Webアイコンフォント Font Awesome の使い方【Webサービス】

みなさん「Font Awesome」というサービスを知っていますか?
読み方は フォント オーサム らしいです。
このFont Awesomeは、ツイッター やインスタグラム 等のSNSのロゴやビックリマーク だったりメール だったり様々なアイコンを、Webフォントとして使う事ができるサービスです。
無料のアカウントを作ればどなたでも利用できます。
さっそく使い方を見ていきましょう。
Font Awesomeのアカウントを作成する
Font Awesomeの公式サイトでアカウントを作成します。
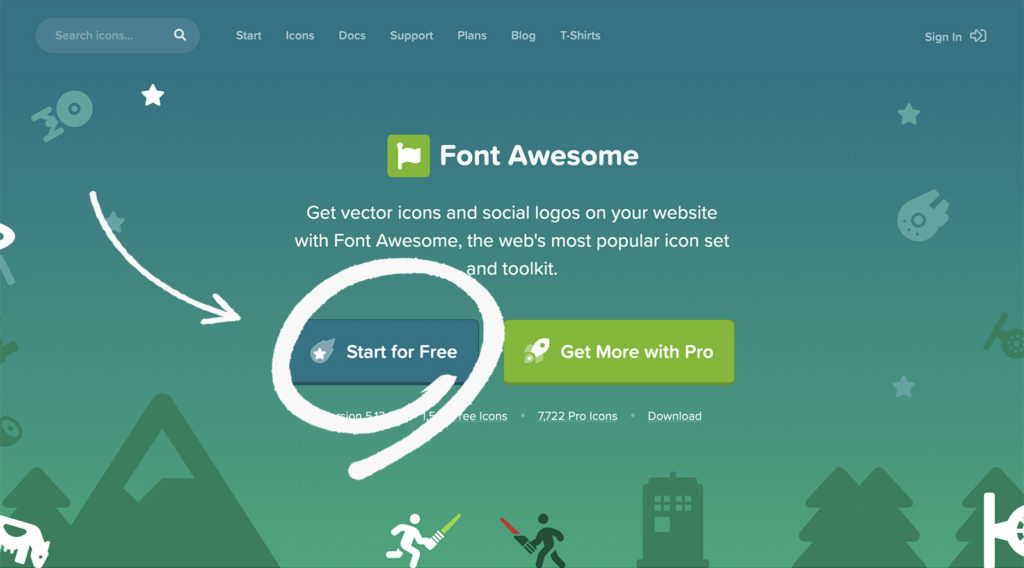
