【イラストレーター】超簡単!ハートの作り方

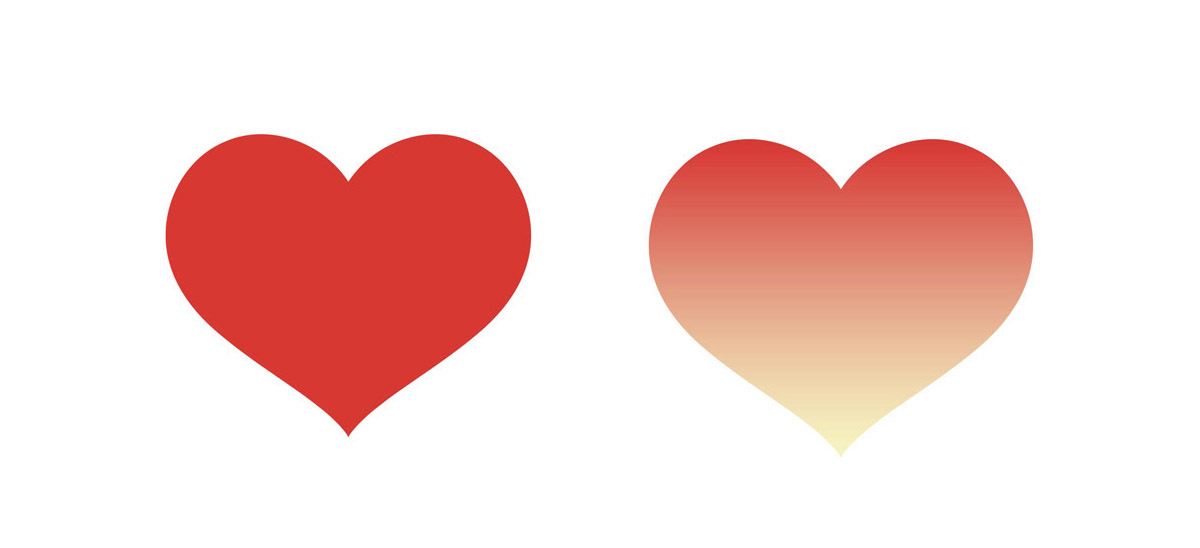
イラストレーター(Illustrator)で下の画像のようなハートを簡単に作る方法を紹介します。

今回はイラストレーターの「アピアランス」という機能を使います。
ベジェ曲線ではなく、数値を入力だけなので、誰でも簡単に作ることができます。
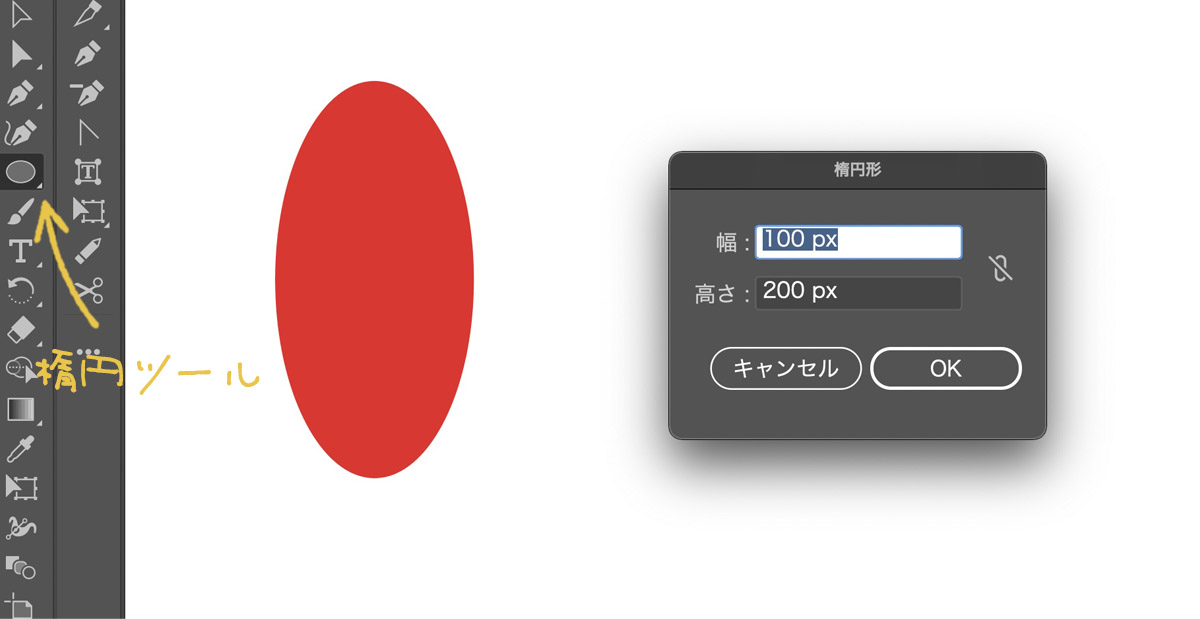
楕円ツールで円を描く
まず楕円ツールで 横100px 縦200px の楕円を作成します。線なしです。
大きさは後から変えられます。

