【最新版2021年】InstagramをWebサイトに表示する「Smash Balloon Social Photo Feed(Instagram Feed)」の使い方

WordPressにInstagramを表示するプラグインの紹介です。
今回は「Smash Balloon Social Photo Feed」を使います。
このプラグインは最近名前が変わっており、以前は「Instagram Feed」という名前でした。
Instagramは2020年の3月31日で、旧APIが廃止になり、新APIへの対応をしていないと機能しなくなっていますが、このプラグインを使えば初心者でも簡単に連携して表示することが出来ます。
この記事の目次
Smash Balloon Social Photo Feedのインストール
メニューのプラグインの新規追加から「Smash Balloon Social Photo Feed」 を検索してインストールし、有効化します。
同じような名前の Smash Balloon Social Post Feed というのもありますが、Photoの方です。

インスタグラムと連携する : 1.Configureタブ
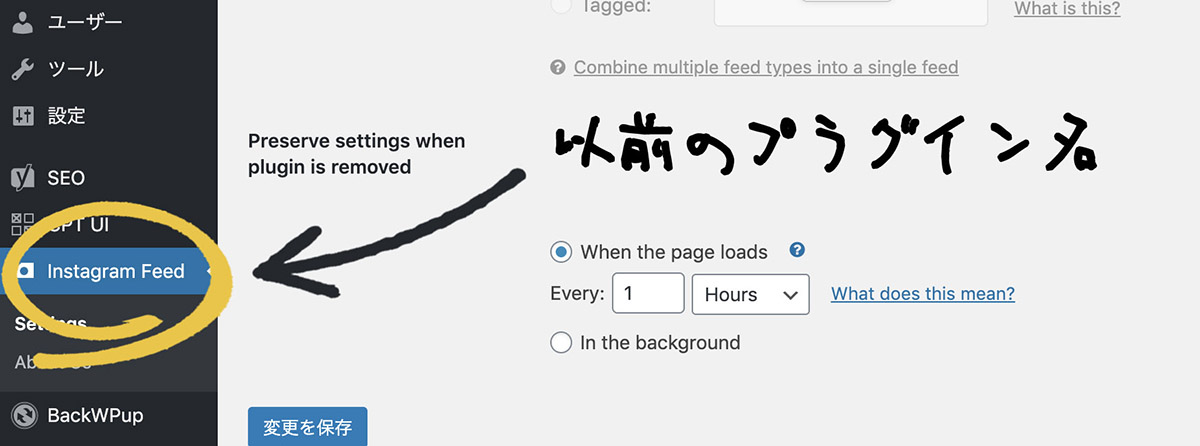
プラグインを有効化したらメニューに「Instagram Feed」が表示されます。
旧名ですがここからSmash Balloon Social Photoの設定を行います。

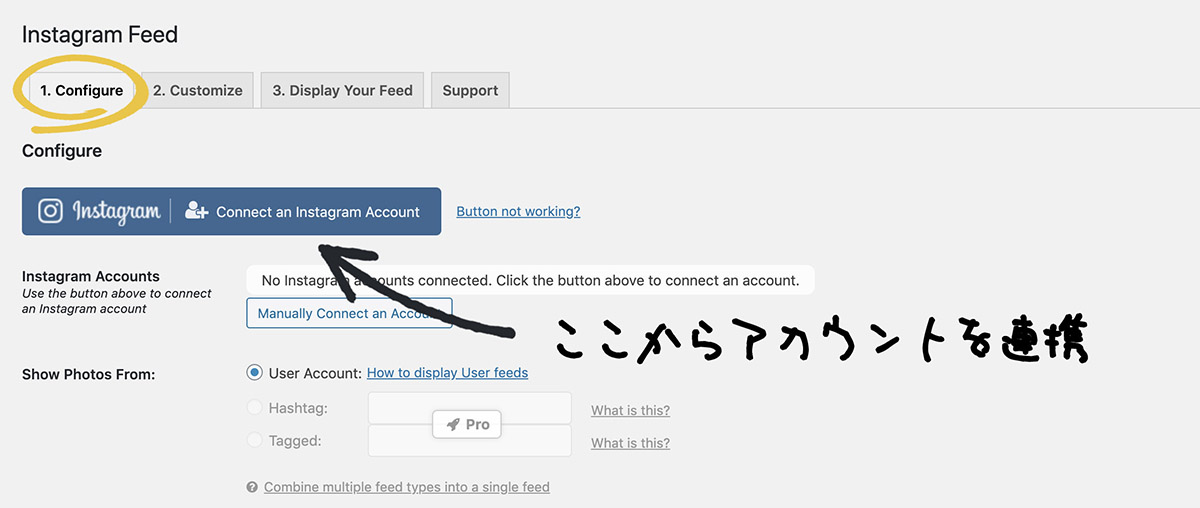
インスタグラムと連携する方法
