【初心者向け】DreamweaverでのSCSSの使い方

今回はDreamweaverでSCSSを使う方法の紹介です。
SCSSを使うにはVisual Studio Codeのような有名なエディタがありますが、
Dreamweaverでは特に難しい設定をしたりプラグインを追加したりすることなく始められます。
こちらの記事は、SCSSは聞いたことあるしDreamweaverも使っているけど、なんか面倒くさそうという理由で始めていなかった人向けになっています。
サイトの設定(定義)をする
難しい設定は無いとはいいましたが、ノーマルのCSSのようにただ書いて保存するだけでは使えないので、コンパイルというSCSSをCSSに変換する必要があります。
結局はCSSにしないと使えないのですが、Dreamveaverではこの変換を自動でやってくれるので、ちょっとだけその設定をします。
まずサイトの設定(定義)をします。
上部のメニュー「サイト」から「新規サイト」をクリックします。
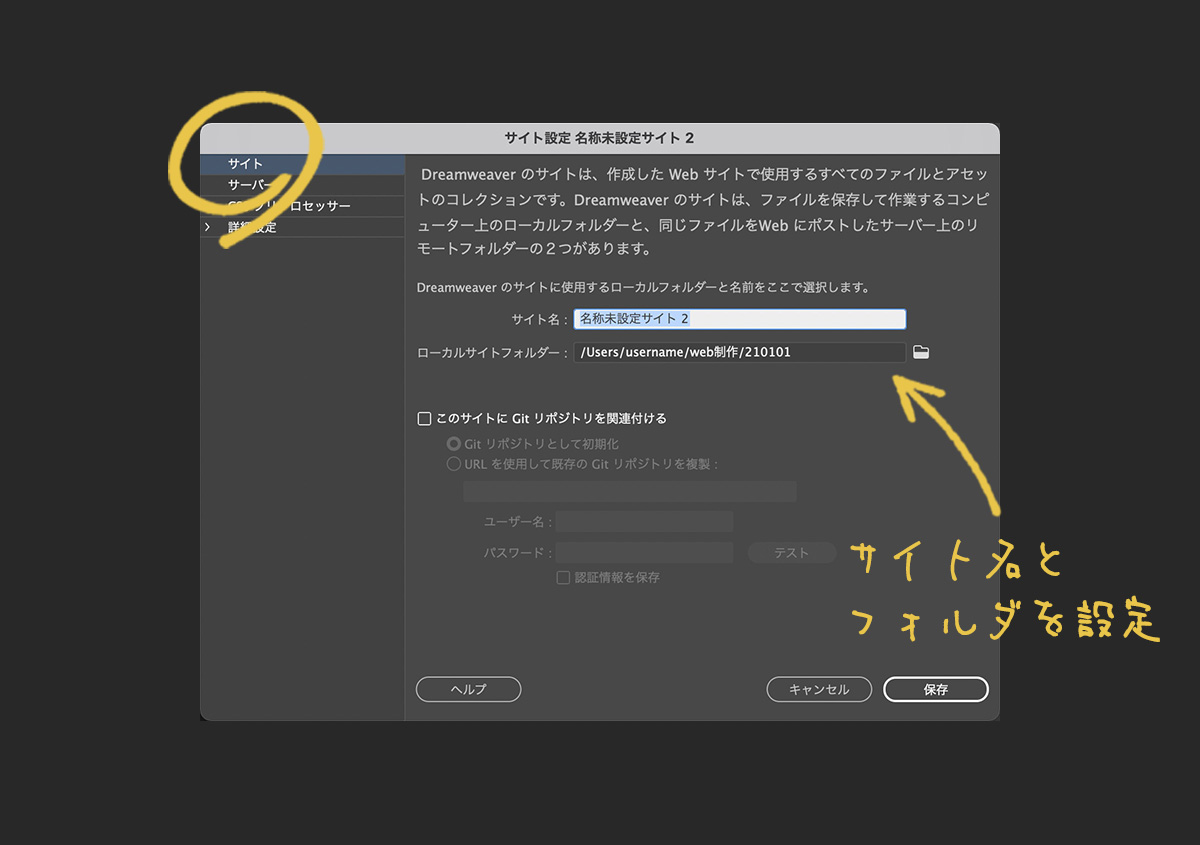
下記の画面が出たらサイト名とローカルサイトフォルダーを設定します。
サイト名はわかりやすいもの、ローカルサイトフォルダはコーディングする際に使用するフォルダを入れておきましょう。

