【Photoshop】GIFアニメーションをPhotoshopで作る方法

GIFアニメーションを作成するのにFireworksを使っていた時代もありました。。。
今は無料のオンラインサービスでも作る事が出来ますが、Photoshopでも簡単にGIFアニメーションを作れます!
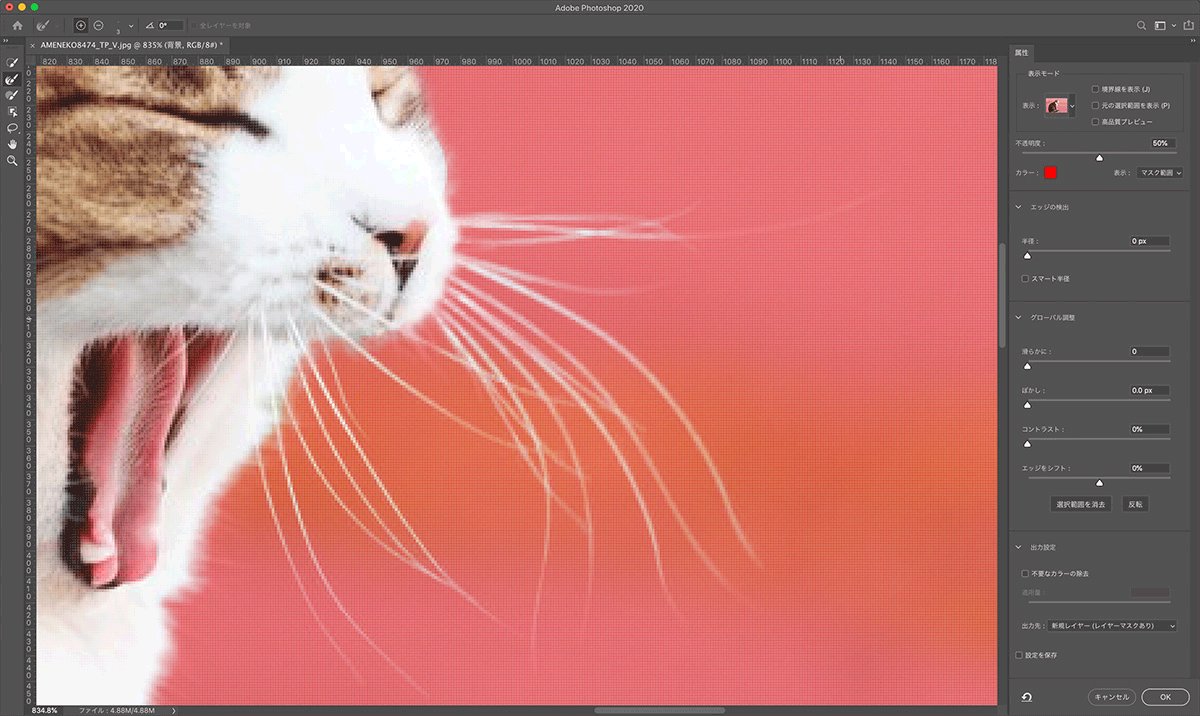
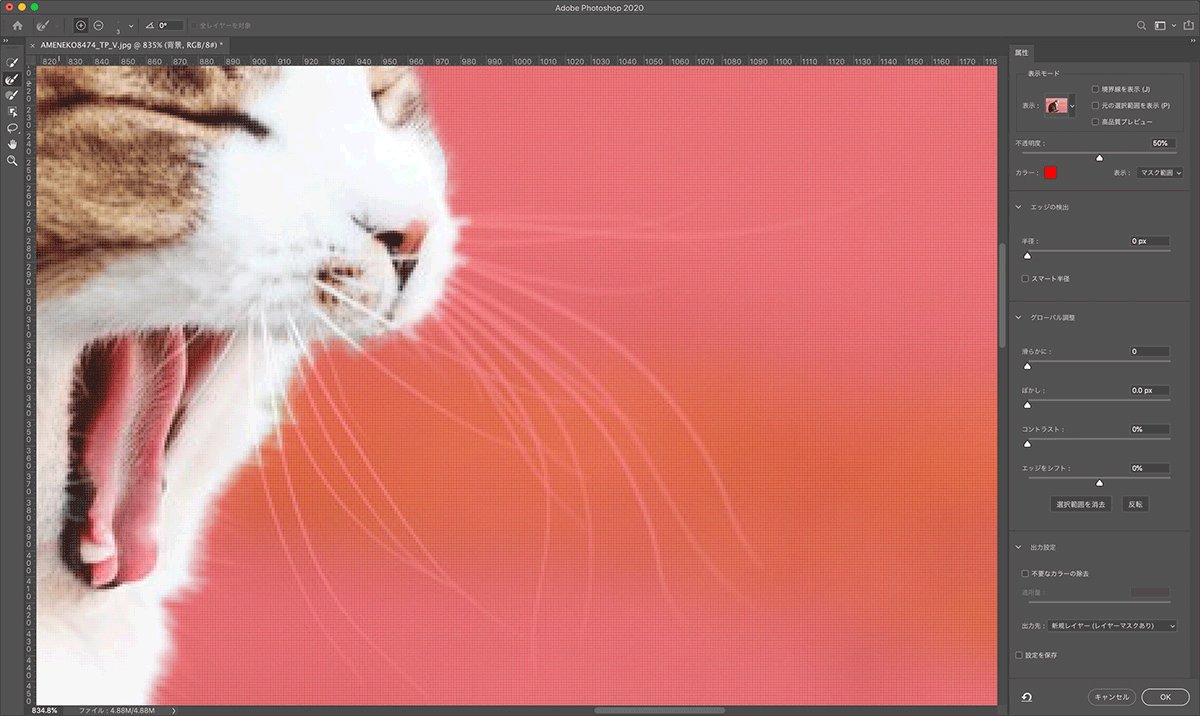
