【Snow Monkey】フッターアレンジ例【ワードプレス】

ワードプレスの有料テーマ Snow Monkey のカスタマイズをやっていきます。
今回はフッターのデザイン例を追加CSSと共にいくつか紹介いたします。
Snow Monkey 公式サイト
Snow Monkey
この記事の目次
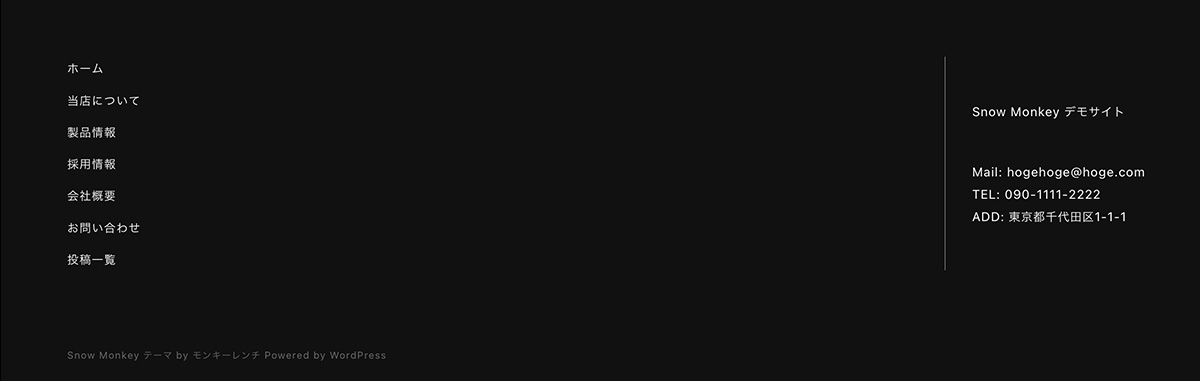
フッター デザイン例1
要素を両サイドに寄せたい場合

使用ウィジェット / フッター
・ナビゲーションメニュー / グローバルナビゲーション
・テキスト
最初にフッターにウィジェットを2つ入れます。
ウィジェットを先に入れないとカスタマイザーでカラム設定ができません。
カラム設定
ウィジェットを入れると、外観 > カスタマイズ > デザイン > フッター と進むとカラム数を設定するメニューが出てくるので、「2カラム」にします。
追加CSS
.l-footer-widget-area{
background:#111;
color:#fff;
}
.l-footer-widget-area__item:first-child{
flex:1;/*カラムを可変にする*/
max-width:100%
}
.l-footer-widget-area__item:last-child{
display:flex;/*テキストウィジェットを上下中央に揃える用*/
align-items:center;/*テキストウィジェットを上下中央に揃える用*/
}
.c-copyright {
font-size:11px;
color:#666;
}
/*スマホサイズ以上*/
@media (min-width: 40em){
.l-footer-widget-area__item:last-child{
flex:0 1 300px;/*300px固定*/
border-left:solid 1px #666
}
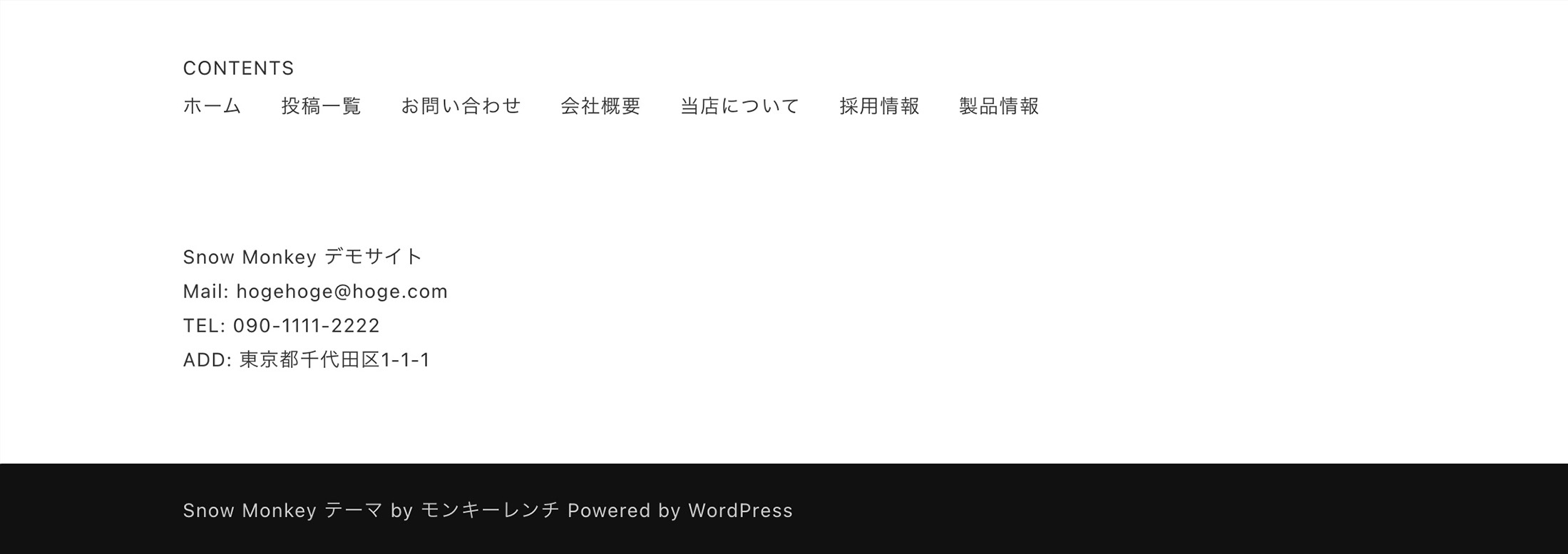
}フッター デザイン例2
フッターサブナビゲーションを使うと、メニューがコピーライトのすぐ上に配置されてしまうので、メニューとコピーライトの間にウィジェットを追加したい場合はこの方法で。

