【WordPress】お問い合わせプラグイン Contact Form 7 に確認ページを追加する方法

みなさんWordpressでのお問い合わせフォームは何を使っていますか?
圧倒的にContact Form 7 を使用している方が多いと思いますが、かゆい所に手が届かない場面もありますよね。
今日はそんな中から「確認ページ」の追加方法をご紹介します。
Contact Form 7 の設置方法は以下で説明しています。
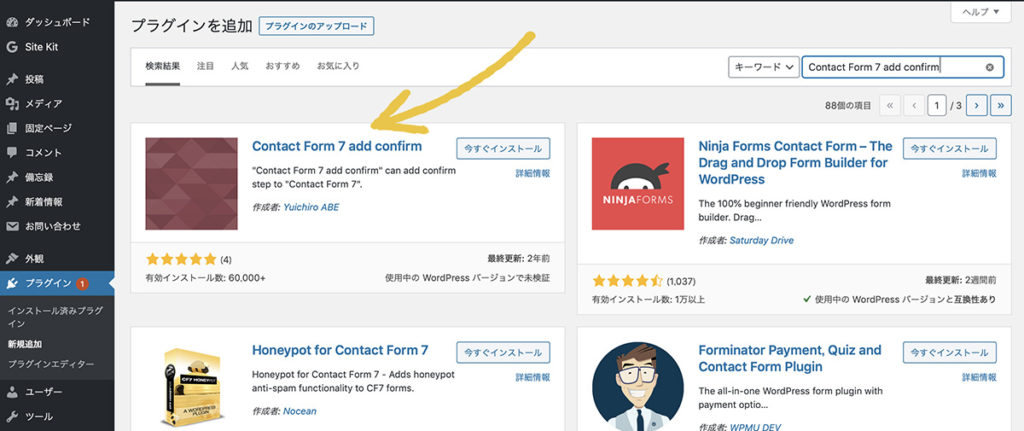
プラグイン「Contact Form 7 add confirm」をインストール
プラグインのインストール方法は大丈夫でしょうか。
メニュー > プラグイン > 新規追加 と進み、検索窓に Contact Form 7 add confirm と入力します。
ワードプレスは入力するだけで検索してくれるので便利ですね。
表示されたら、「今すぐインストール」をクリックし「有効化」します。
2020年3月19日時点で使用中の WordPress バージョンで未検証となっていますが、
Wordpress Ver 5.3.2で動作確認済みです。

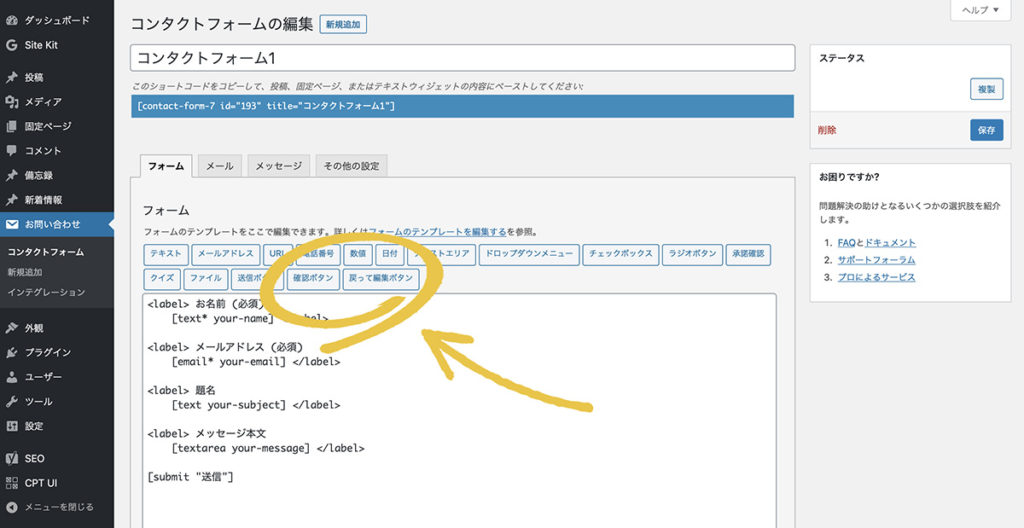
お問い合わせフォームに確認ボタンと戻って編集ボタンを追加する
Contact Form 7 add confirmを有効化したら、特に設定する項目はありません。
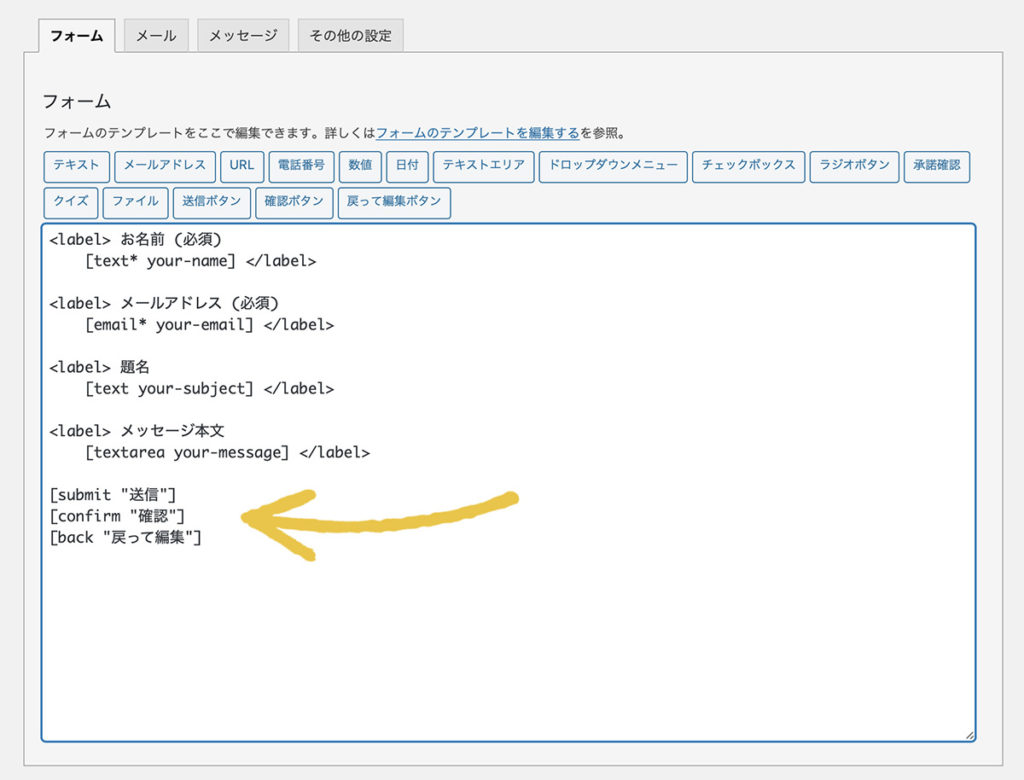
お問い合わせフォームの編集画面に行くと、「確認ボタン」「戻って編集ボタン」というフォームタグ生成ボタンが追加されています。