今回はこちらのGIFアニメーションの作成方法をご紹介します。

これはPhotoshopの簡単な切り抜き方の説明をした際に作ったGIFアニメーションです。
このようにちょっとした比較をするのにも、GIFアニメーションは非常に有効です。
画像を読み込む
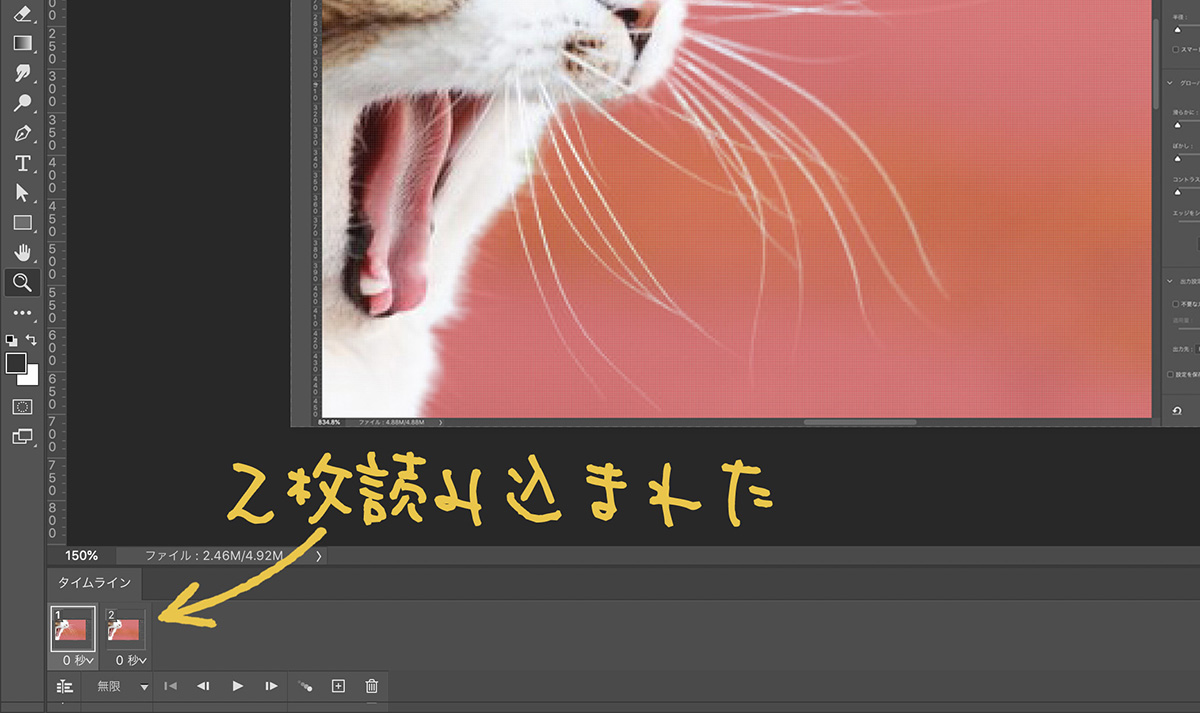
今回は2枚の画像を交互に表示しているだけのアニメーションなので2枚読み込みます。