1. 公式サイトの「Start for Free」をクリック

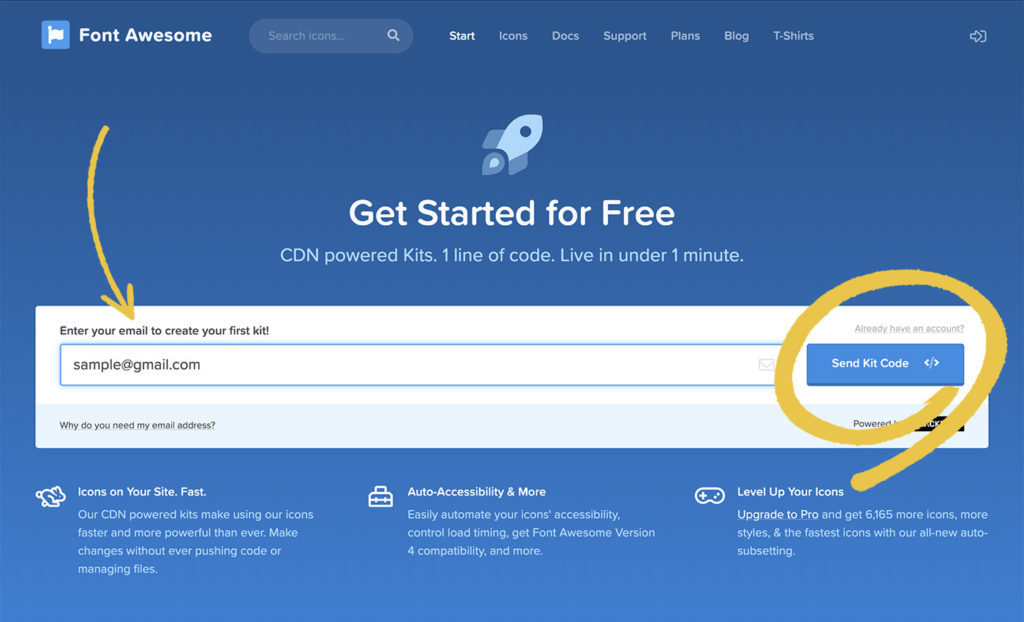
2. メールアドレスを入力し、右側のボタン「Send Kit Code」をクリック

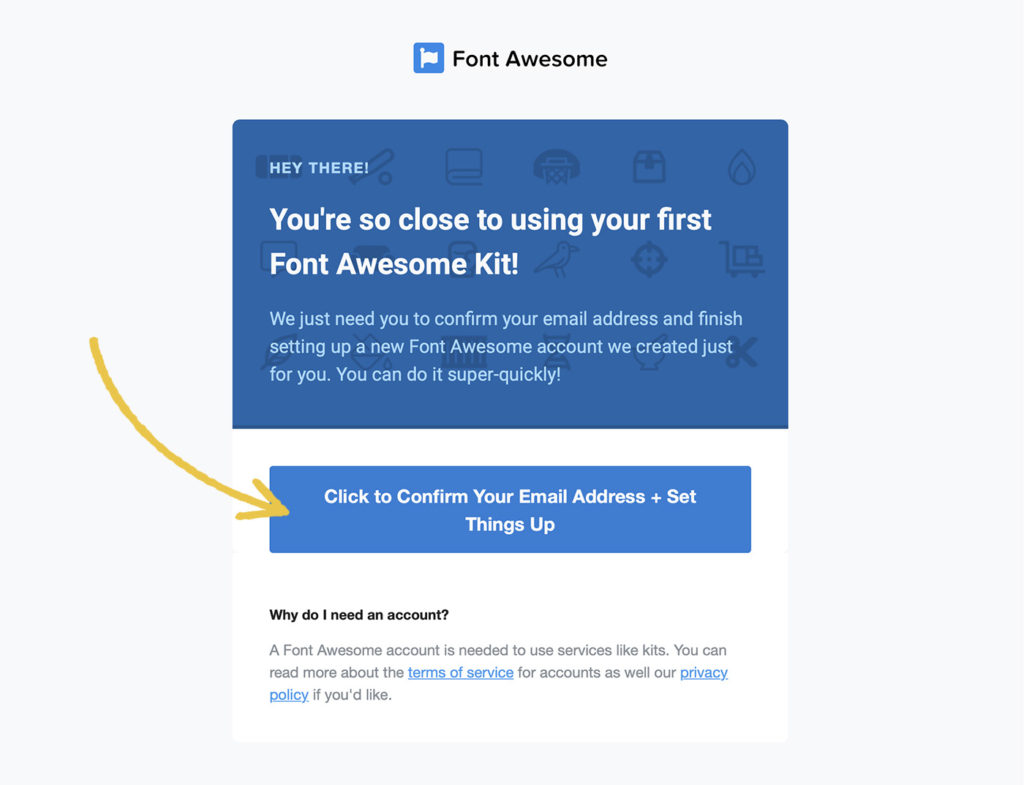
3. 入力したメールアドレスに下のようなメールが届くので、中央の青いボタンをクリック

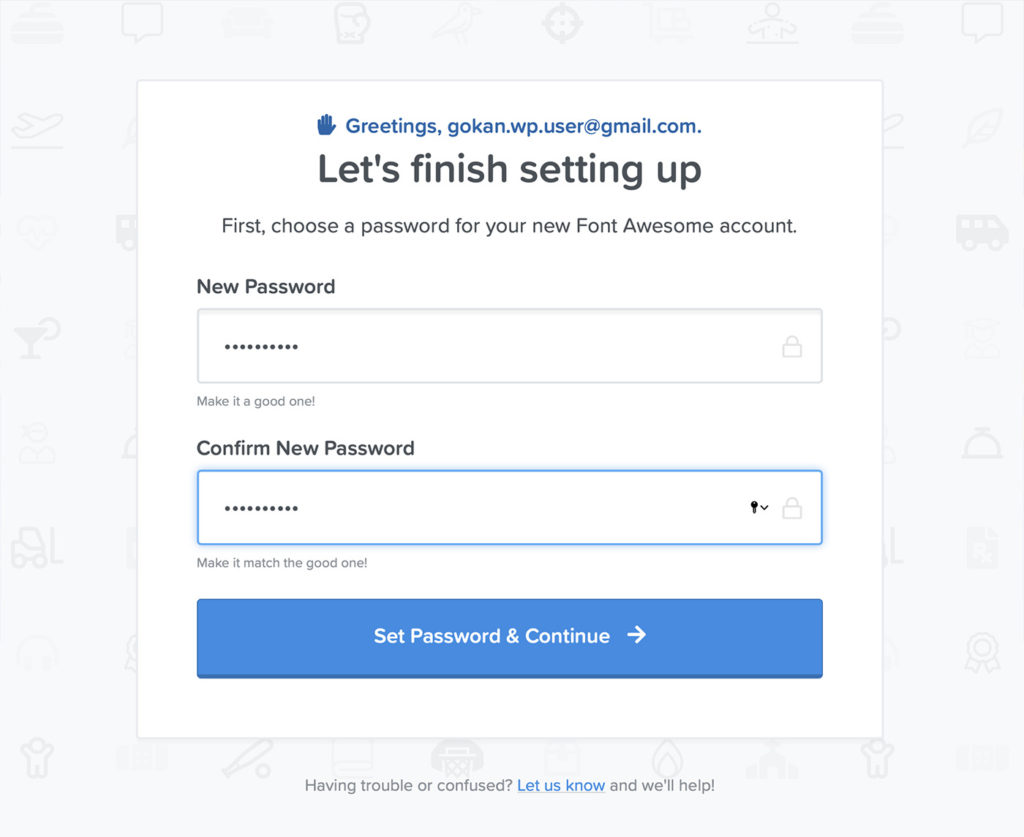
4. パスワードを決めたら、アカウント登録は終了です。

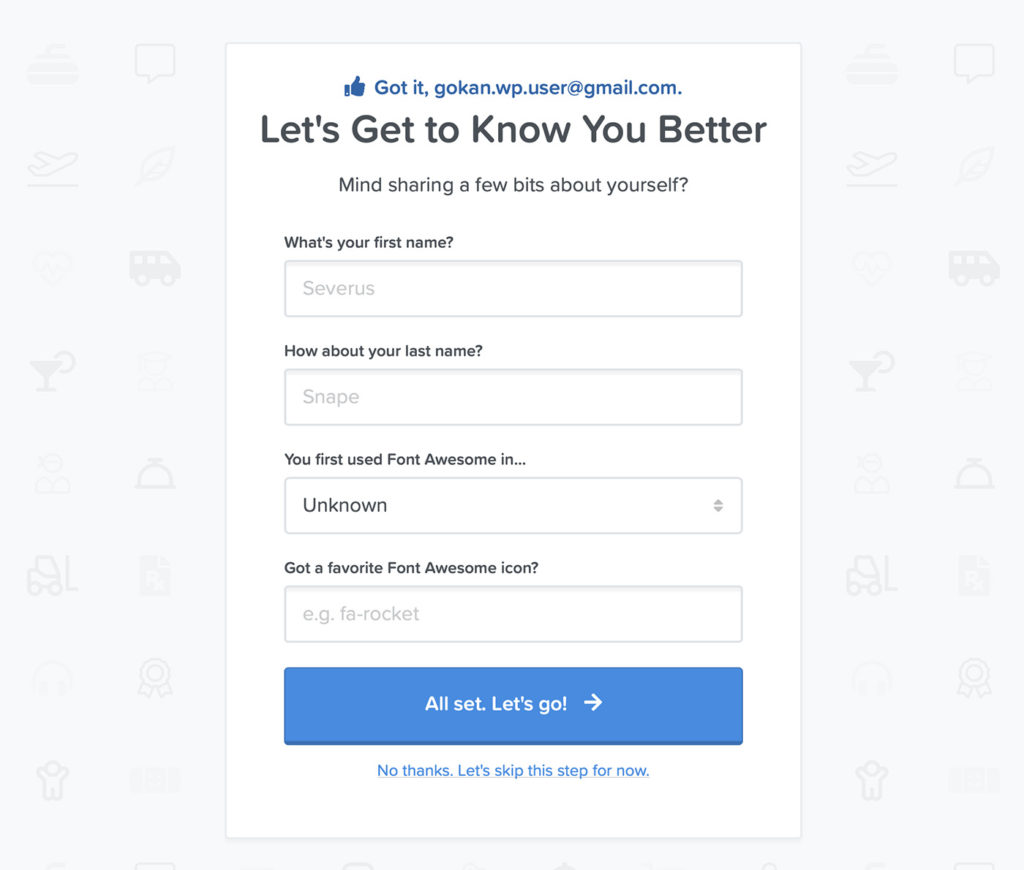
