【ワードプレス】カスタム投稿にタグを設定して出力する方法

ワードプレスに最初からある「投稿」には、カテゴリーとタグという機能が初めから備わっています。
ですがCustom Post Type UI 等のカスタム投稿タイプは、あとから追加しないといけません。
今回はタグの設定と出力する方法の紹介です。
カスタム投稿でカテゴリーを追加する方法は以下の記事を参照してください。
カスタムタクソノミーでタグを設定する
タグを利用する場合もカテゴリと同様にカスタムタクソノミーを使用します。
タクソノミーで、階層があるものがカテゴリー、階層が無いものがタグとなります。
タクソノミーを追加する
メニューのCPT UIから「タクソノミーの追加と編集」を選択します。
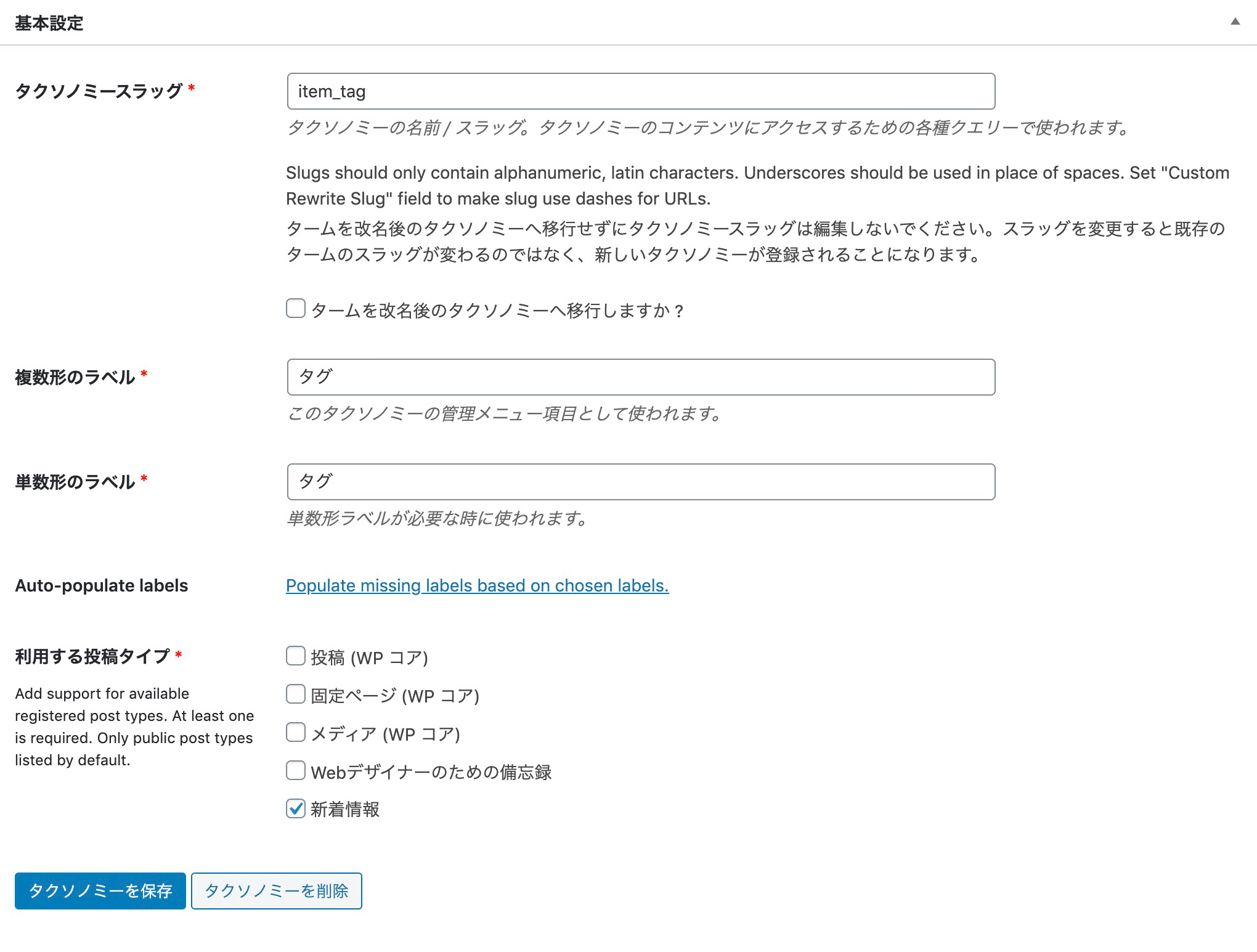
スラッグと名前(ラベル)を入力し、タグを使用したい投稿タイプを選択します。