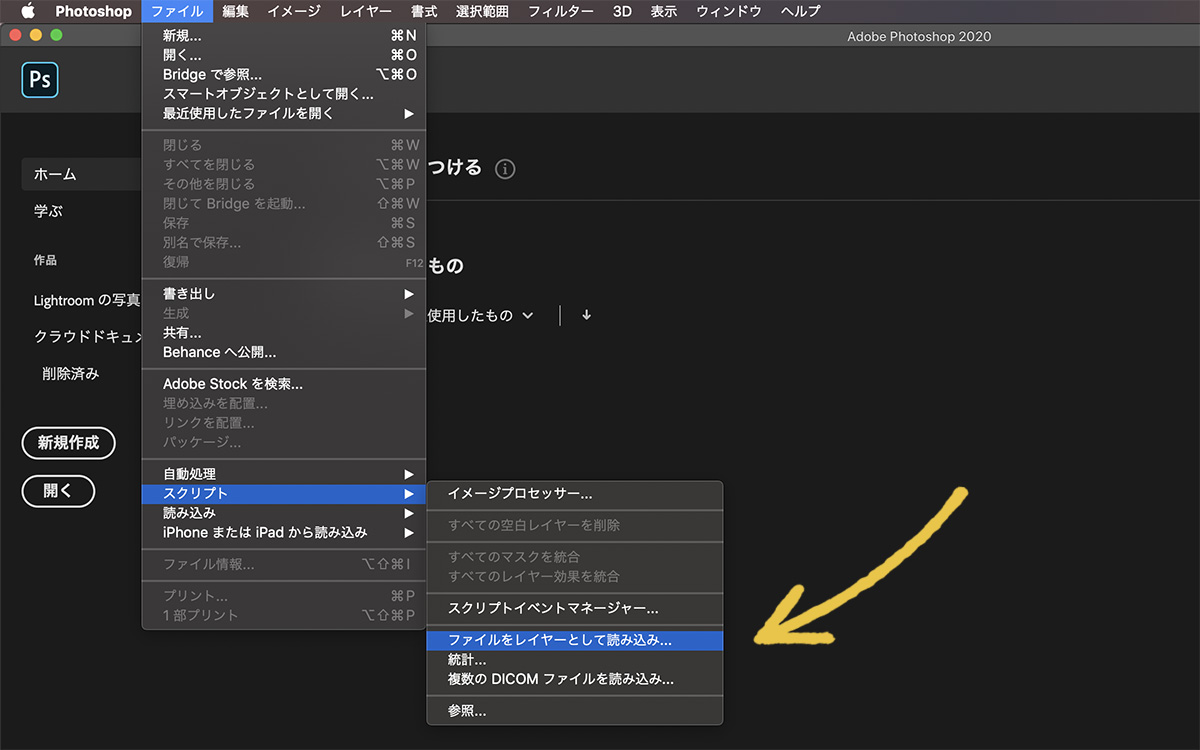
「ファイル」 > 「スクリプト」 > 「ファイルをレイヤーとして読み込み…」 と進みます。

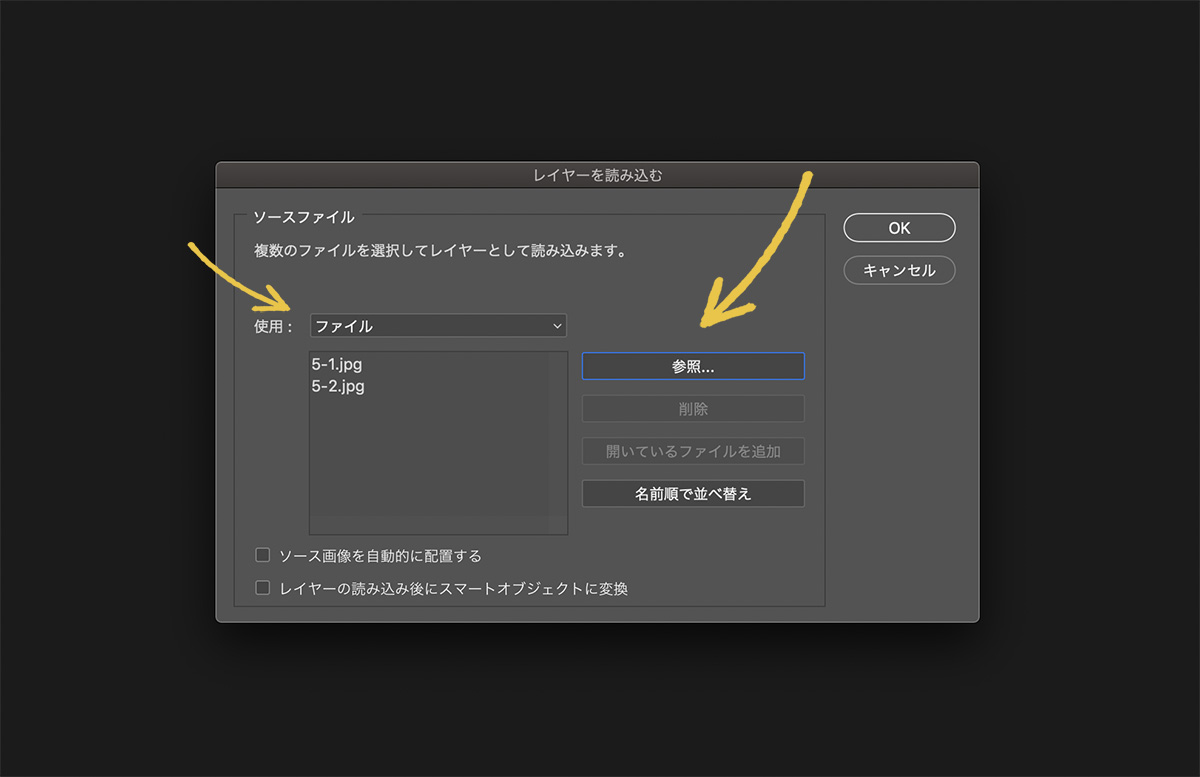
commandやshiftを押しながら選択すると複数選択出来ます。
「使用」で読み込み方をフォルダにすると、指定したフォルダ内にある画像を全て読み込んでくれます。

