ルートディレクトリにインストールしたワードプレスをサブディレクトリに移動する方法

こんにちは、Webデザイナー・コーダーのsowです。
みなさん、ワードプレスのインストール先はどこにしていますか?
ワードプレスを使い始めた頃は、ディレクトリを考えずにインストールしがちです。
僕も最初はルートディレクトリ(ドメイン直下)にそのままインストールしていました。
ですが、ルートに「wp」等のディレクトリを作り、その中にワードプレスをインストールした方が、新しいサイトを同じサーバーに作成したい時や、別の用途で使いたいという場合に、とても管理がしやすいです。
今回はそのような時のための、
ルートディレクトリにあるワードプレスを、URLはそのままで、サブディレクトリに移動する方法
の解説です。
以前解説した、ワードプレスをサブディレクトリにインストールした場合のURLを、ディレクトリを変えずにサブディレクトリ部分のURLを削除する方法は下記を参照してください。
この記事の目次
ワードプレスの設定で「WordPressアドレス(URL)」を変更する
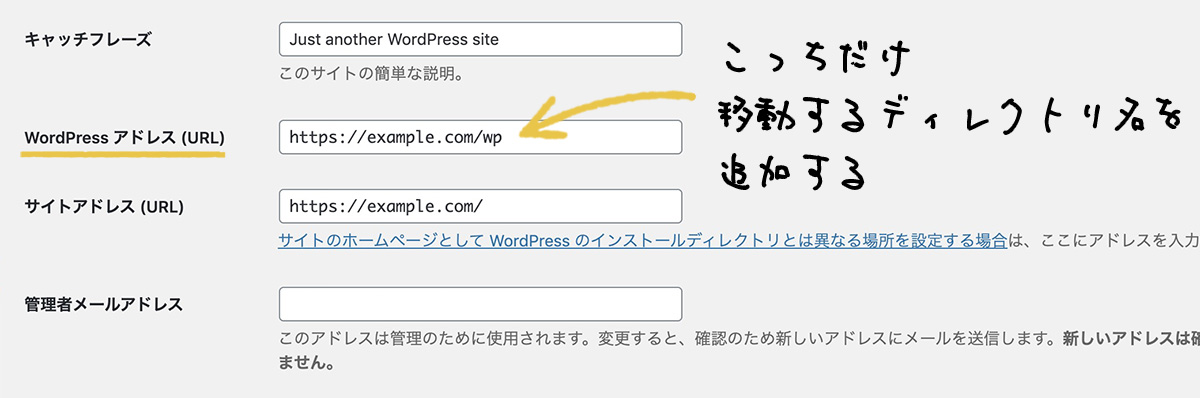
インストールしているワードプレスにログインし、設定 > 一般と進みます。
WordPress アドレス (URL)を、サブディレクトリを追加したURLに変更します。
今回は「wp」というサブディレクトリを作り、そこにワードプレスを移動します。
例:https://example.com/にあるワードプレスを、wpというディレクトリに移動する場合
https://example.com/ を https://example.com/wp にします。