*違う画面になってしまったら、左メニューの「サイト」をクリックすると表示されます。
サイト設定を後から編集する方法
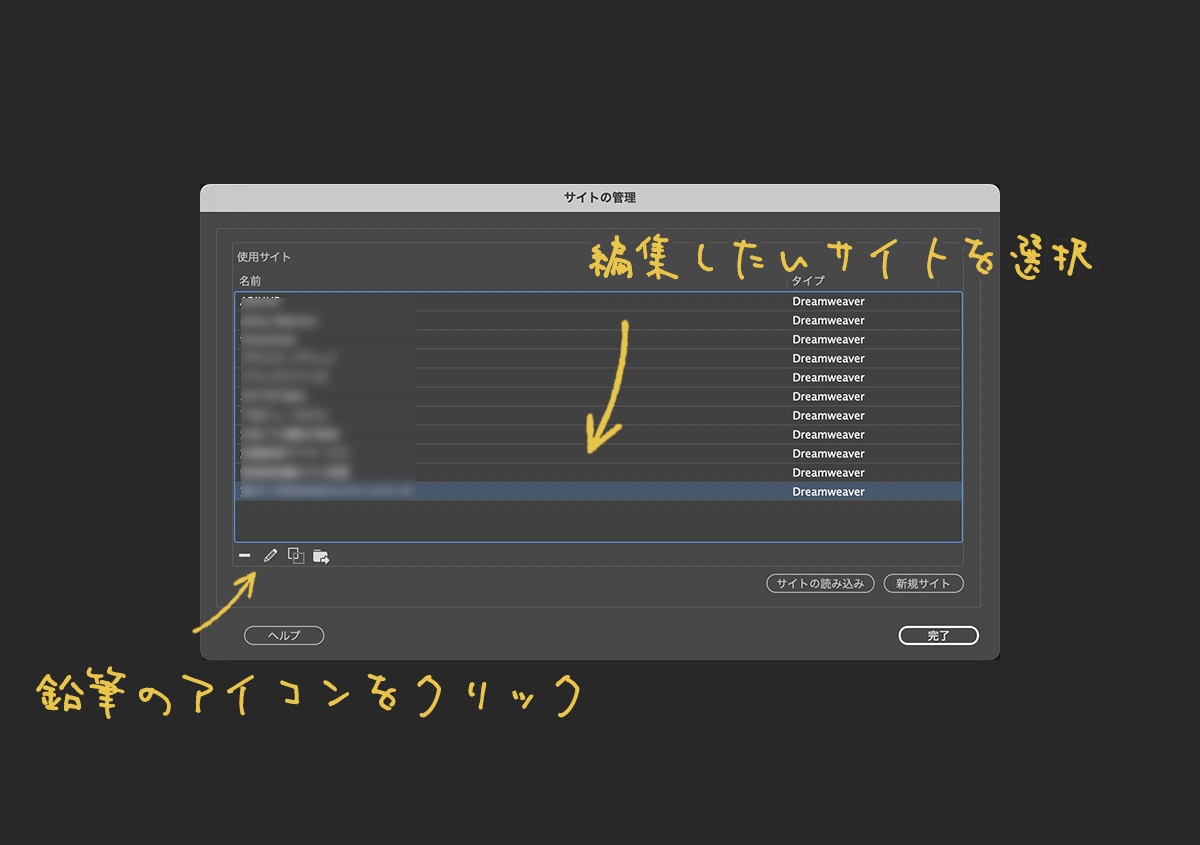
一度作ったサイト設定を編集する場合は、上部メニュー「サイト」>「サイトの管理」と進みます。
すると定義されているサイト一覧が出るので、編集したいサイトを選択し、ウィンドウの一番下にある「えんぴつ」のマークをクリックします。
これで新規作成の時と同じ設定ウィンドウが表示されます。

アウトプットの形式を設定する – CSSプリプロセッサー
次に左メニューのCSSプリプロセッサーでアウトプットの形式を設定します。
一般
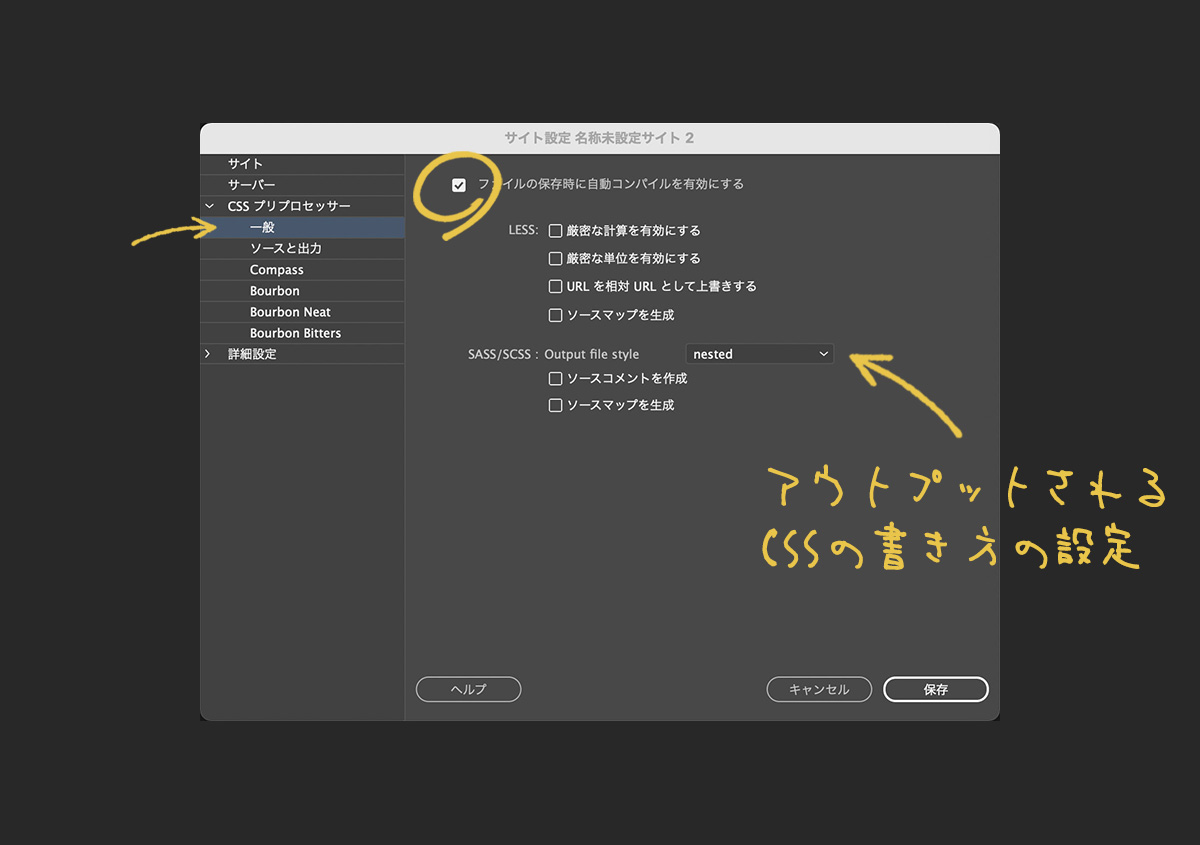
まず、CSSプリプロセッサー > 一般と進みます。
一番上にある「ファイルの保存時に自動コンパイルを有効にする」にチェックが入っている事を確認します。
LESSの部分は無視して、下の方にあるSASS/SCSS:Output file styleのプルダウンで、CSSにした時どのような記述にするかを設定します。

| nested | ネスト(入れ子)をCSSで表現した書き方になっています。 入れ子の部分がインデントされていてちょっと見にくい。 |
|---|---|
| compact | セレクタからプロパティまで改行されず1行で表示。まぁまぁ好き。 |
| compressed | 無駄な改行やスペースは無く、セミコロンもありません。究極に容量を軽くしたい人向け。 |
| expanded | プロパティでも改行され綺麗で一番見やすい。これ好き。 |
ただしSCSSで書いている場合、編集するのはSCSSファイルなので、CSSファイルを実際に開くことはほぼありません。
CSSファイルはブラウザに指示する為だけのファイルになるので何でもいいと言えば何でもいいです。
その下にある「ソースコメントを作成」「ソースマップを生成」はチェックしなくて良いですが、style.css.mapというファイルが必要な時はこちらにチェックを入れるとCSSファイルと一緒に生成されます。
CSS出力は「ソースと同じフォルダー」にしておきます。
これでSCSSを編集して保存した瞬間に、コンパイルされたCSSファイルが生成されます!
おわり!簡単!
Dreamweaverを使えば設定もすごく簡単なのでぜひチャレンジしてみてください!