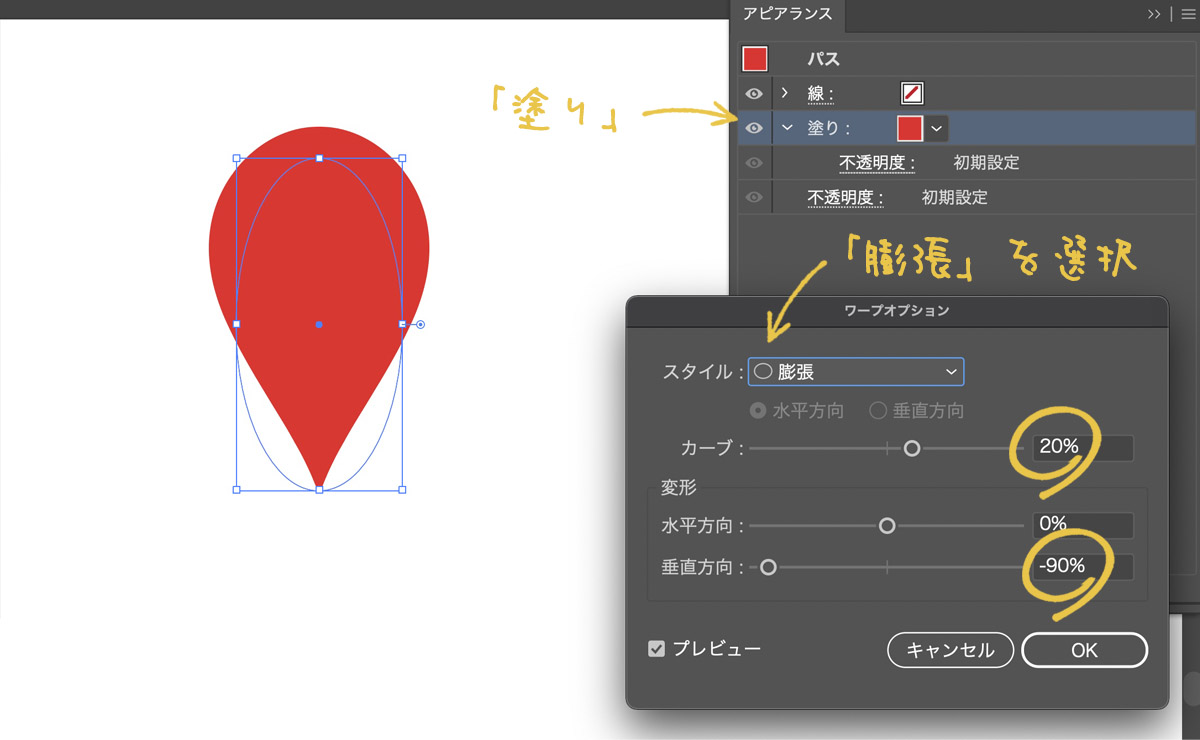
ワープでドロップ型にする
アピアランスパネルを開き、「塗り」を選択している状態でアピアランスを設定てしいきます。
パネルの一番下にある「fx」から「ワープ」>「膨張」を選択します。
膨張の値は「カーブ:20%」、「垂直方向:−90%」を設定します。
ここまでで図のようなドロップ型ができます。これがハートの片側半分です。

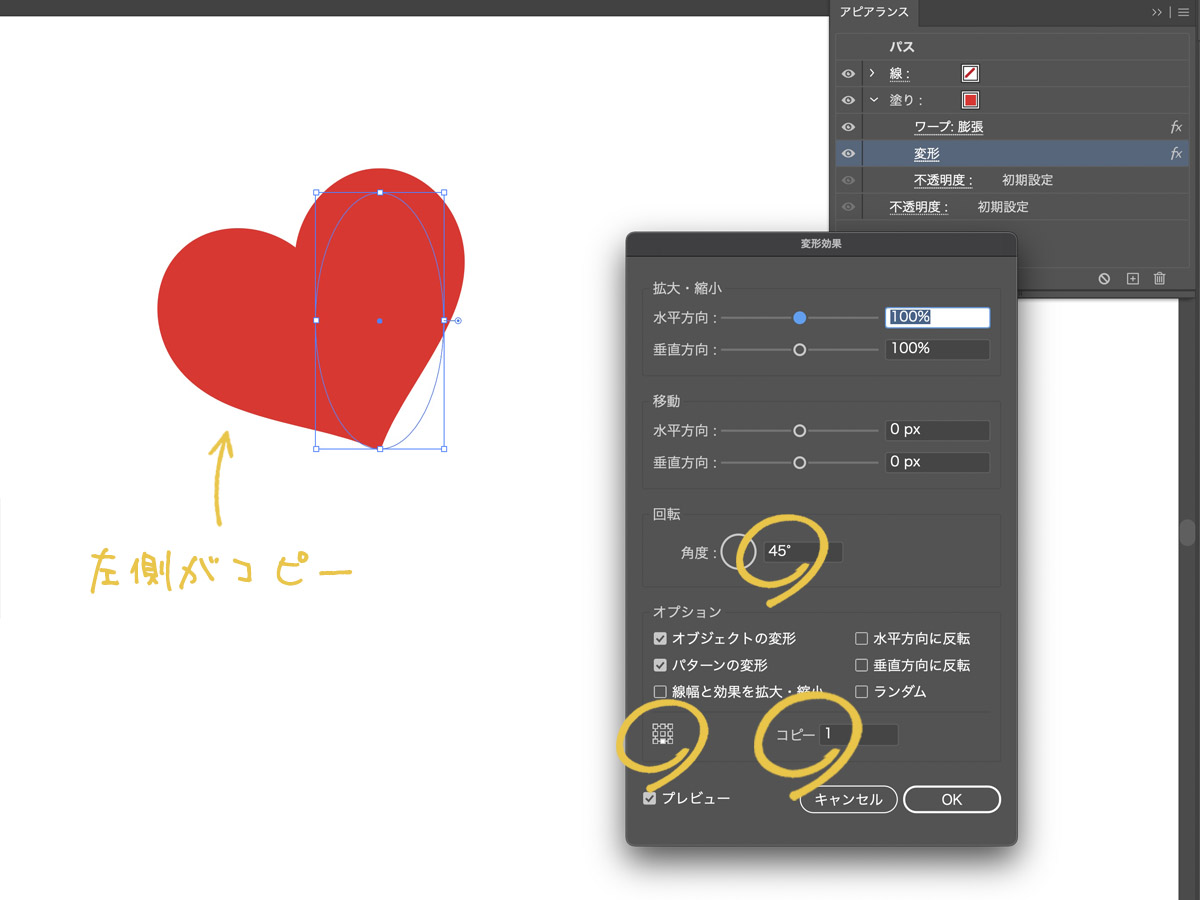
45度傾けてコピーする
作ったドロップ型のハートの半分を傾けてコピーします。
アピアランスパネル一番下のfxから「パスの変形」>「変形」と進み、
