【jQuery】 スクロール量と連動して要素をアニメーションさせる「ScrollMe」の使い方

以前、要素が可視領域に入った時にふわっとアニメーションさせる方法を紹介しました。
今回は、スクロール量と連動させて要素をアニメーションさせる「ScrollME」というjQueryの紹介です。
公式サイトはこちら
ScrollME : http://scrollme.nckprsn.com
DEMO
See the Pen
ScrollME DEMO by Gokan Soichiro (@sow_g)
on CodePen.
この記事の目次
ScrollMeのダウンロード
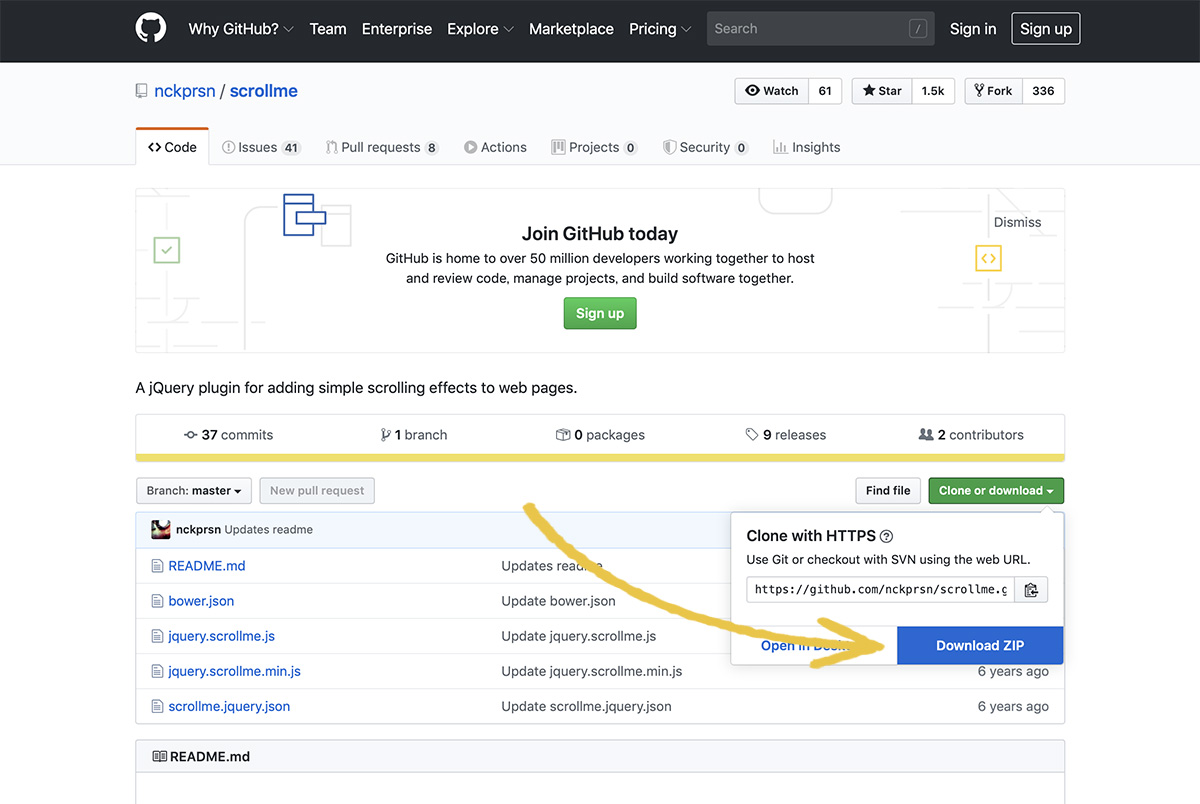
公式サイト右上の「Download on GitHub」からダウンロードページへ行きます。
ダウンロードページは下記
https://github.com/nckprsn/scrollme
ページ右側の「Clone or Download」という緑色のボタンからzipファイルをダウンロードします。

ファイルを読み込む
jqueryを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>ダウンロードしてきたScrollMEの中かから「jquery.scrollme.min.js」を読み込みます。
<script src="js/jquery.scrollme.min.js"></script>HTMLマークアップ
アニメーションさせたい要素にclass="animateme"を設定します。
次にその要素をclass="scrollme"で囲みます。
以下は公式サイトで紹介されているサンプルコードです。
<div class="scrollme">
<div
class="animateme"
data-when="enter"
data-from="0.5"
data-to="0"
data-opacity="0"
data-translatex="-200"
data-rotatez="90"
>
Yup, that's all.
</div>
</div>そして以下が、そのサンプルコードを適用してみたものです。
下にスクロールしていくと、スクロール量によって徐々に左からロールインしてきます。
逆に上にスクロールするとロールアウトします。
See the Pen
ScrollME 1 by Gokan Soichiro (@sow_g)
on CodePen.
オプション
アニメーションさせる要素には、class=”animateme”以外にオプションとして
動き方やタイミングを指定するカスタムデータ属性を設定します。
カスタムデータ属性とはdata-○○の部分です。
data-when
スクロールの開始と終了の位置を指定します。
enter : 表示領域に入った時にアニメーションが開始します。
exit : 要素が表示領域に全部入った時にアニメーションが開始します。
span : 要素が表示領域に入ってから出るまでアニメーションしています。
data-from と to
スクロールの開始と終了の位置
数値は0から1の範囲で設定します。
fromとtoの数値を逆にすると、アニメーションも逆になります。
fromに0、toに1を指定しておけば問題ないです。またはその逆。
data-easing
イージング設定もあります。
お好みで設定しましょう。なくてもOK。
easeout : 標準より早く動きだして最後に減速します。デフォルト
easein : ゆっくり動き出して最後に加速します。
easeinout : ゆっくり動き出して、最後もゆっくりと減速します
linear : イージングなし
data-crop
スクロールの境界の位置の設定
基本的にデフォルトのまま(書かない)でOK。
true : ドキュメントの境界内に収まるようにスクロール境界をトリミングします。デフォルト
false : スクロール境界がドキュメント境界の外側に存在できるようにします
data-opacity
透明度の設定
透明にしたり徐々に表示したい時に使います。
opacity="0"として、
徐々に表示したい場合は
data-from="0.5"
data-to="0"
のように、fromの値をtoより大きくします。
逆に徐々に透明にしたい場合はtoのほうを大きくします。
data-scale, scalex, scaley, scalez
アニメーション開始時の拡大比率の設定します。
徐々に設定した大きさにしたい場合は透明度と同じく、fromの値をtoより大きくします。
設定した大きさから元の大きさにするにはtoを大きくします。
data-rotatex, rotatey, rotatez
回転軸と角度の設定
数値は度数で設定
fromとtoの値を入れ替えると逆回転になります。
data-translatex, translatey, translatez
アニメーション開始位置の設定
data-translatex="-200"のように数値のみで書きます。