使用ウィジェット / フッター
・ナビゲーションメニュー
・テキスト
カラム設定
・1カラム
追加CSS
.l-footer-widget-area__item .menu {
display:flex;
position:relative
}
.l-footer-widget-area__item .menu .menu-item{
margin:0 2em 0 0
}
.l-footer-widget-area__item .menu::before{
content:"CONTENTS";
position:absolute;
top:-2em;
}CSS補足
3行目と8行目以降は「CONTENTS」を出力するためのものです。
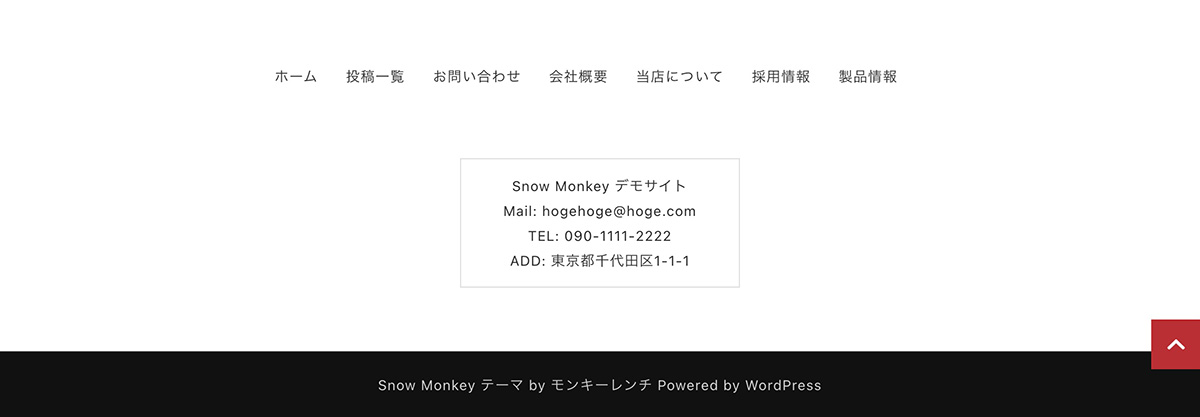
フッター デザイン例3

