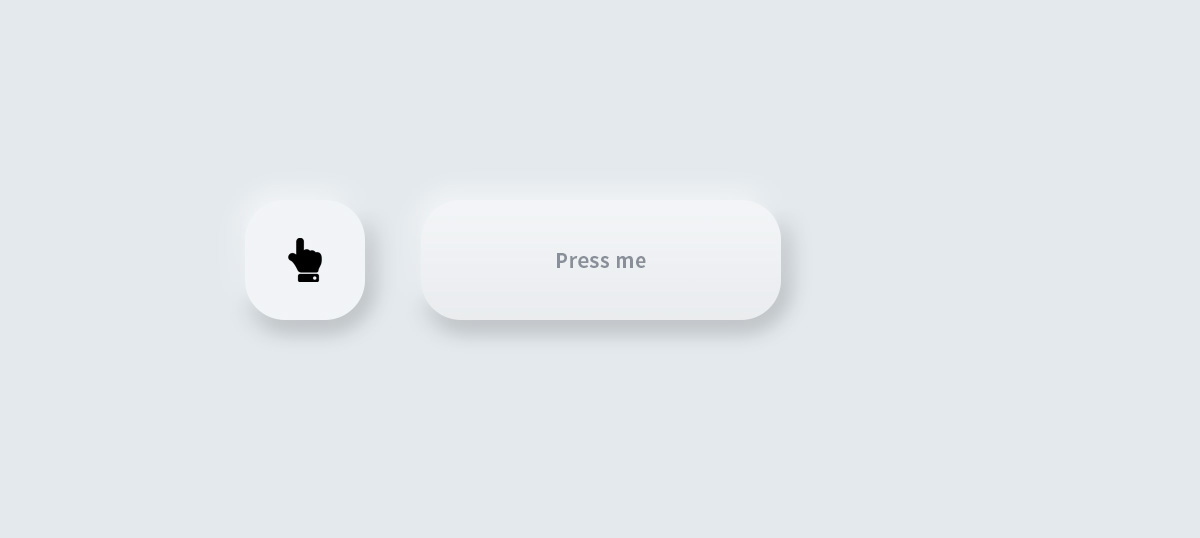
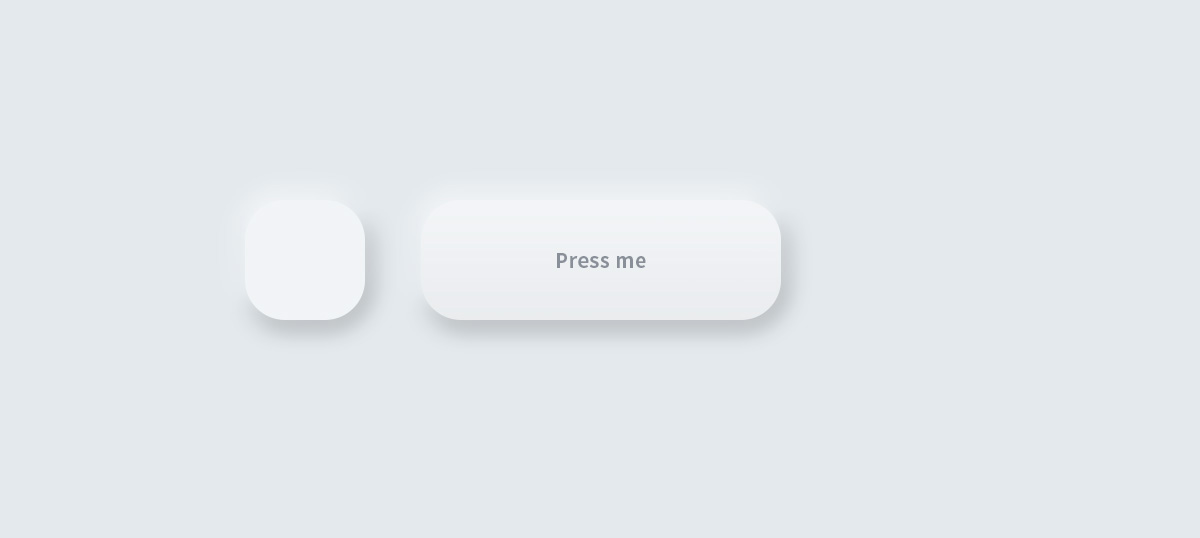
Step 4 アイコンボタンを作る
次に指のアイコンのボタンを作ります。
このボタンも、ベースとなる部分は同じです。
ボタンのベースを作る
今回はボタンの大きさを
幅 120px、高さ 120px、角丸の半径 40pxに設定します。
(参考サイトは160pxとなっていますが、多分間違いです。)
レイヤー効果はStep 3と全く同じなので、レイヤーをコピーしましょう。