タイムラインパネルの設定
タイムラインパネルが開いていない場合はアプリケーションメニュー 「ウィンドウ」 > 「タイムライン」 と進んで表示させましょう。
フレームアニメーションの作成
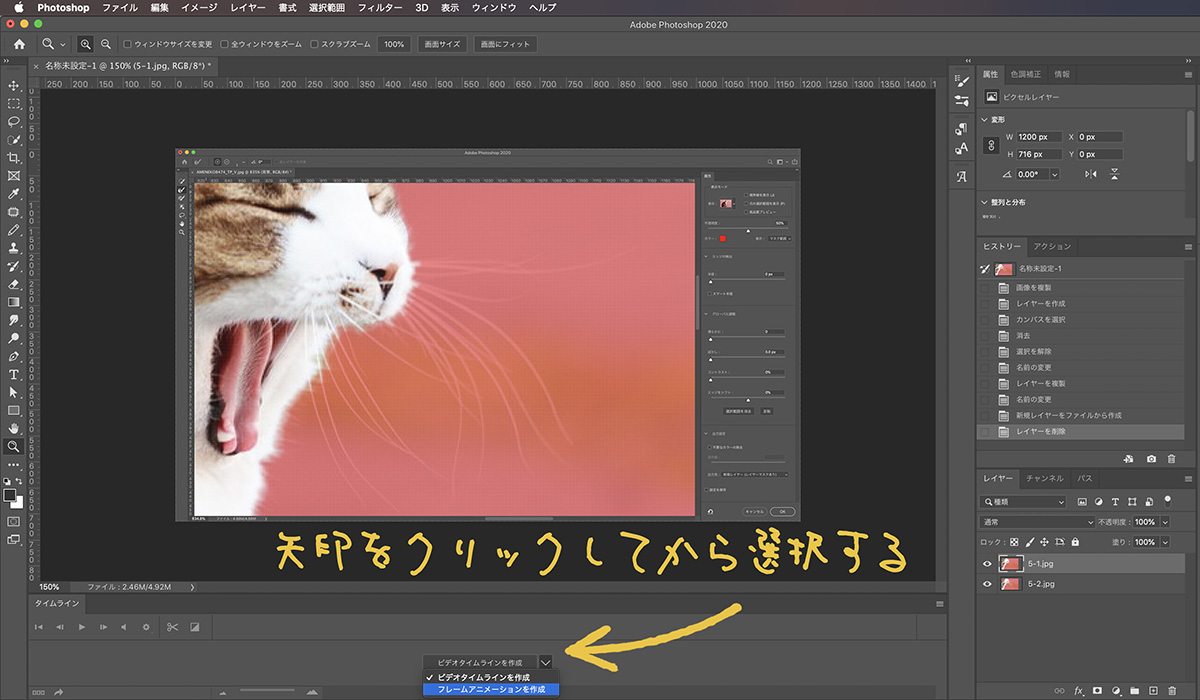
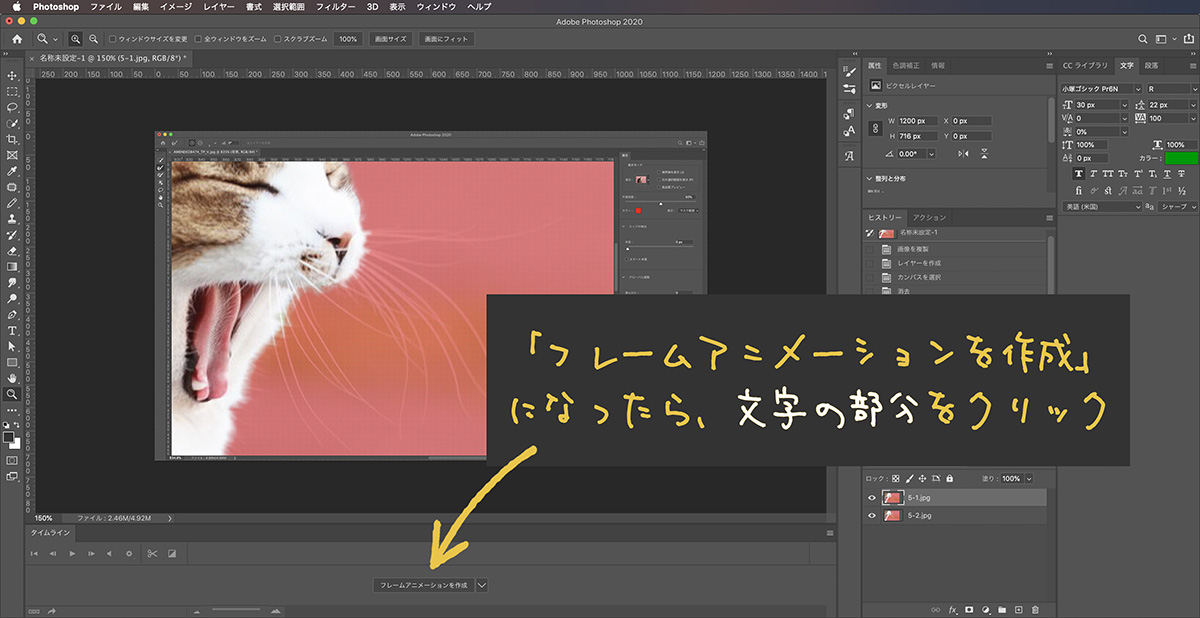
次の順番で選択して、先に文字の部分をクリックしないようにしてください。