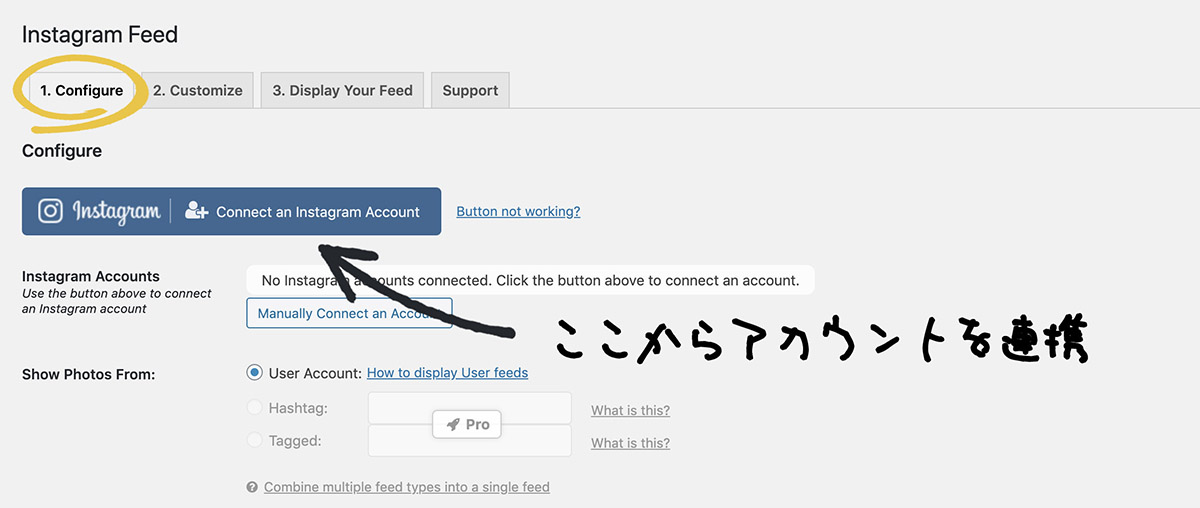
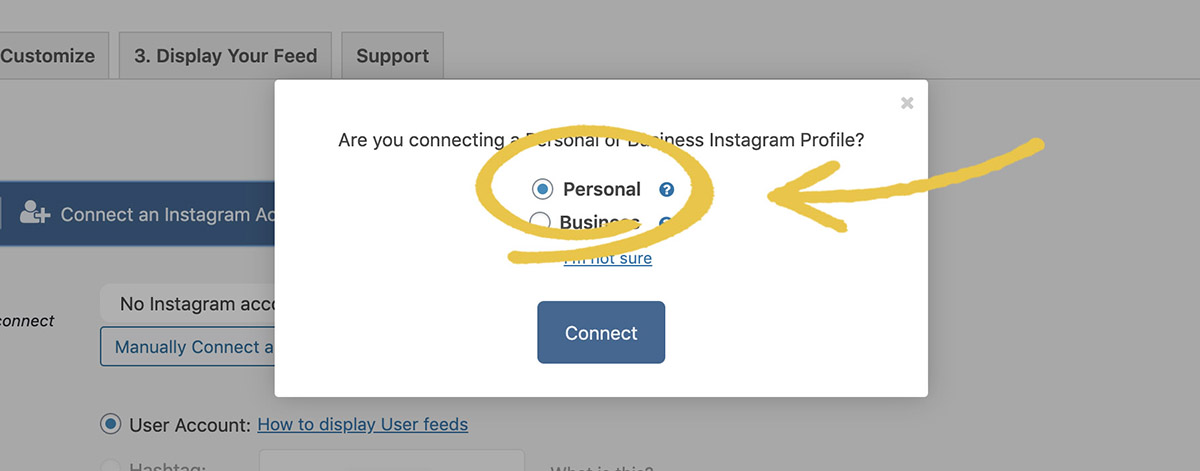
1.Configure というタブにある、「Connect an Instagram Account」というアカウントを連携する青いボタンをクリックします。

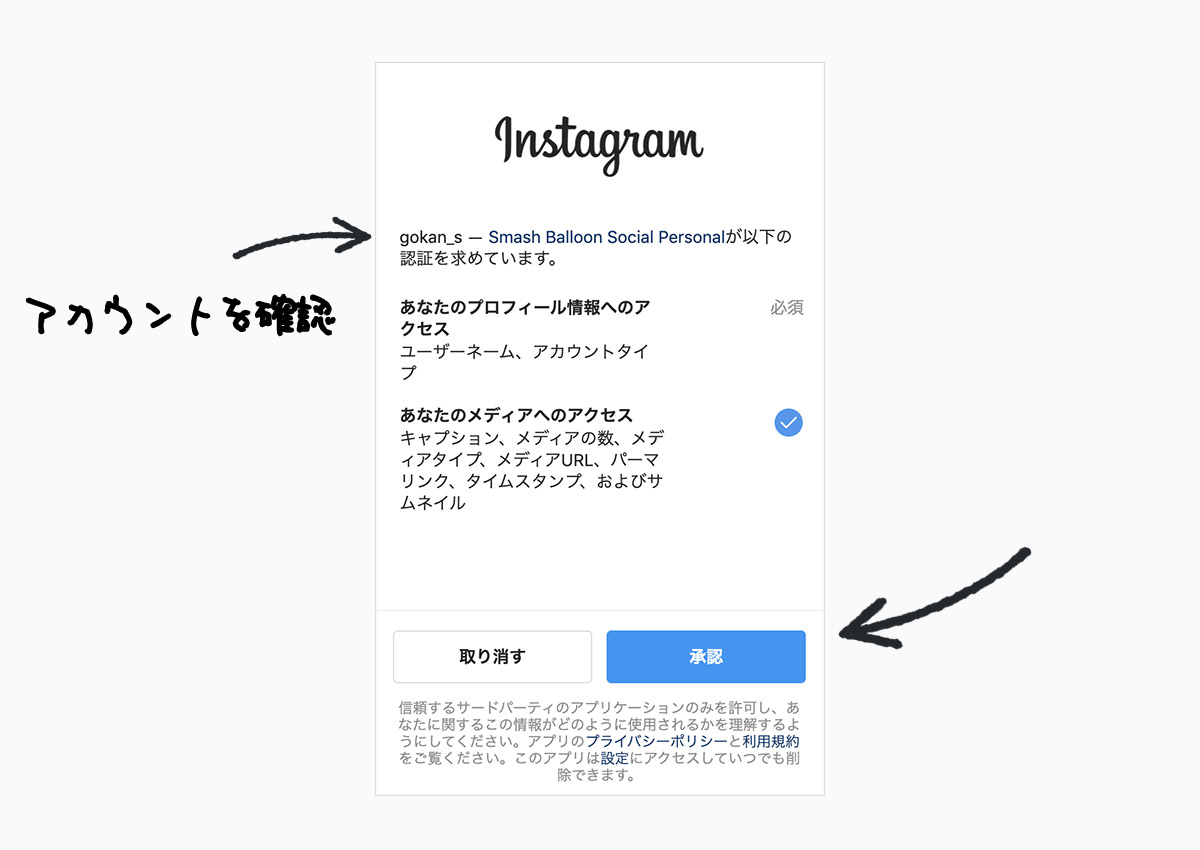
次にインスタグラムのログイン画面が出るので、連携したいアカウントでログインします。

アカウントが間違っていないか確認しましょう。

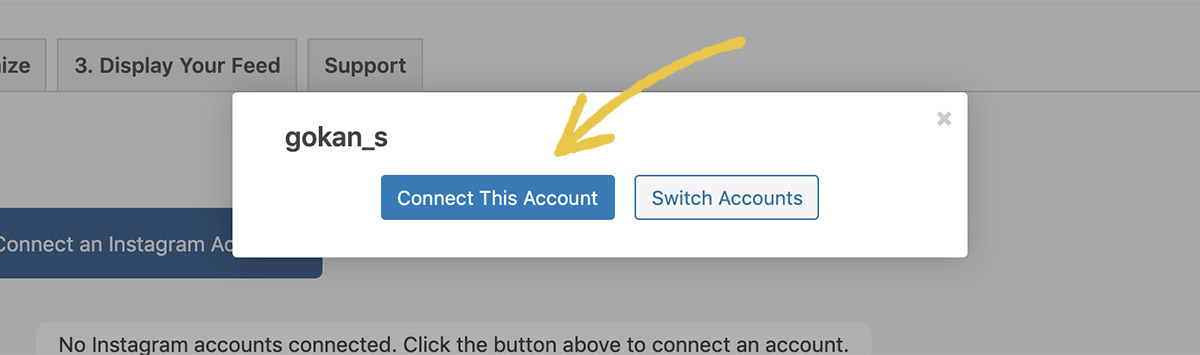
アカウントを確認し「Connect This Account」をクリックします。