Step 6 配置したアイコンにレイヤー効果を付ける
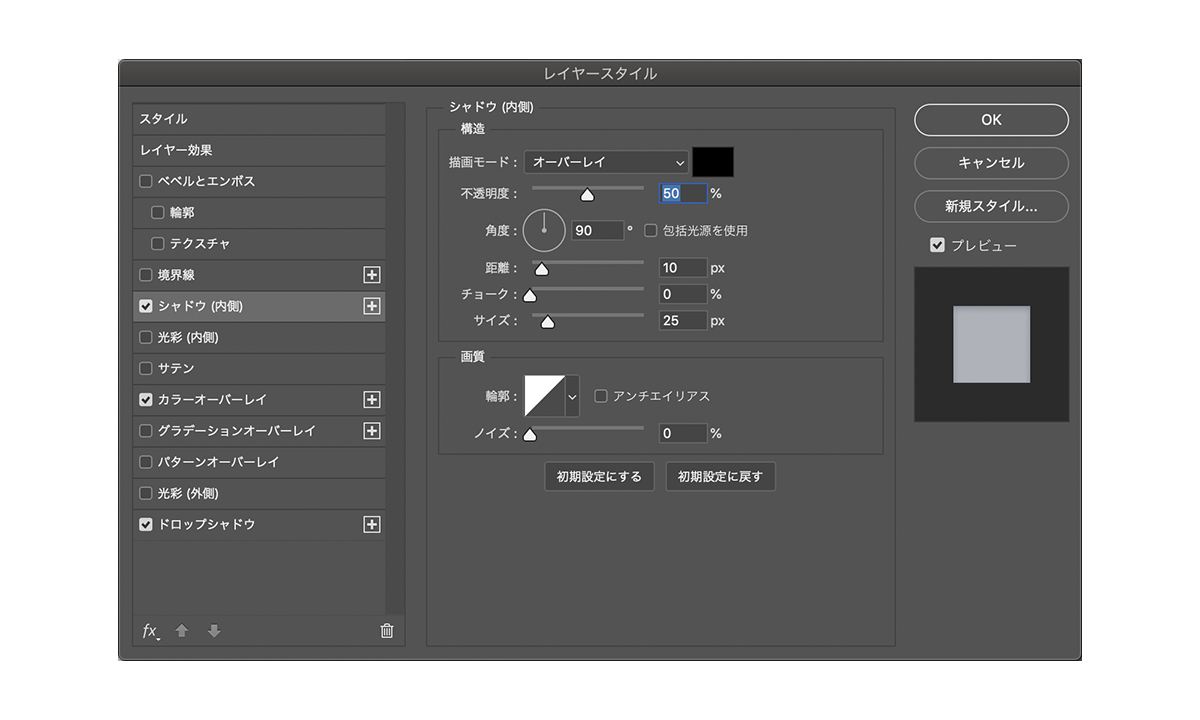
シャドウ(内側)