1. タイムラインパネル中央の選択窓の矢印をクリックして開き、「フレームアニメーションを作成」にします。


タイムラインに画像が読み込まれますが、ここではまだ1枚しか表示されてなくて大丈夫です。
フレームアニメーションの作成
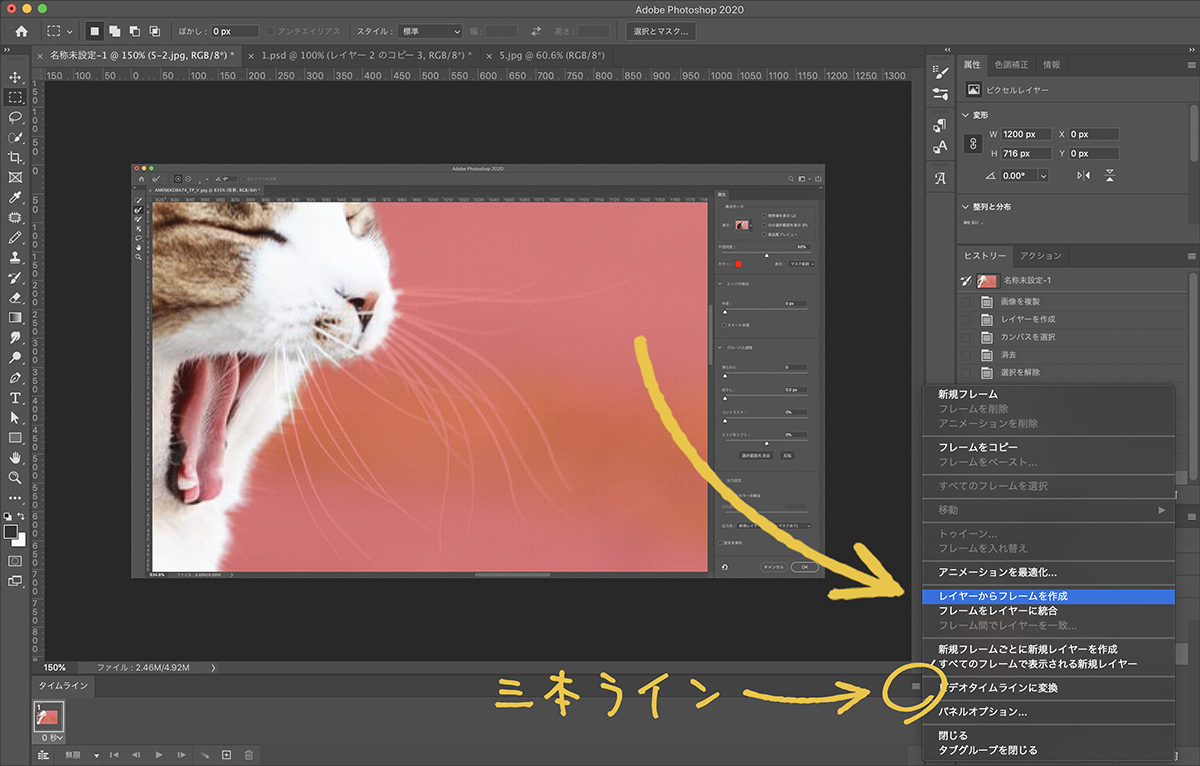
タイムラインパネルの右上にある三本ラインをクリックし、「レイヤーからフレームを作成」を選択します。