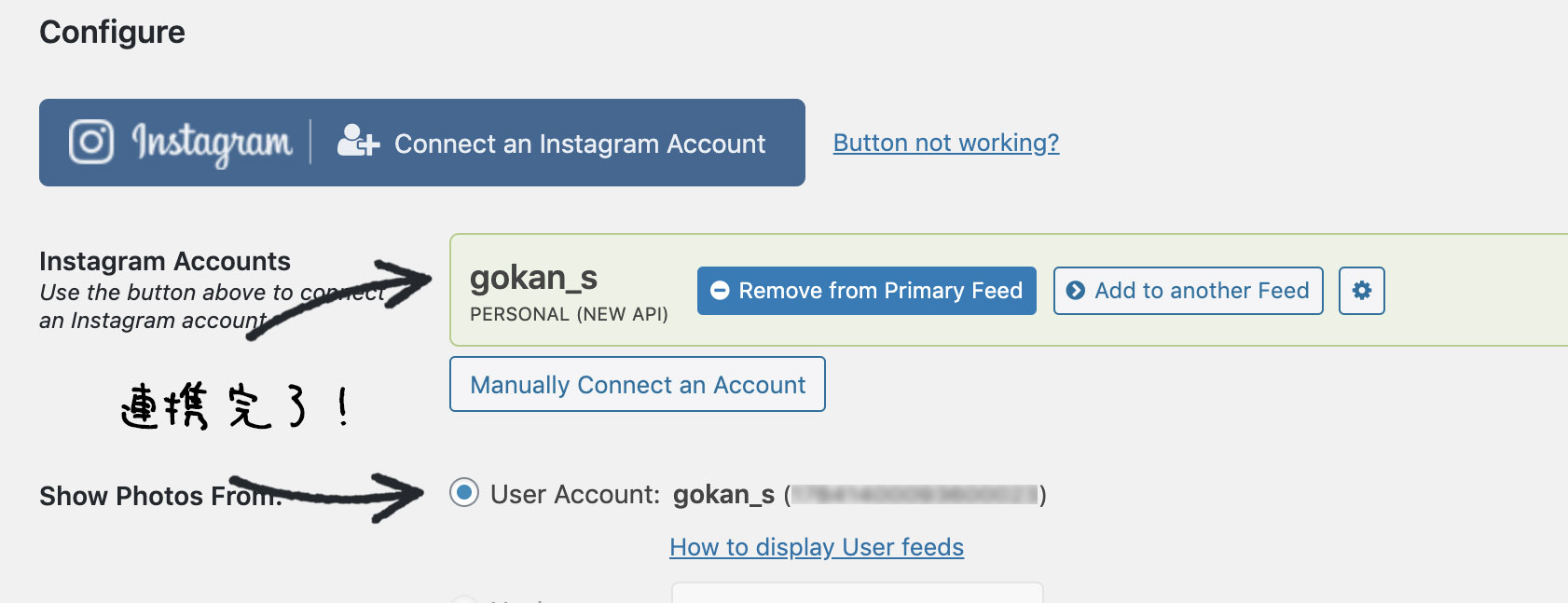
連携が出来ると以下のようにアカウントの背景が薄い緑色になります。

ショートコードを使いページに表示する
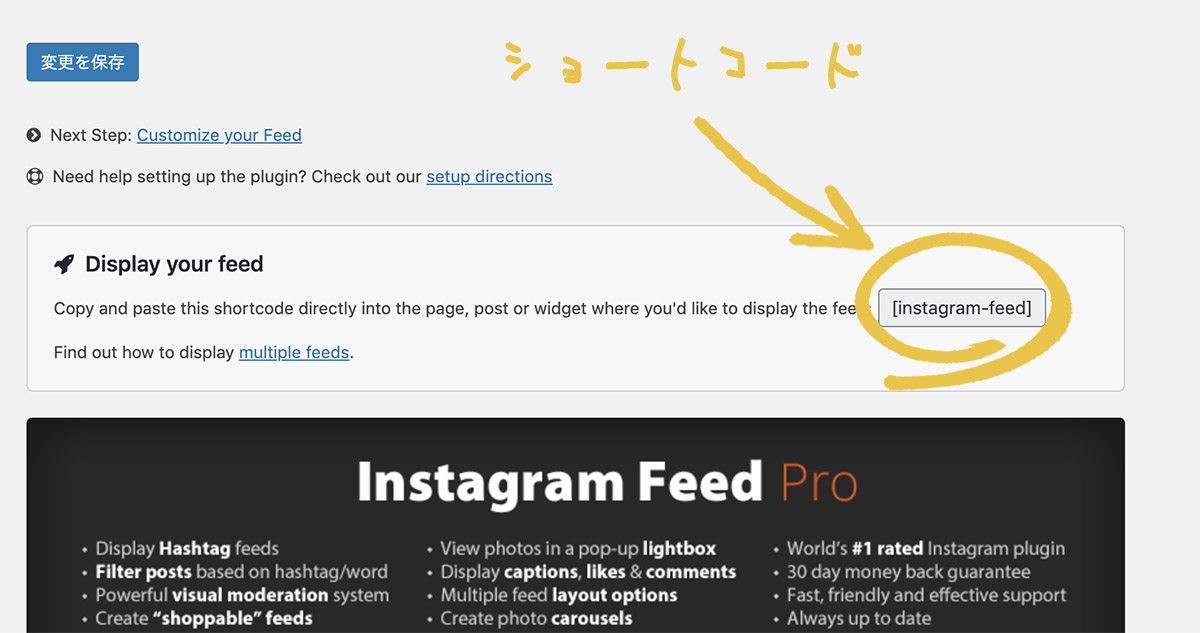
表示するにはショートコードを使います。
固定ページ
固定ページは下記のショートコードを貼り付けます。
[instagram-feed]
ショートコードは「3. Display your Feed」タブに色々用意されていますが、各タブの下の方にもあります。

トップページにphpで書き出す
テーマファイルに直接書き込む場合は下記のように記述します。
user=""にアカウント名を設定します。
後述しますが下記コードではその他にnum=で画像を8つ、col=で横に4つ並べるという設定をしています。