5. 下の入力画面は、何も入力せずに一番下のボタンをクリックして進んでしまってOKです

Font Awesomeの使い方
Font Awesomeを使う手順は2つです。
<head>タグ内に呼び出し用のJavascriptのコードを1行を貼り、ページ内の使いたいところにHTMLコードをコピペで貼り付けるだけです。
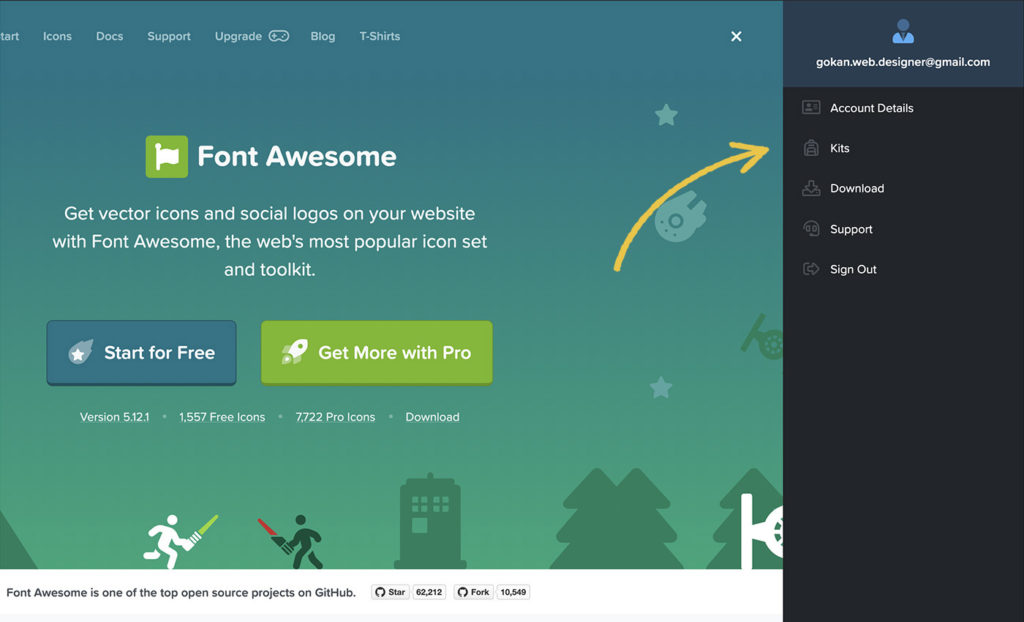
1. トップページの右上にある顔アイコン をクリックするとトグルメニューが出てくるので、kitsをクリック

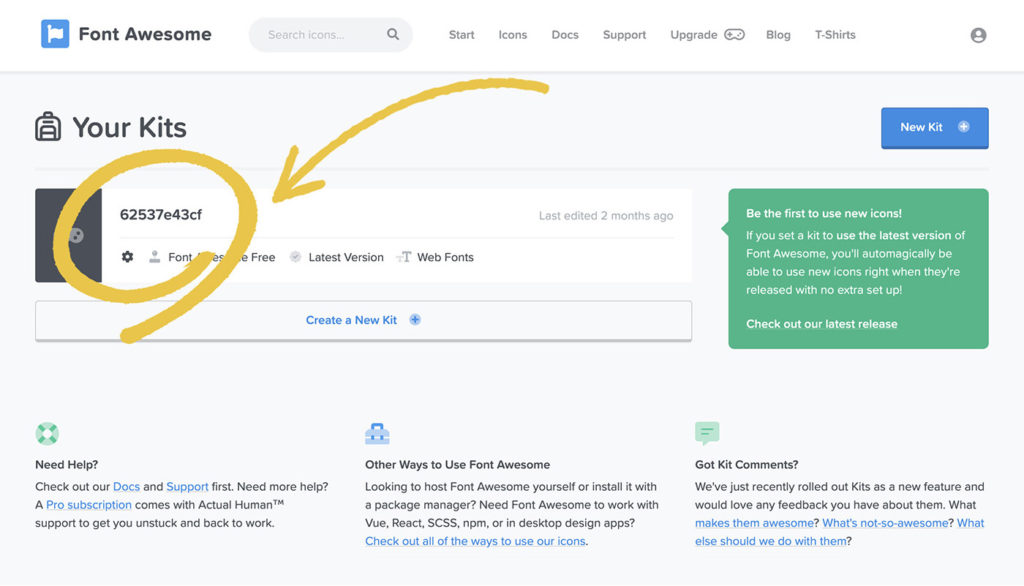