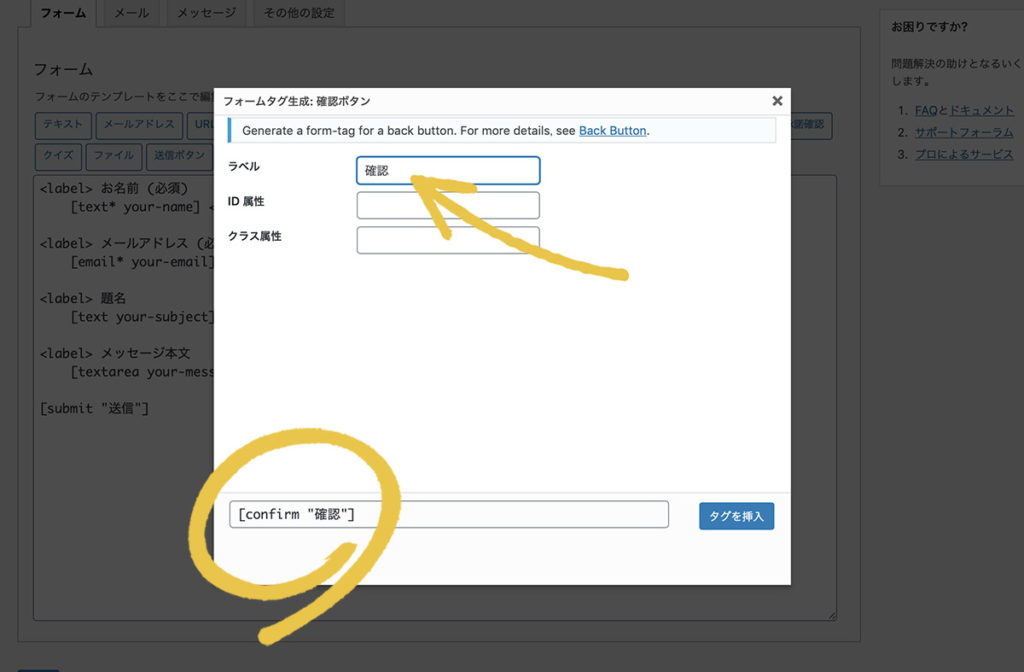
「確認ボタン」を追加する
「確認ボタン」のフォームタグ生成ボタンをクリックすると下の画像になるので、「ラベル」の欄に「確認」と入力します。
ここで入力した文字が表示されるので、好きな文言で大丈夫です。
「タグを挿入」をクリックすると直前にカーソルがあった場所にフォームタグが追加されます。
丸で囲った部分のタグをコピぺしてもOKです。