<?php echo do_shortcode('[instagram-feed user="gokan_s" num=8 cols=4]'); ?>カスタマイズ : 2. Customizeタブ
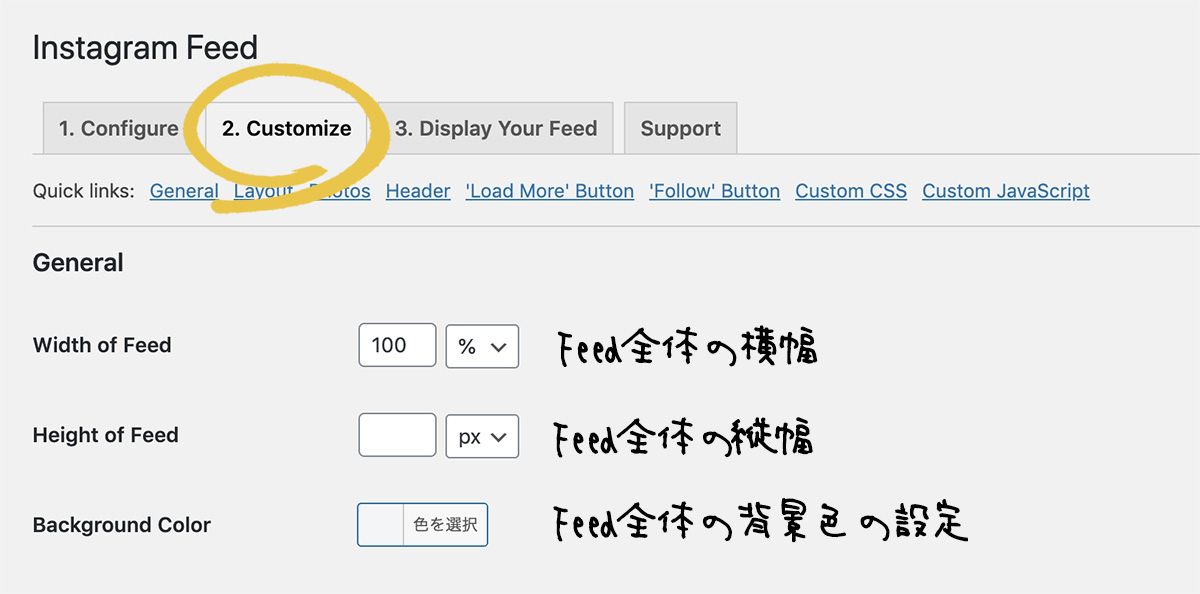
表示枚数や横幅、フォローボタン等の設定は「2. Customize」のタブから行います。
「Show Pro Options」となっている項目は全て有料版のみの機能なので、ここでは割愛します。
General

| Width of Feed | Feed全体の横幅です。 デフォルトは100%ですがpx指定する場合は、下にモバイルでは100%にしますか?というチェックボックスが表示されるのでチェックを入れましょう。 |