| タクソノミースラッグ | PHP内のコードやURLになるのでアルファベットで入力 |
|---|---|
| 複数形のラベル | メニュー名に使われるので分かりやすい名前 |
| 単数形のラベル | 複数形のラベルと同じで問題なし |
| 利用する投稿タイプ | 今回は新着情報にタグを追加するので、新着情報にチェックを入れています。 |
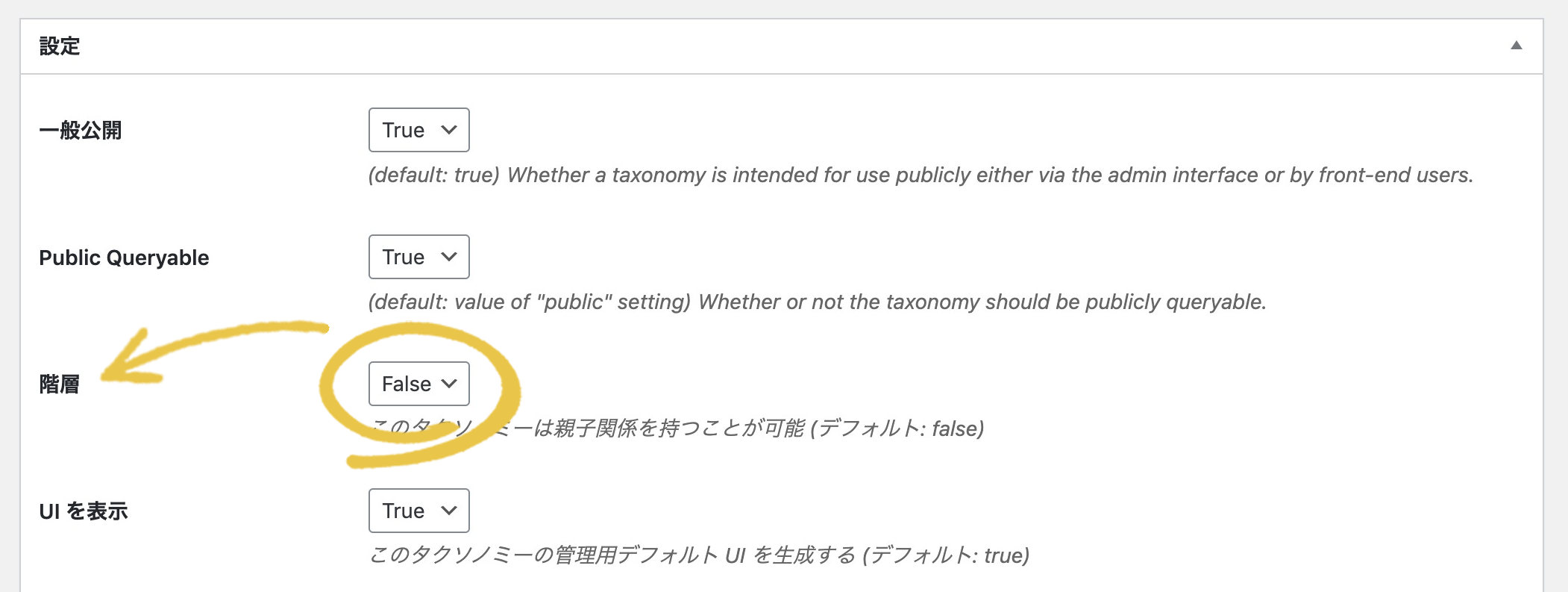
設定項目の
「階層」は「False」のままにします(デフォルトがfalse)。

これで設定はこれだけです。
「タクソノミーの追加」というボタンをクリックして完了しましょう。
投稿ページを確認すると、右側にあるカテゴリやアイキャッチと同じように「タグ」という欄が追加されています。
ここで言う「タグ」とは、タクソノミーを設定する時に「複数形のラベル」で入力したものです。
「タグ」の入力欄に任意の単語を入力して、「追加」ボタンを押せば、記事にタグを付与できます。
コンマ「,」で区切れば複数設定できます。
タグを出力するコードを、テンプレートファイルに追記する
タグを出力するためのコードは以下です。
このコードをsingle.phpのような、タグを表示させたいテンプレートファイルにコピペします。
<?php echo get_the_term_list($post->ID,'item_tag','',' | '); ?>item_tagとなっている部分は、タクソノミーを追加する工程で入力したスラッグを入れてください。
コードの最後にある' | 'は、タグを複数設定した場合の区切り用の記号です。カンマやスラッシュ等、お好みで変えてください。
例: カンマ', '、 スラッシュ' / '