カラーオーバーレイ
カラー設定は#aeb2b9にします。

ドロップシャドウ

指のアイコンが少し凹んだ印象になりました。

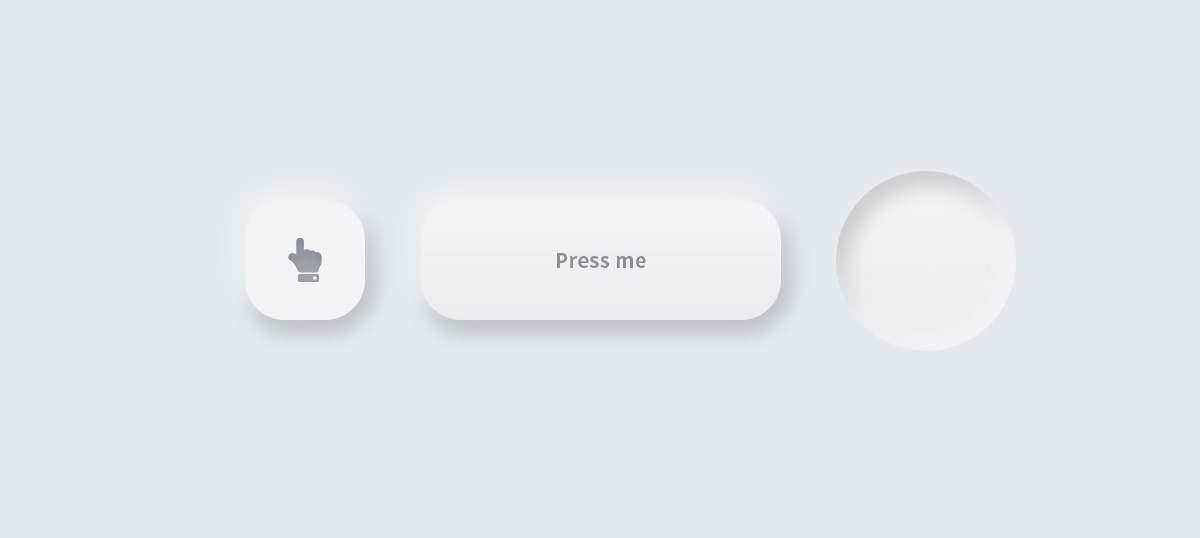
Step 7 回転ノブを作る
ボリュームダイアルのような回転ノブを作ってみます。
楕円形ツールで 180 x 180 ピクセルの円を作ります。

Step 8 回転ノブにレイヤー効果を付ける
以下のレイヤー効果を付けるとStep 7の様なダイアルのベースが出来ます。
ベベルとエンボス
参考サイトではベベル(外側)になっていますが、ベベル(内側)にしています。