|---|---|
| Height of Feed | 空でOK。 |
| Background Color | Feed全体の背景色を指定したい場合はここで設定します。 |
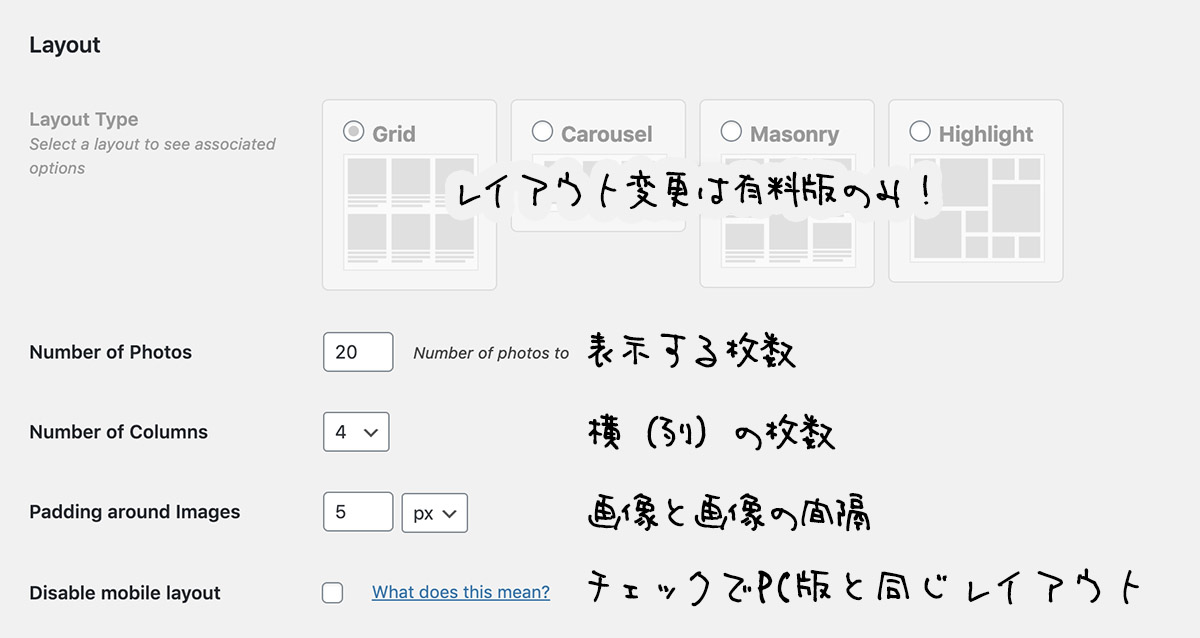
Layout

| Layout Type | 無料版はGridのみです。カルーセル等に変えたい場合は有料版にする必要があります。 |
|---|---|
| Number of Photos | 表示する枚数 |
| Number of Columns | 横に並べる枚数。4の場合は横に4枚で折り返します。 |
| Padding around Images | 画像と画像の間隔 |