値を下図のように「角度:45度」、「基準点を下段の真ん中」、「コピー:1」とします。
基準点は角度をつける支点の位置、コピーはコピーする数の設定です。
値を入れたらOKをクリックし確定します。
この時点ですでにハートになっています。

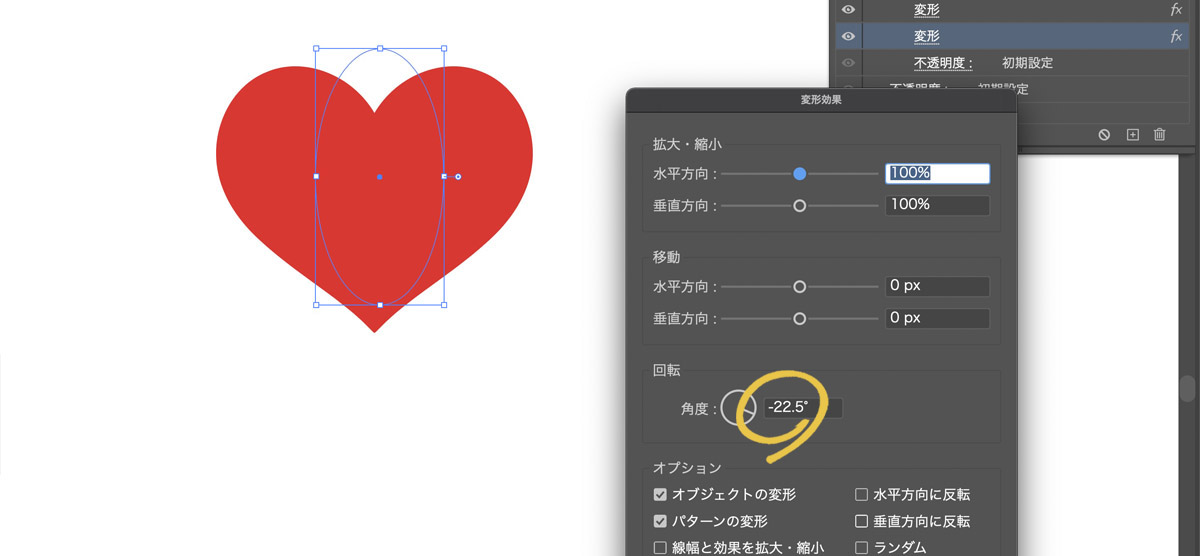
傾きを直して完成
前の工程で45度傾けてコピーしているので、傾きを直します。
fxから「パスの変形」>「変形」と進み、「角度:-22.5度」(45度の半分)とします。
以上でハートの完成です。
アピアランスで入力した値は後から変更して形を変える事ができます。
また、元になった楕円もアンカーポイントをいじって形を変えられます。