2. 以下の画面が出る場合は右側の「New kit」ではなく!、丸で囲んだあたりをクリック
分かりにくいですが、丸で囲んだあたりがボタンになっています。

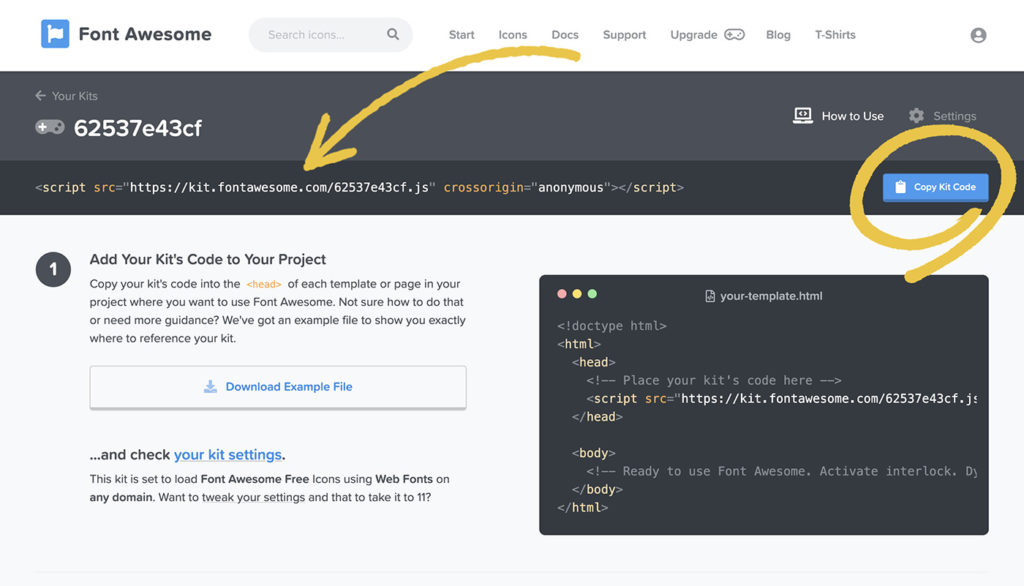
3. 表示されたJavascriptをコピーして<head>タグ内に貼り付ける
丸で囲んだボタンでコピーできます。
そのまま<head>タグ内に貼り付けます。
貼り付け方の見本もコピーボタンの下に表示されているので、分からない方は参考にしましょう。

以上で準備は終了。簡単ですね。
次は表示させたいアイコンを探してみましょう。
アイコンを探す
1. アイコンの検索
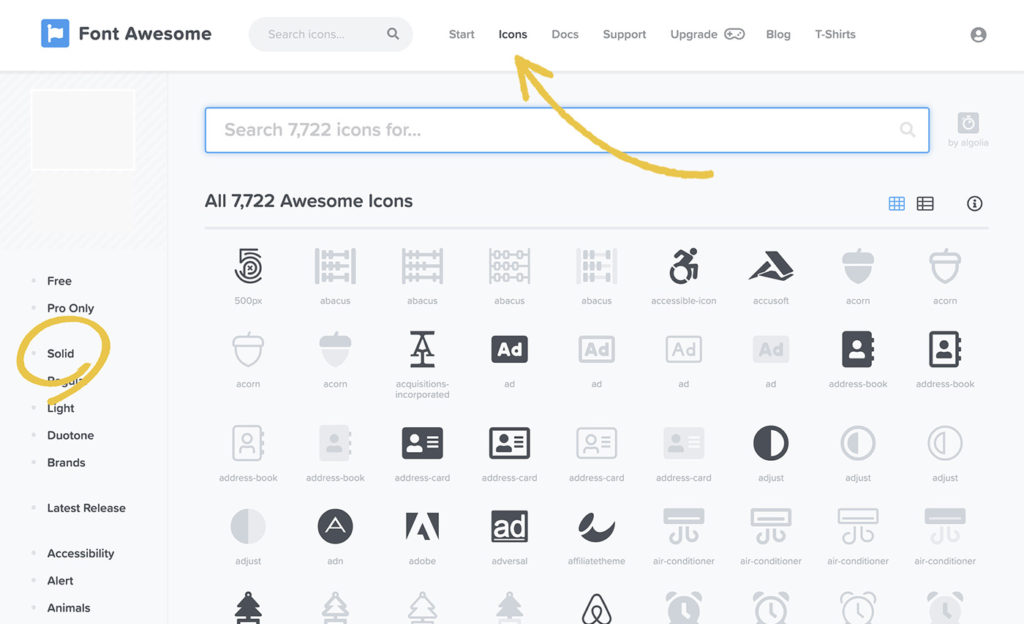