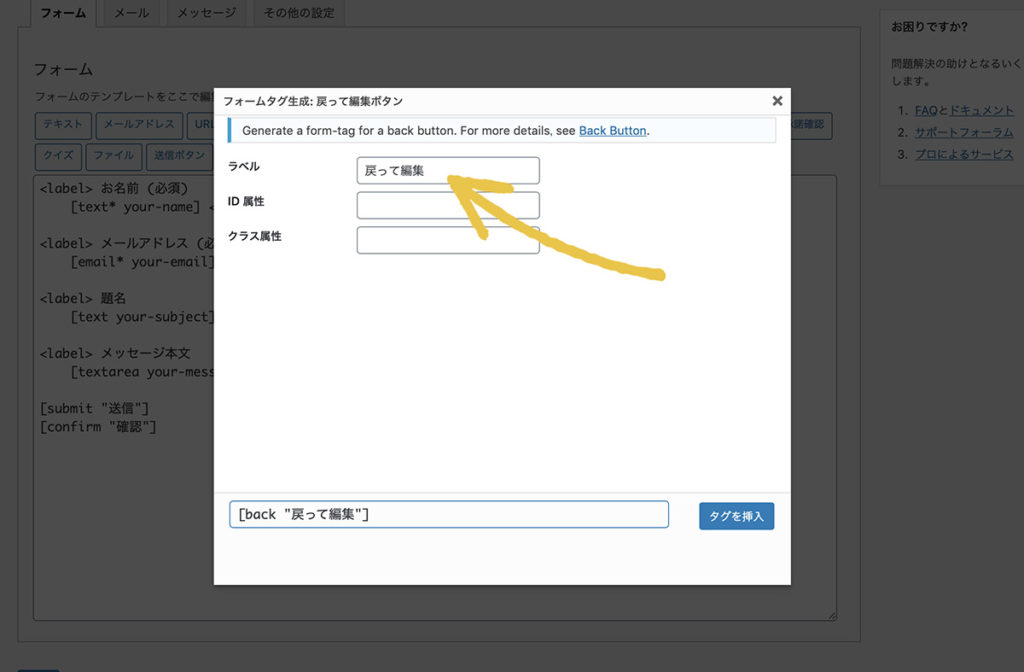
「戻って編集ボタン」を追加する
「戻って編集ボタン」もクリックすると下の画像になるので、「ラベル」の欄に「戻って確認」と入力します。
同じく「タグを挿入」or「タグをコピペ」する。

保存して動作確認をしましょう。

動作確認をする
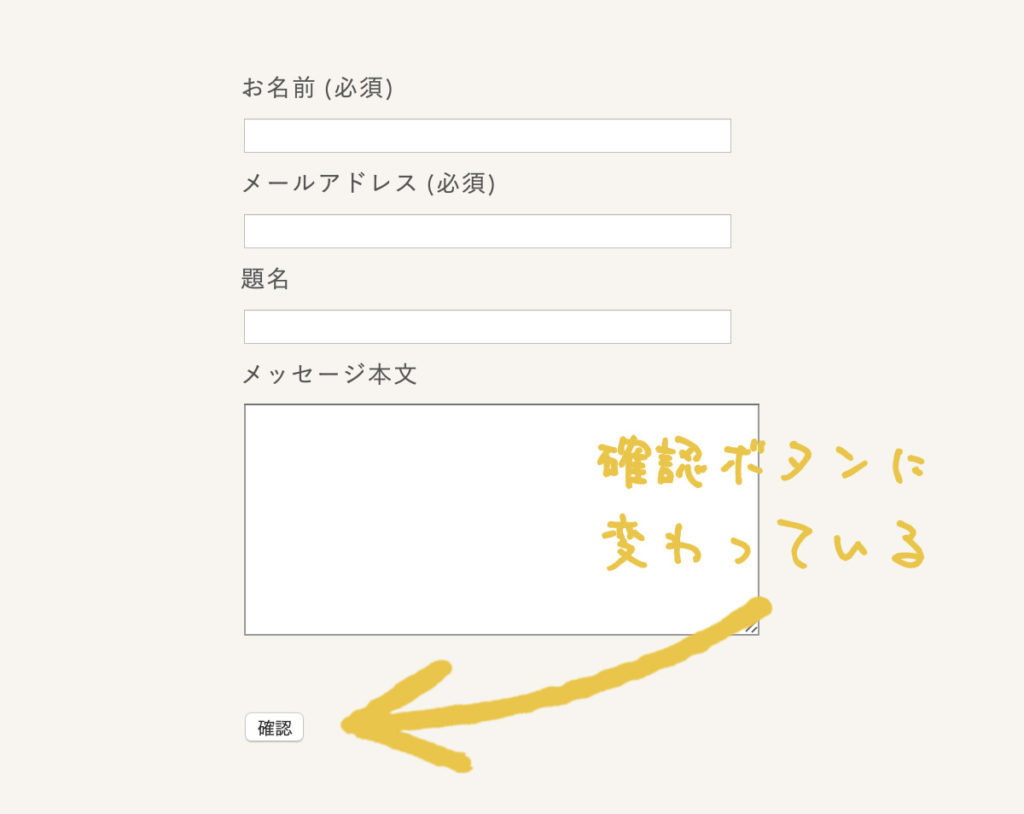
実際にお問い合わせフォームを見てみると、今まで「送信」だったボタンが「確認」に変わっています。

実際に項目を入力して動作確認してみましょう。
動的ページを編集した時は、必ずきちんと機能するか動作確認を忘れずに行いましょう。