グラデーションカラーを設定する場合
ベタ塗りではなくグラデーションにしたい場合はアピアランスを追加します。
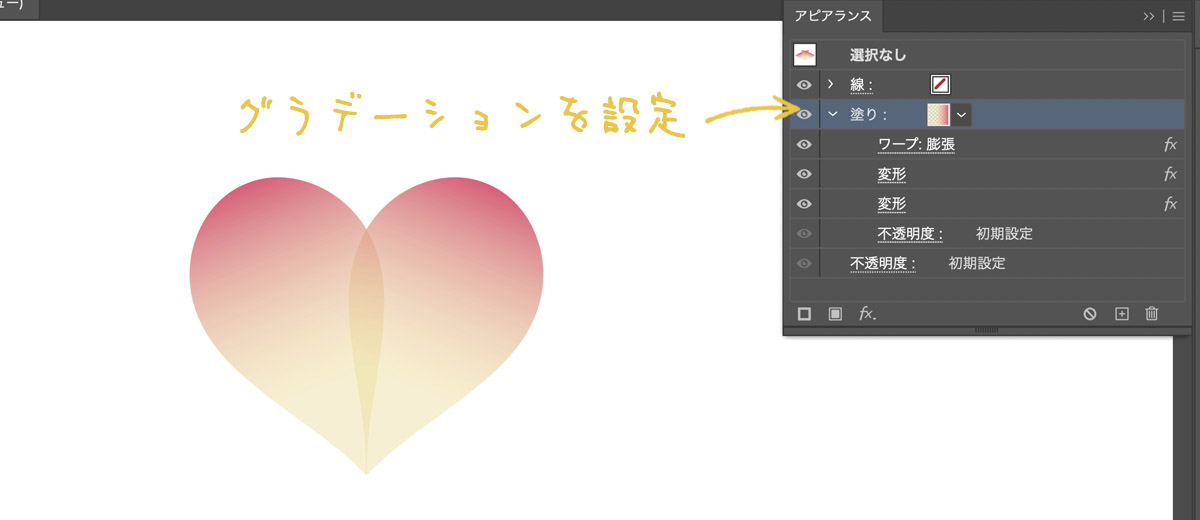
グラデーションを設定
グラデーションを設定するには、塗りのパレットからスウォッチを使いグラデーションを設定したり、プロパティパネルの「塗り」から設定します。プロパティを使うとグラデーションツールパネルを開けます。
グラデーションを設定すると右と左のそれぞれ別に設定されてしまうので、
次の工程で左右2つのオブジェクトを1つに合体させます。

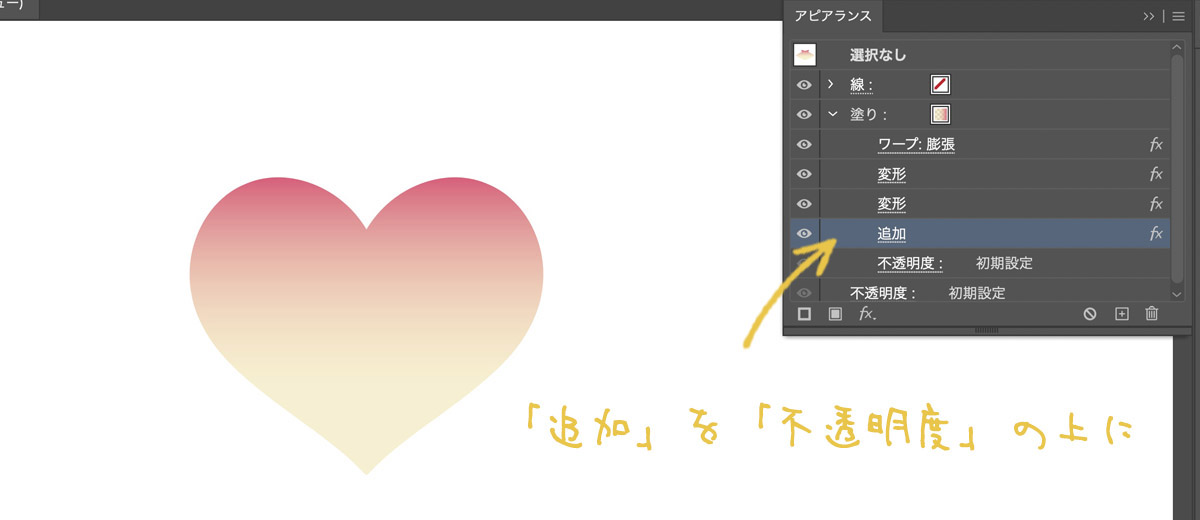