ページ上部にある「icons」をクリックすると利用できるアイコン一覧が表示されます。
一覧ページの左側にはカテゴリが表示されますが、無料版で利用できるのは丸で囲んだ「Solid」だけです。
検索する際は英語で検索しましょう!

2. アイコンのHTMLコードをコピー&ペースト
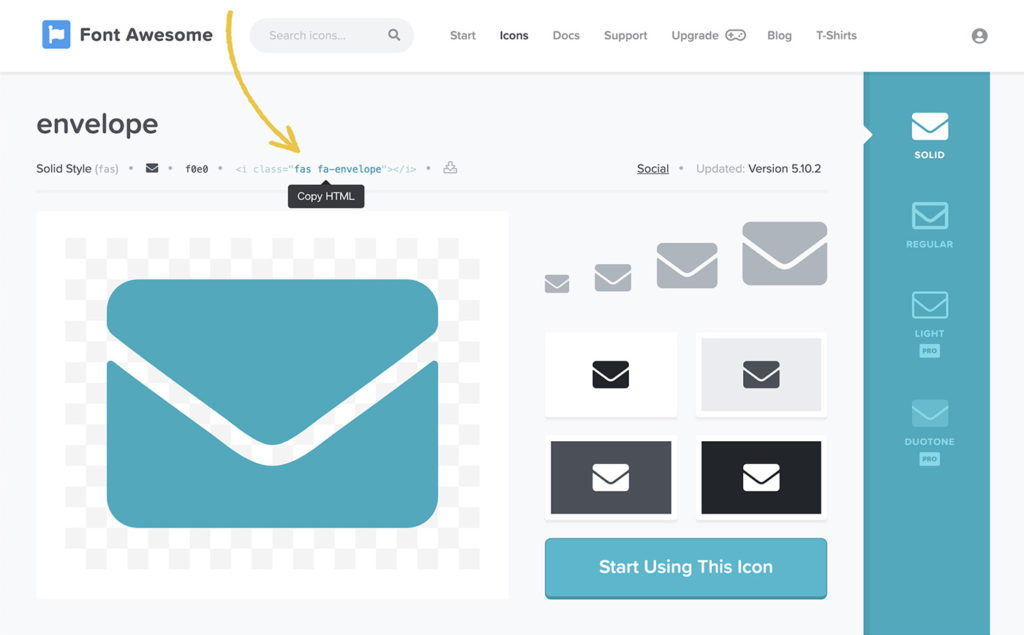
アイコンを選択すると以下の画面になりますが、矢印の部分にある<i class="fas fa-envelope"></i>をクリックします。
クリックするだけでコピーできるので、そのまま表示させたい場所に貼り付けます。

たったのこれだけでお好みのアイコンが表示されます。