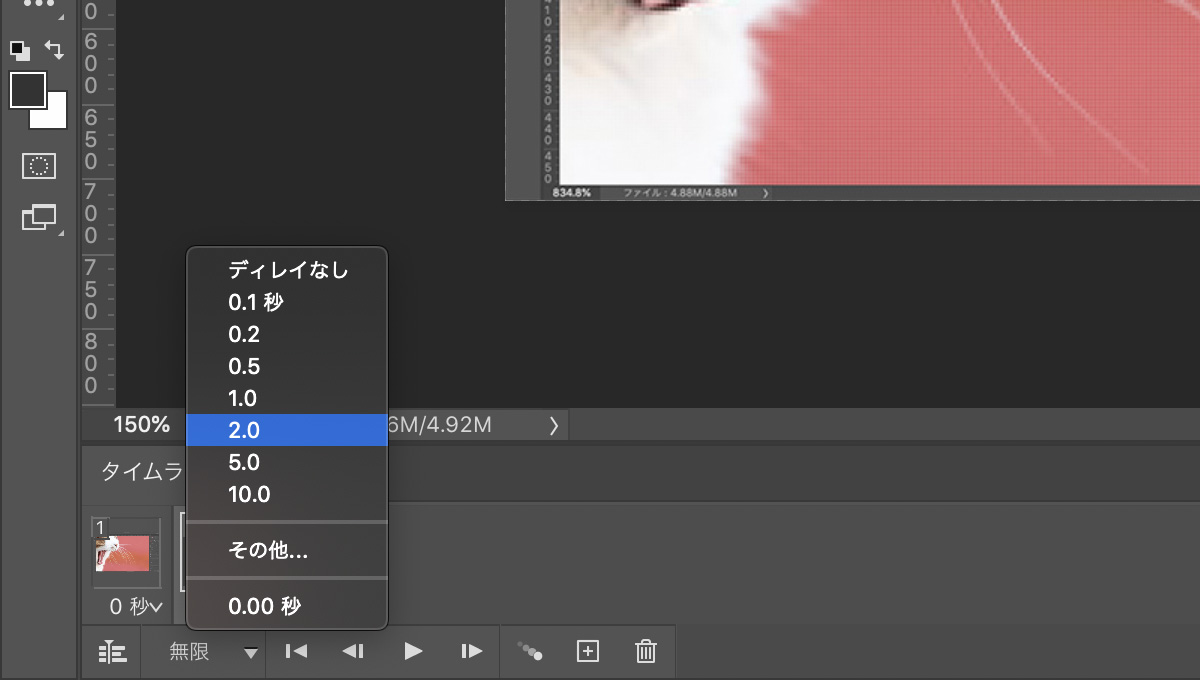
フレームを切り替える時間を変更する
フレームの下にある数字は、フレームを切り替える秒数を表示しています。
フレーム毎に設定できますが、複数選択すると一気に変更する事もできます。
今回は「2秒」を設定しました。

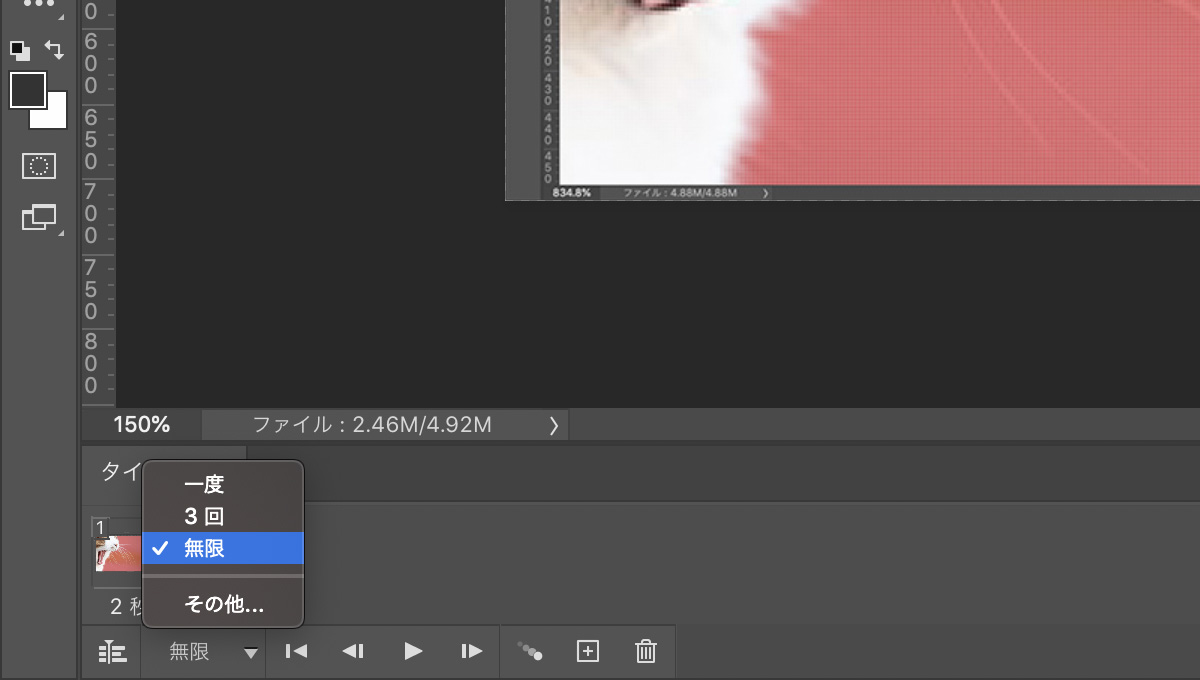
ループ設定をする