fxから「パスファインダー」>「追加」を設定
fxから「パスファインダー」>「追加」を選択して、元のオブジェクトとコピーしたオブジェクトを合体します。
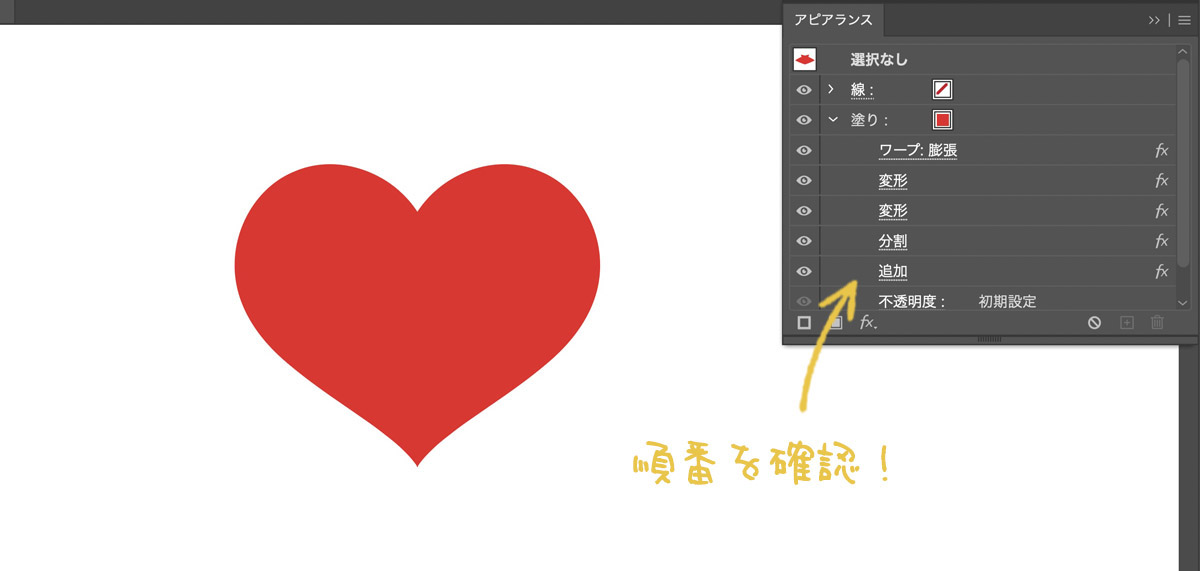
「追加」を選択しても何も変化がない場合は、アピアランスパネルを確認してください。
「追加」の位置を一番下(不透明度の上)に移動します。
アピアランスは順番がとても重要です。
複数のアピアランスを重ね掛けする場合は下に追加していきます。
上から「変形:45度コピー」「変形:-22.5度戻す」「追加:二つのオブジェクトを合体する」となります。
「追加」の効果でオブジェクトが合体したので、グラデーションが一つになります。