ひと昔前はわざわざPNGなどで画像を作ったものですが、便利になりました。
アイコンのカスタマイズ
アイコンは色やサイズを簡単に変更できます。
サイズの変更
サイズ変更はあらかじめ用意されているクラスを設定するだけです。
例: <i class=”fas fa-camera fa-2x“></i>
fa-2xやfa-3xのように細かく設定されているので公式サイトで確認してみてください。
色の変更
色の変更は普通にCSSで設定しましょう。
例:
.fa-camera { color: #91bcb9}擬似要素 ::before で表示する方法
例:メールアドレス
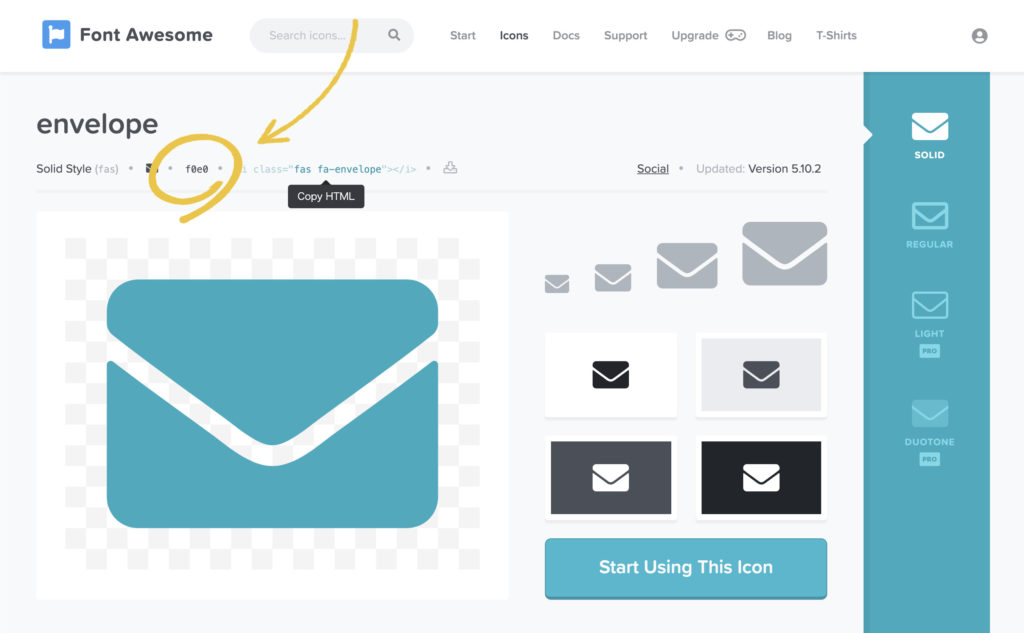
擬似要素で表示する場合は、contentにアイコン専用のコードを入れます。
専用コードは先ほどのHTMLコードの左側にあります。

CSSはこちら
font-family: "Font Awesome 5 Free";
font-weight: 400;
content: "\f0e0";
margin-right: 10px;| font-family | 無料版は Font Awesome 5 Free を設定します。 | font-weight | 無料版はを400に設定します。 |
|---|---|
| content | バックスラッシュと専用コードを入れます。サンプルのメールはf0e0。 |