前の例2のアレンジです。
中央寄せにしてテキストウィジェットに境界線を入れました。
使用ウィジェット / フッター
・ナビゲーションメニュー
・テキスト
カラム設定
・1カラム
追加CSS
.l-footer-widget-area__item .menu {
display:flex;
justify-content:center
}
.l-footer-widget-area__item .menu .menu-item{
margin:0 2em 0 0;
}
.l-footer-widget-area__item .widget_text{
display:flex;
justify-content:center;
text-align:center
}
.l-footer-widget-area__item .textwidget{
border: solid 1px #ddd;
padding: 1em 3em
}
.c-copyright {
text-align:center
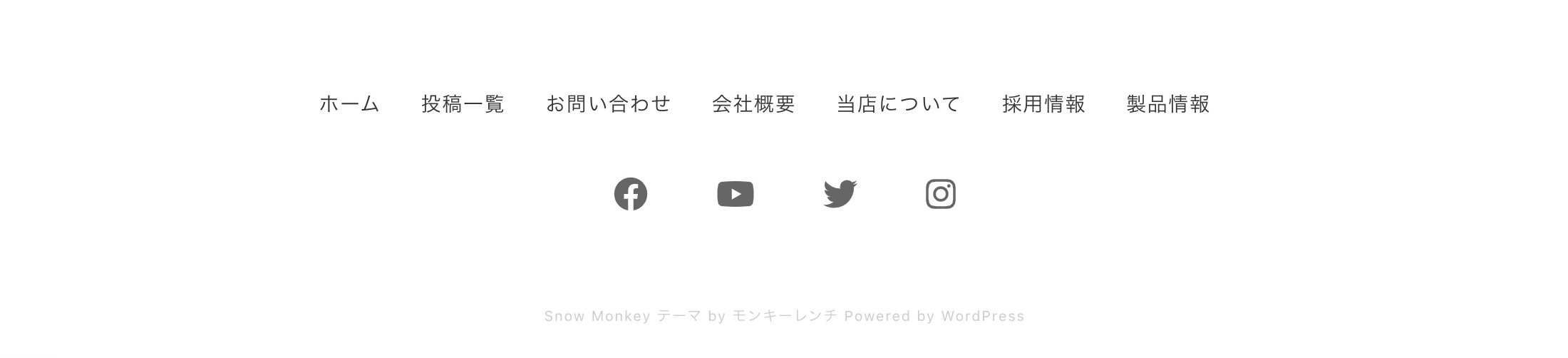
}フッター デザイン例4

例3で横並びにしたナビゲーションの下にSNSのボタンを配置する方法です。
SNSボタンの色・大きさを変更しています。
メニュー
・ソーシャルナビゲーション
使用ウィジェット / フッター
・ナビゲーションメニュー
カラム設定
・1カラム
追加CSS
.l-footer-widget-area__item:first-child{
margin-bottom:0px
}
.l-footer-widget-area__item .menu {
display:flex;
justify-content:center
}
.l-footer-widget-area__item .menu .menu-item {
margin:0 2em 0 0;
}
.c-copyright {
text-align:center;
font-size: 10px;
background:none
}
.l-footer {
display:flex;
flex-direction:column;
padding-bottom:50px
}
.l-footer-widget-area {
order:-1;
border:none
}
.p-social-nav {
background-color: #fff;
border:none;
padding-top:0
}
.l-footer .c-navbar li {
margin:0 1.5em
}
/* snsアイコン*/
.fa-facebook {
font-size:1.5em;
color:#666!important
}
.fa-youtube {
font-size:1.5em;
color:#666!important
}
.fa-twitter{
font-size:1.5em;
color:#666!important
}
.fa-instagram{
font-size:1.5em;
color:#666!important
}追加CSS
ウィジェットエリアをソーシャルナビゲーションの前に配置する為に 17、18行目で、flexboxで縦並びに設定します。
22行目のorder:-1でウィジェットエリアをソーシャルナビの前に入れ替えます。