変更したら、「変更を保存」をクリックします。
保存すると、ページが真っ白になったり、ページがみつかりませんという表示とともにぐちゃぐちゃになったページが表示されるかもしれまんせ。
ですが大丈夫です。
見なかったことにしてそのまま次の作業に行きます。
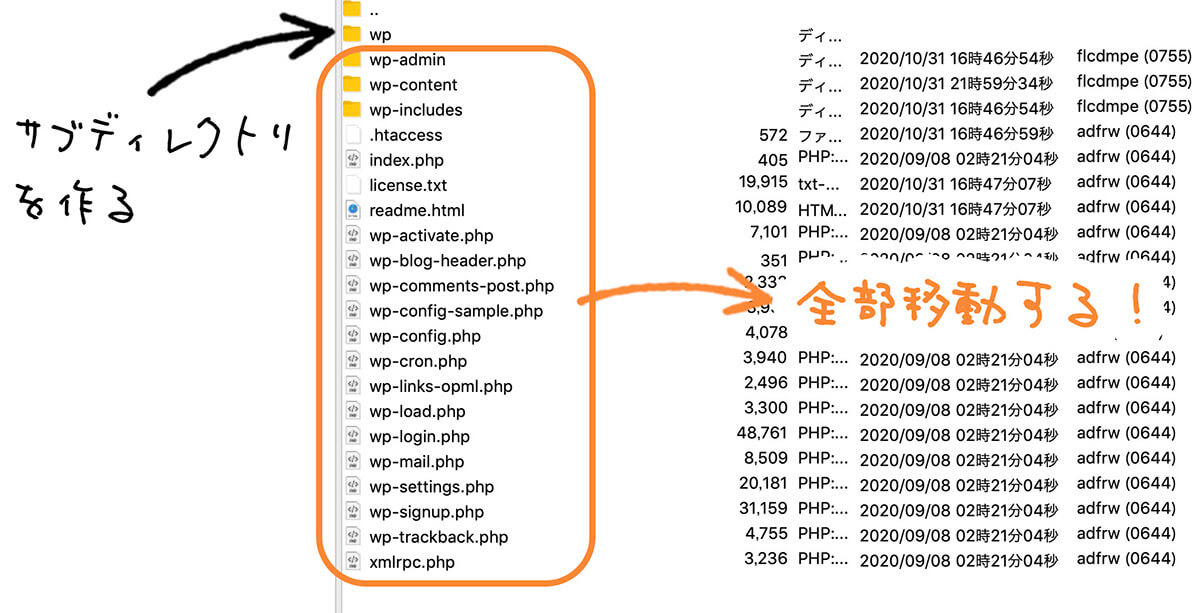
ワードプレスのファイル一式をサブディレクトリに移動する
wpというサブディレクトリを作り、ルートディレクトリにあるファイルを全部サブディレクトリに移動します。

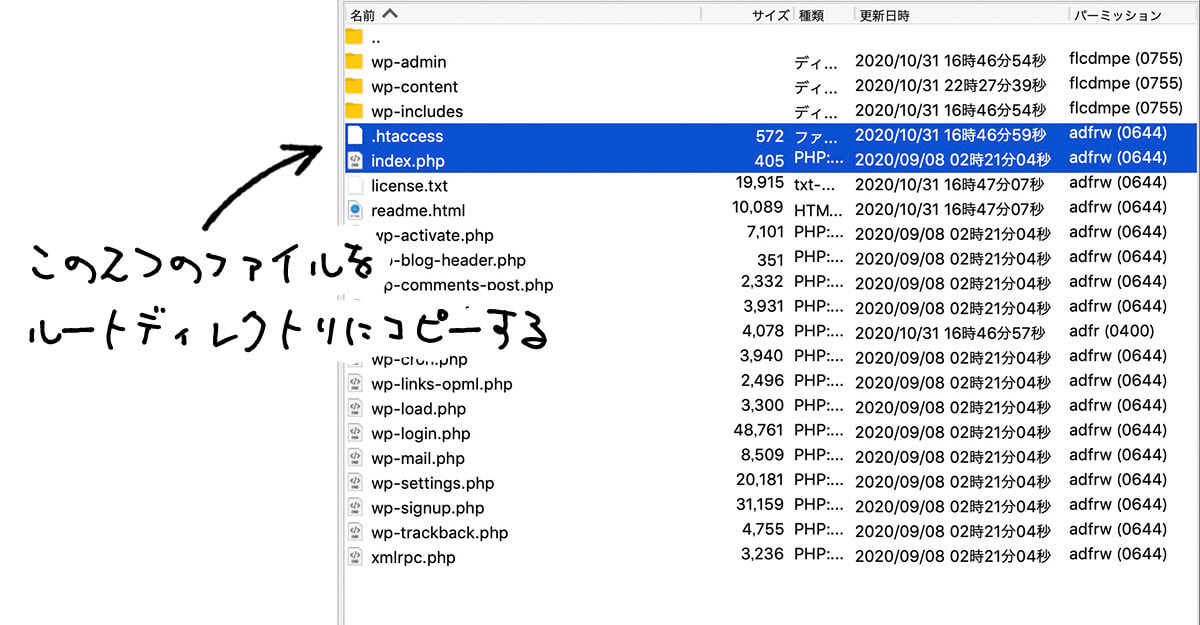
index.phpと.htaccessファイルをルートディレクトリにコピーする
今移動したwp内のindex.php と .htaccessファイルをルートディレクトリにコピーします。
移動ではなく、コピーです。
このあとindex.phpを編集しますが、分かりやすくするため一旦コピーしてしまいましょう。