隙間が出来てしまう場合
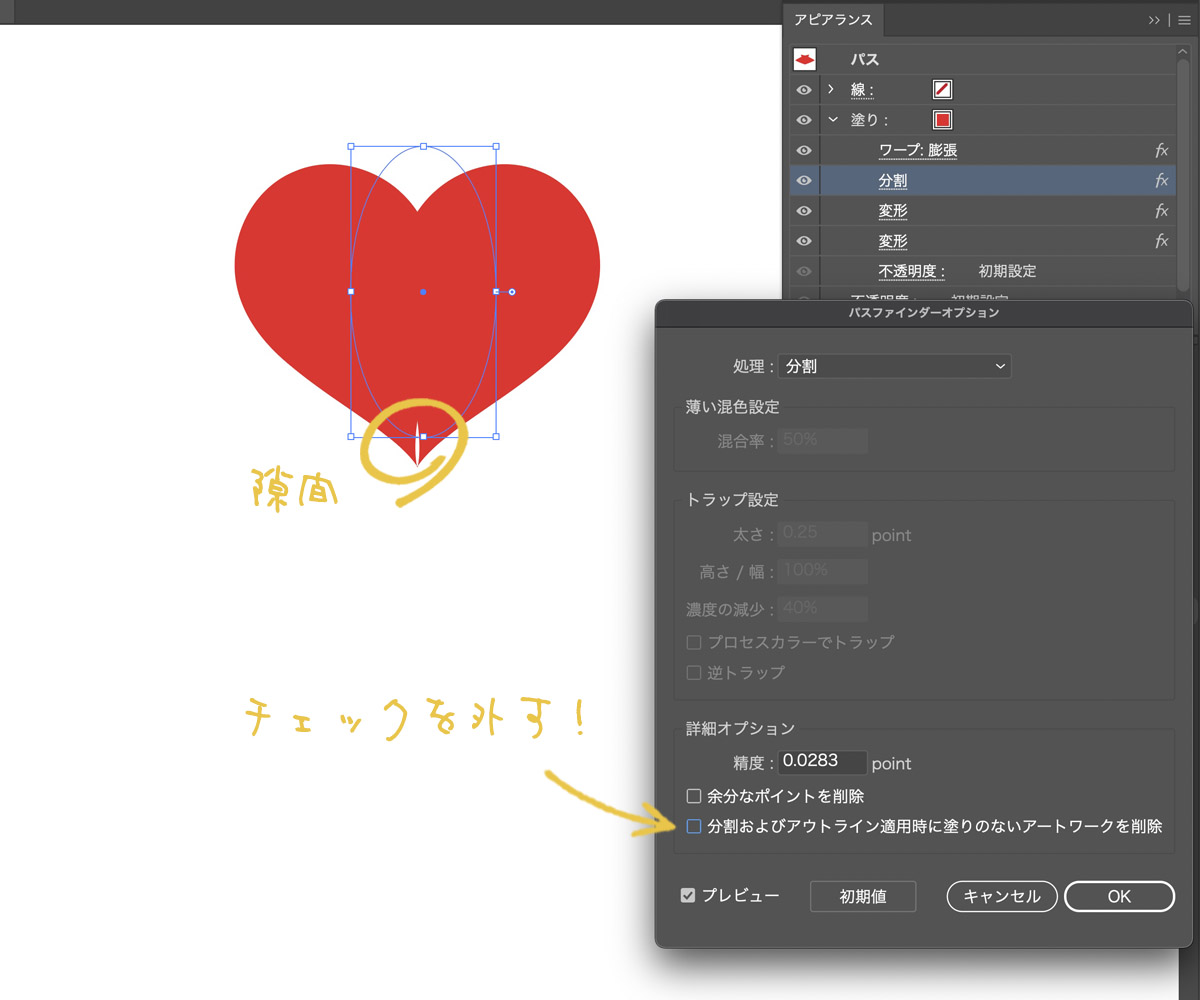
ハートの先端に隙間が出来てしまう場合があります。
ハートを作成する時にワープ効果で「垂直方向」を-90%にしましたが、今回はここを-100%にすると隙間ができます。
この隙間をアピアランス「分割」で埋めていきます。
fxから「パスファインダー」>「分割」を設定
fxから「パスファインダー」>「分割」を選択します。
この時点ではまだ変化はありません。アピアランスパネルから追加した「分割」をクリックし編集します。