タイムラインパネルの一番下には再生用のボタンが並んでいます。
左から2番目にある「ループオプションを選択」ボタンから「無限」を選択します。

書き出しの設定
最後に書き出します。
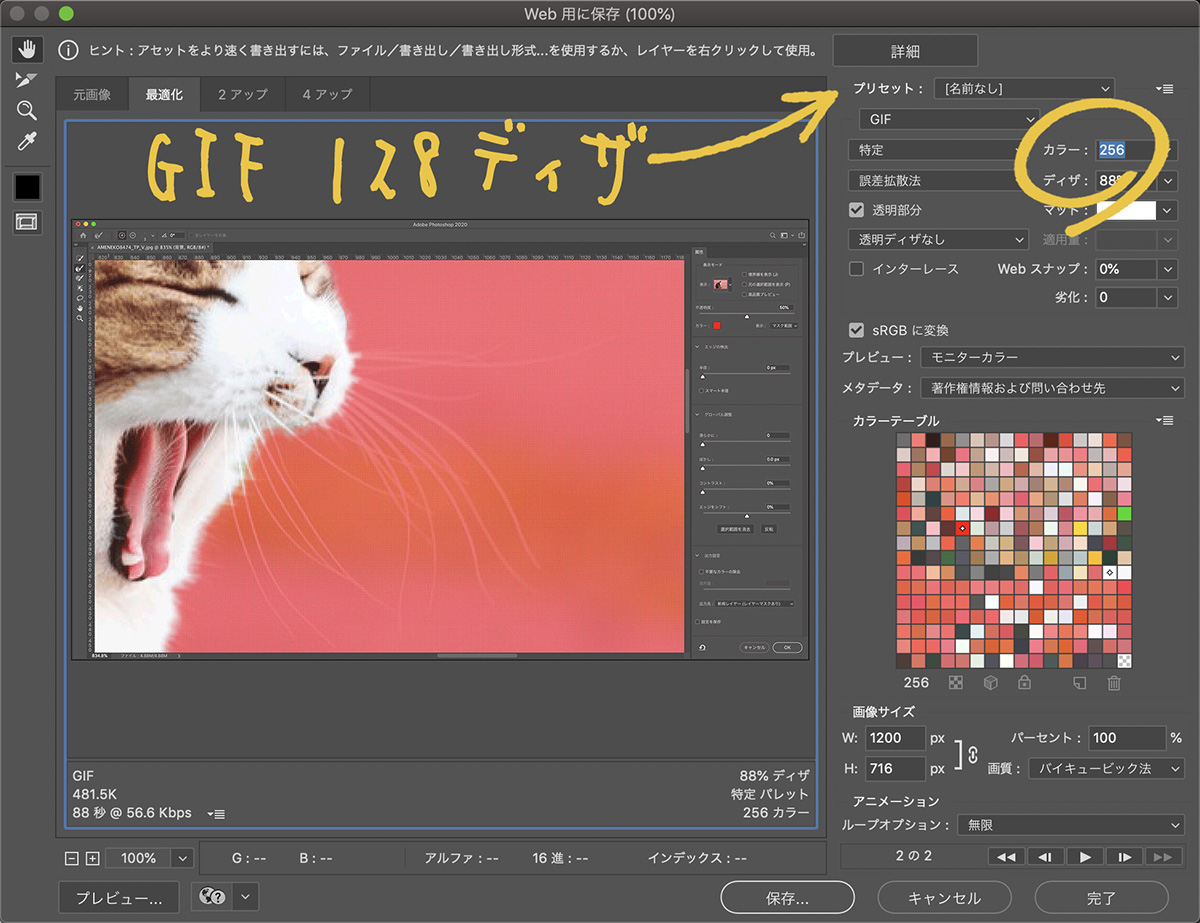
「ファイル」 > 「書き出し」 > 「Web用に保存(従来)」 と進みます。
プリセット > GIF 128 ディザ
カラー > 256
に設定して、「保存」をクリックして完了です!
