【Snow Monkey】サイトタイトルと概要を横並びにする方法【ワードプレス】

これからちょくちょくワードプレステーマ Snow Monkey の制作TIPSを公開していきます。
せっかくの優秀なブロックエディタ向けテーマなので、なるべくカスタムHTMLやクラシックを使わずに、基本のウィジェットとSnow Monkey Blocksというプラグインだけでサイトを制作していきたいと思っています。
Snow Monkey 公式サイト
Snow Monkey
今回はヘッダーロゴとサイトの概要を横並びにする方法を紹介します。
なるべく簡単な方法を紹介していきますが、これより簡単だったり、すでにデフォルトの機能が備わっている場合はお知らせいただけたら嬉しいです。
サイト概要の表示方法
まずはサイト概要の表示方法です。
サイト概要とはメニューの「設定」>「一般」の項目にあるキャッチフレーズの事です。
あまりキャッチフレーズを使用することはありませんが、企業系のサイトでは割と需要があります。
表示方法
メニュー「外観」>「カスタマイズ」と進み、次に「デザイン」>「基本デザイン設定」と進みます。
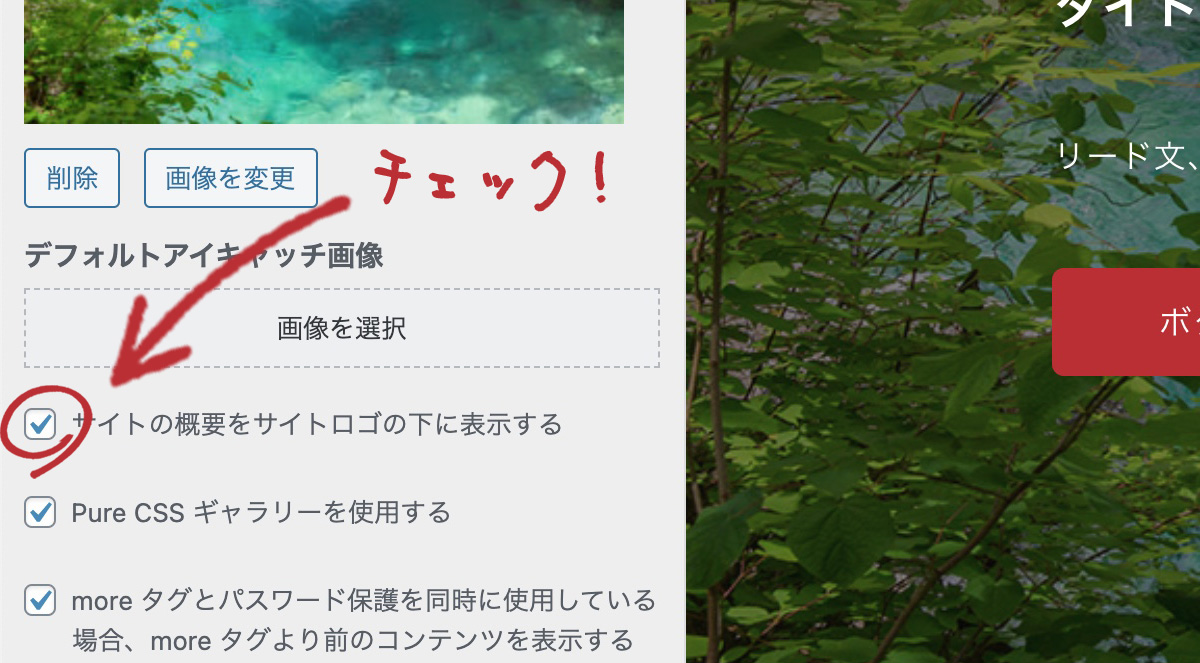
設定パネルを下の方にスクロールすると「サイトの概要をサイトロゴの下に表示する」という項目があるのでチェックを入れ、公開ボタンをクリックすれば完了です。

サイトタイトルと概要を横並びにする方法
次に追加CSSを使って横並びにします。
CSSの追加はプラグインの My Snow Monkey がお勧めです。
使い方は公式サイトで詳しく解説しています。
Snow Monkey のカスタマイズは子テーマよりプラグインがオススメ!
追加CSS その1 Flexbox
flexboxを使用した横並び方法です。
サイトロゴ(h1.c-site-branding__title)に隙間をあけるpaddingを設定していますが、概要に付与されているクラス「.c-site-branding__description」に設定しても同じです(その場合はpadding-left)。
(*サイトロゴに設定してあるH1はフロントページのみです。下層ページではh1ではなくdivに変わってしまうのでご注意! /追記2020.12.22)
.c-site-branding {
display: flex;
align-items:center /*上下中央揃え。お好みで*/
}
.c-site-branding__title {
padding-right: 30px /*タイトルと概要の間を開ける。お好みで*/
}ヘッダーレイアウトを「1行」に設定していると、文字数やメニューの数によっては改行が発生するので、「2行」にすることをお勧めします。
また、スマホでは横並びをやめて2段にしたい場合は、以下のようにメディアクエリを使ってPC/タブレットだけに適用させると良いでしょう。
@media (min-width:601px){
.c-site-branding {
display: flex;
align-items:center /*上下中央揃え。お好みで*/
}
.c-site-branding__title {
padding-right: 30px /*タイトルと概要の間を開ける。お好みで*/
}
}追加CSS その2 inline-block
サイトロゴ(h1)と概要(.c-site-branding__description)にinline-blockを設定したもの。
inline-blockは隙間が開くため、とくにpaddingの設定はいりません。
.c-site-branding__title,
.c-site-branding__description {
display:inline-block;
vertical-align:middle /*上下中央揃え。お好みで*/
}