分割パネルの下の方にある「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックを外します。

次にこの「分割」をアピアランスの一番下(不透明度の上)に順番を変更します。
さらに「パスファインダー」>「追加」を選択し、この「追加」を「分割」の下に移動します。
アピアランスパネルが以下のような順番になっていれば隙間が埋まっているはずです。

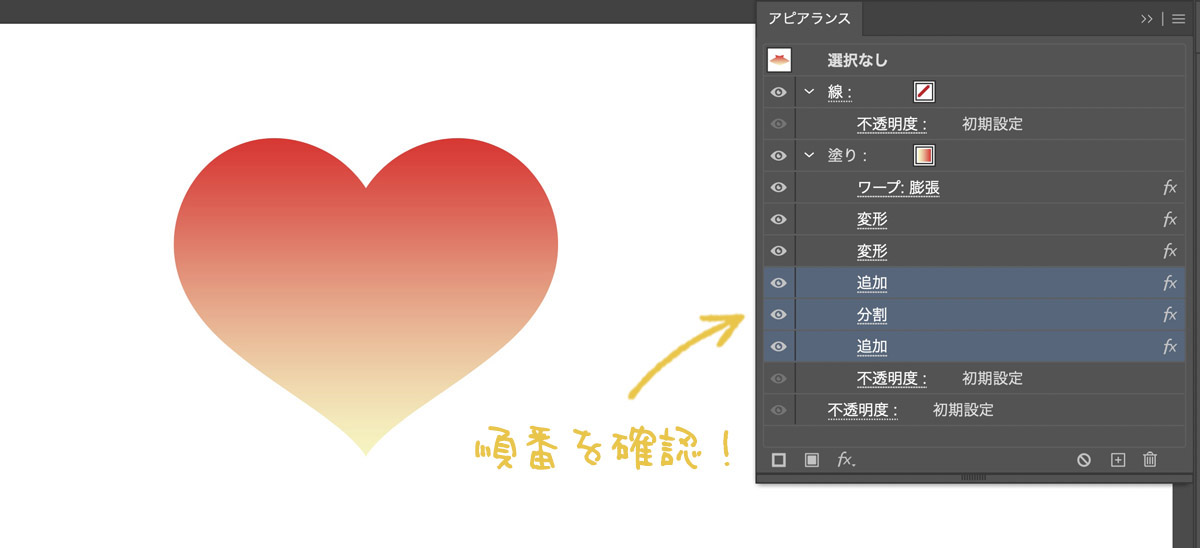
「グラデーション」と「隙間を埋める」を両方設定する
両方設定する場合は下図のような順番になります。

完成データの無料ダウンロード
ここまで作ったAiデータを無料でダウンロードできます。
ダウンロード