プリセット名は変わってしまっても問題ありません。

WordPressに貼る方法
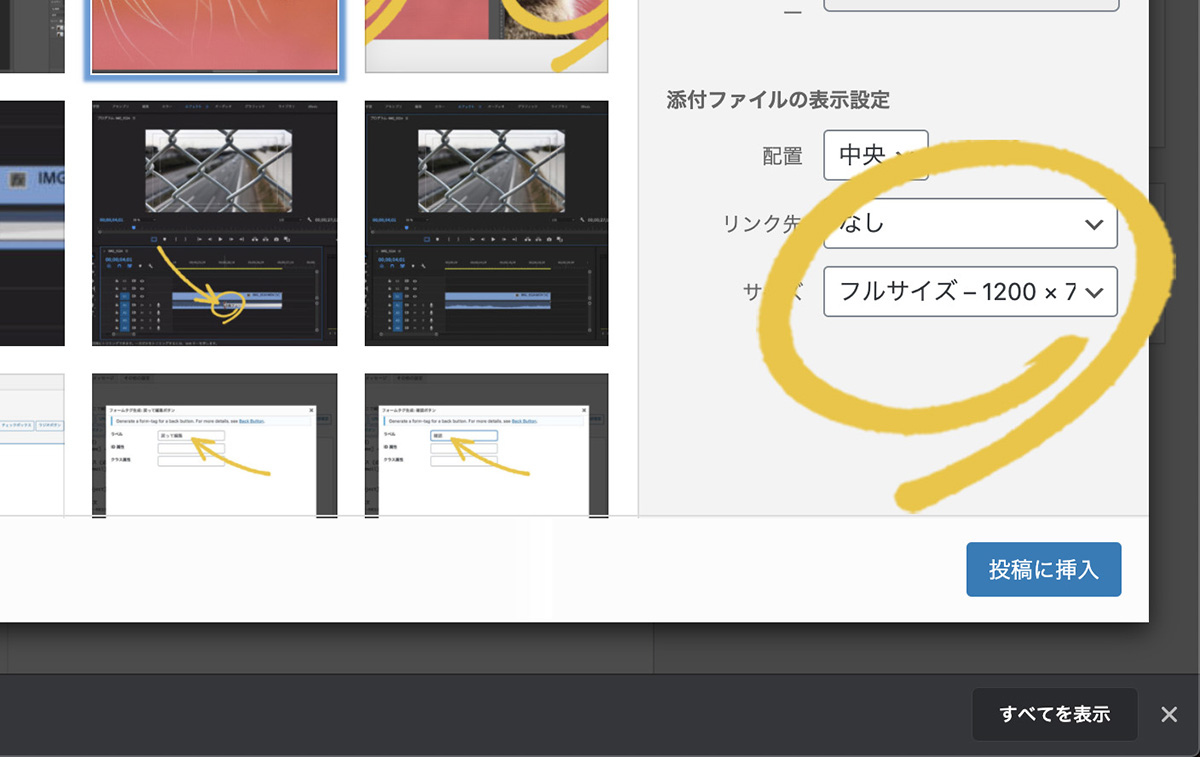
ワードプレスの「メディアの追加」から貼り付ける場合は、サイズを「フルサイズ」に設定してください。
違う大きさにしてしまうと動きません!