カラーオーバーレイ

グラデーションオーバーレイ

ドロップシャドウ

おまけ
Step 6 でやった指アイコンに適用したレイヤーをコピーしても良い感じになります。

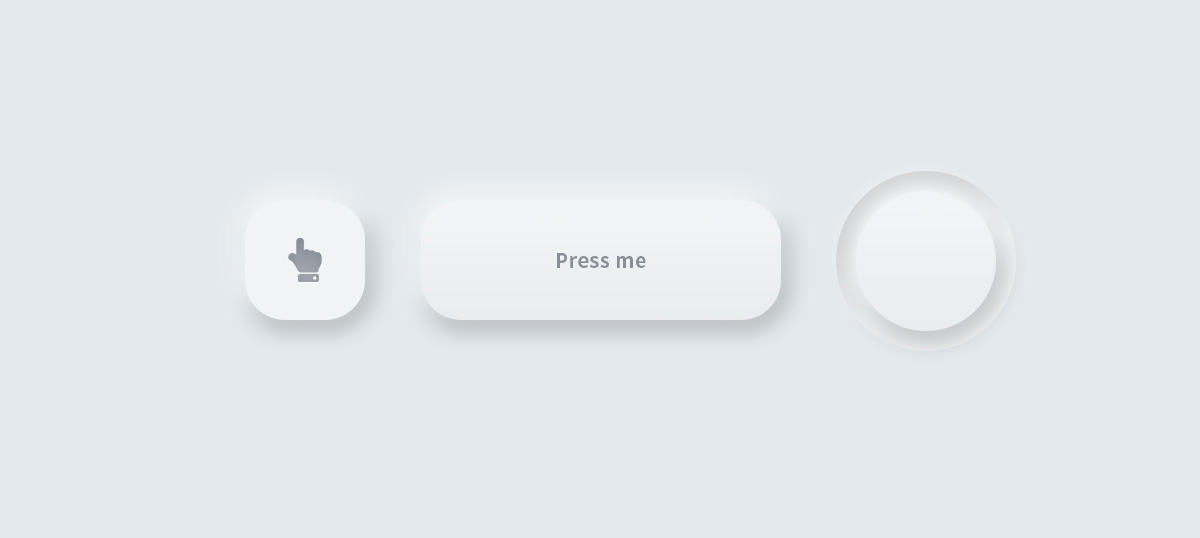
Step 9 円を重ねて描画する
140 x 140 ピクセル の円を中央に複製して、Step 3で行ったレイヤー効果をコピーしましょう。

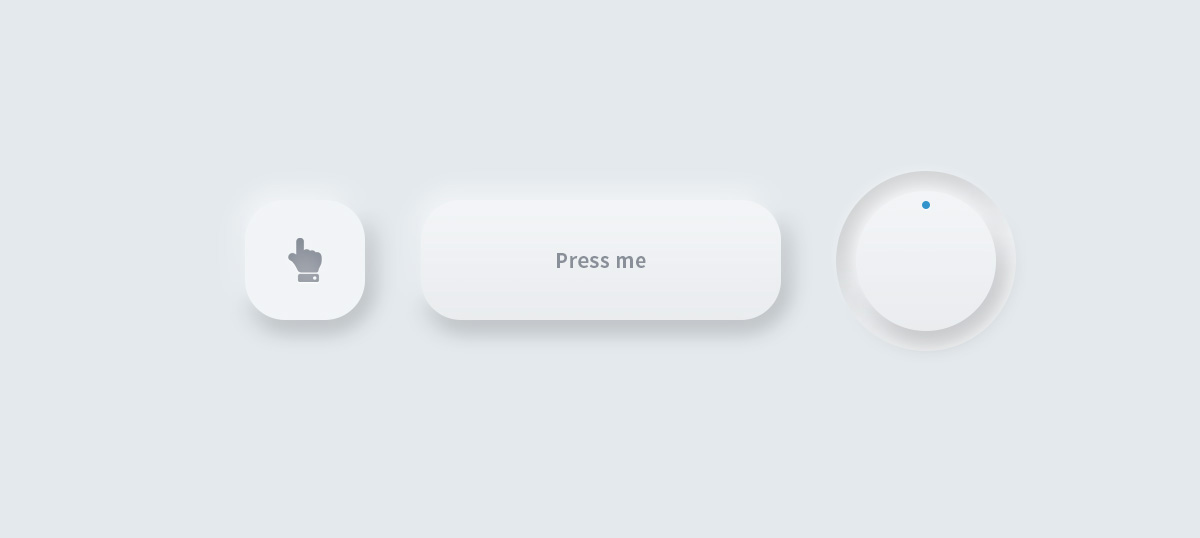
Step 10 インジケータの円を配置する
仕上げにインジケータ用の小さい点を配置します。
参考サイトでは、ドロップシャドウを白、サイズ1px、距離1pxで適用しています。
カラーは #898f99 のグレーですが、
LEDライトのような色を付けても良いかもしれません。
下の画像では#3293cbにしています。

Step 11 プログレスバーを作る
最後に今までのレイヤー効果を使用すれば、下に表示したようなプログレスバーも作成出来ます。
色やシャドウの大きさなどを変えて、色々なインターフェイスを作成してみましょう。