【HTML/CSS】CSS1行で親要素からはみ出して子要素を画面幅いっぱいに広げる方法

タイトル通り、親要素から子要素をはみ出して広げたい時に使える便利なCSSがあります。
例えば親要素に横幅が指定されていても、子要素で写真を画面幅いっぱいに広げたかったり、子要素に画面幅いっぱいに背景色を入れたいという場合があると思います。
そんな時は以下のCSSを設定するだけで親要素を突き破って子要素が画面幅いっぱいに広がってくれます。
CSS
親要素よりも子要素の横幅を大きくしたい時は以下のCSSを子要素に指定してください。
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
解説
例えば画面幅が1000pxで、要素の幅が800pxだとすると、要素の左右に100pxの余白があります。
そして、上記の式にその数値を入れると、
なので
同様に
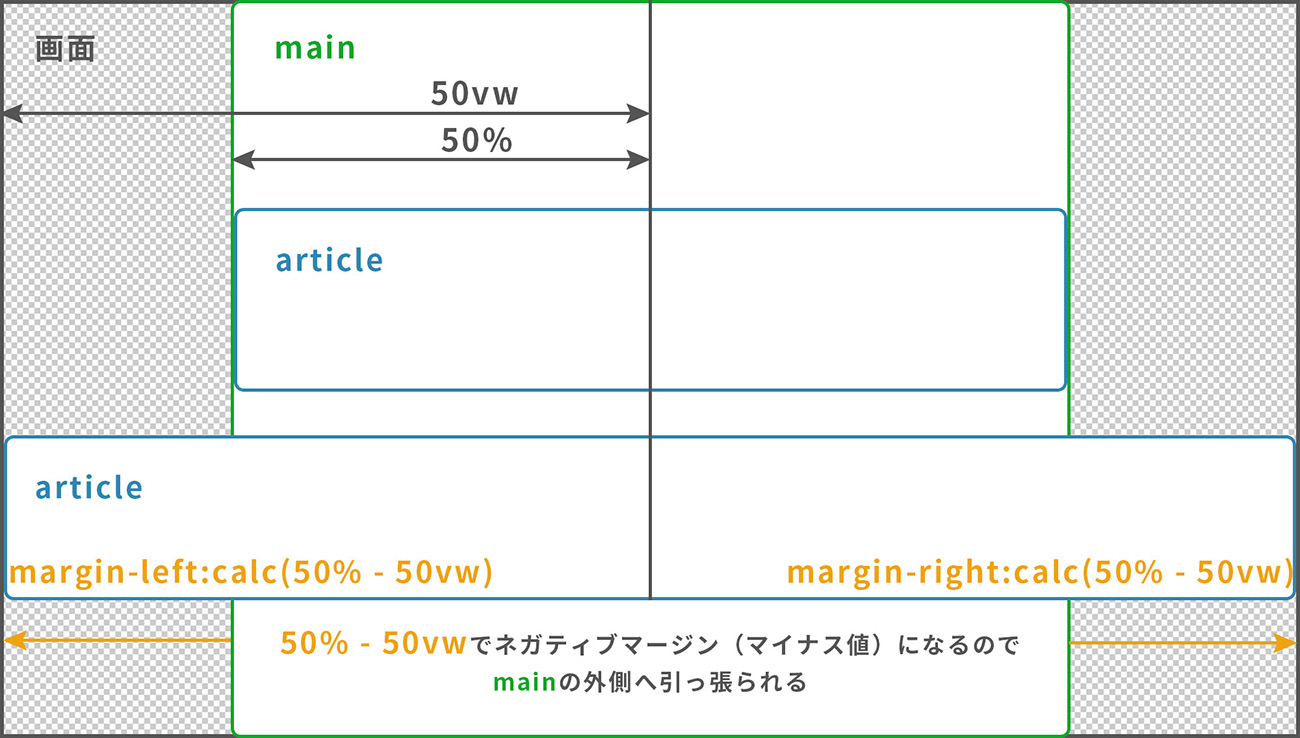
calc(50% - 50vw)の部分の50%は要素の半分、50vwは画面幅の半分です。例えば画面幅が1000pxで、要素の幅が800pxだとすると、要素の左右に100pxの余白があります。
そして、上記の式にその数値を入れると、
calc(400px - 500px)で、-100pxになります。なので
margin-right:calc(50% - 50vw)とするとmargin-right:-100pxとなり、ネガティブマージンで画面の右端まで引っ張られるので、右側の余白がなくなります。同様に
margin-left:calc(50% - 50vw)も設定すると、margin-left:-100pxになるので、左側の余白も消えます。

片側だけはみ出したい時は、どちらかのmarginだけを書けばOKです。
もちろんショートハンド(一括指定)を使って1行で書くことも出来ます。
上:0px
左右:画面幅いっぱい
下:50px
の場合は以下。
margin:0 calc(50% - 50vw) 50px;display:block;やwidth:100%等は入れなくても大丈夫です。