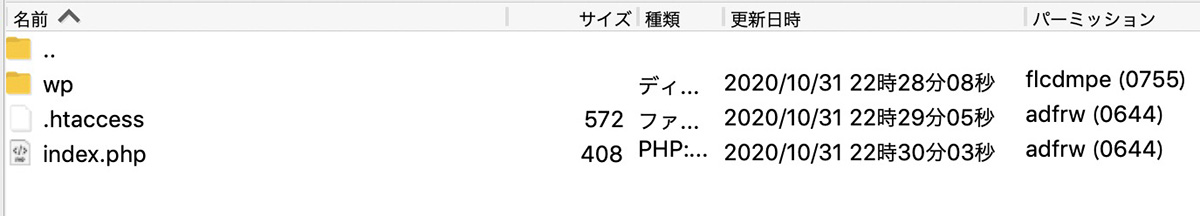
コピー後のルートディレクトリ

index.php を修正する
今コピーしたindex.phpをテキストエディタで開き修正します。
最後の行にある
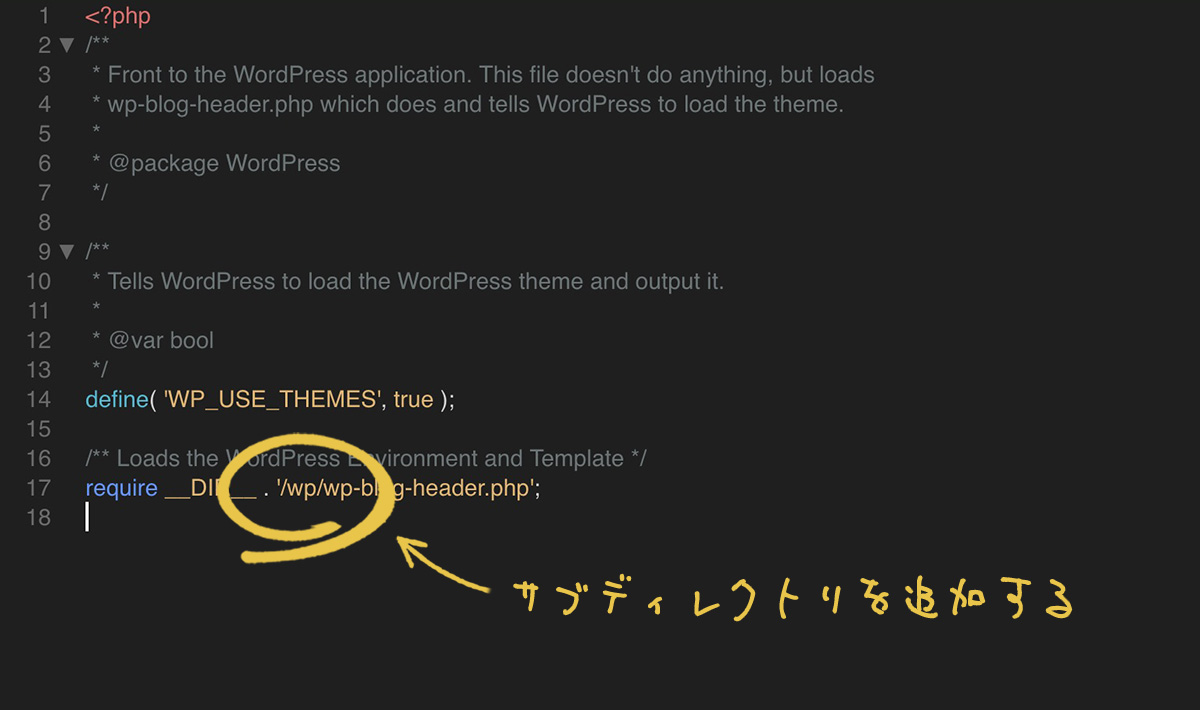
require( dirname( __FILE__ ) . '/wp-blog-header.php' );という部分の「/wp-blog-header.php」の前に「/wp」を下記のように追加します。
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );実際のindex.php

修正が終わったらアップロードして上書きします。
ログインして確認する
最後に、きちんと動作しているかログインして確認しましょう。
ログインURLは、サブディレクトリを追加した新しいものに変わっています。
https://example.com/wp-login.php だった場合は
https://example.com/wp/wp-login.php になっています。