| Disable mobile layout | スマホだと1枚ずつ表示されますが、PCと同じレイアウトにする場合はここにチェックを入れます。 |
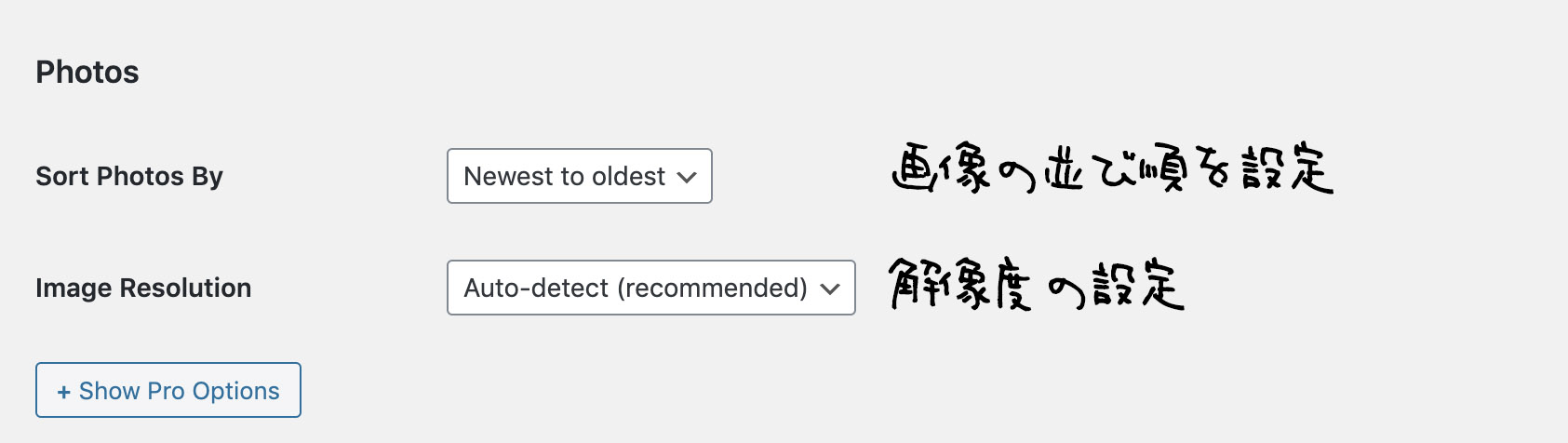
Photos

| Sort Photos By | Newest to oldest: 新しい順 Random: ランダム表示 |
|---|---|
| Image Resolution | 解像度の設定です。特に変更する必要はありません。 |
Photos Hover Style / Carousel
いずれも有料版のみの機能です。
| Photos Hover Style | 画像にカーソルを合わせた時の挙動 |
|---|---|
| Carousel | カルーセル(横スライド)の設定 |
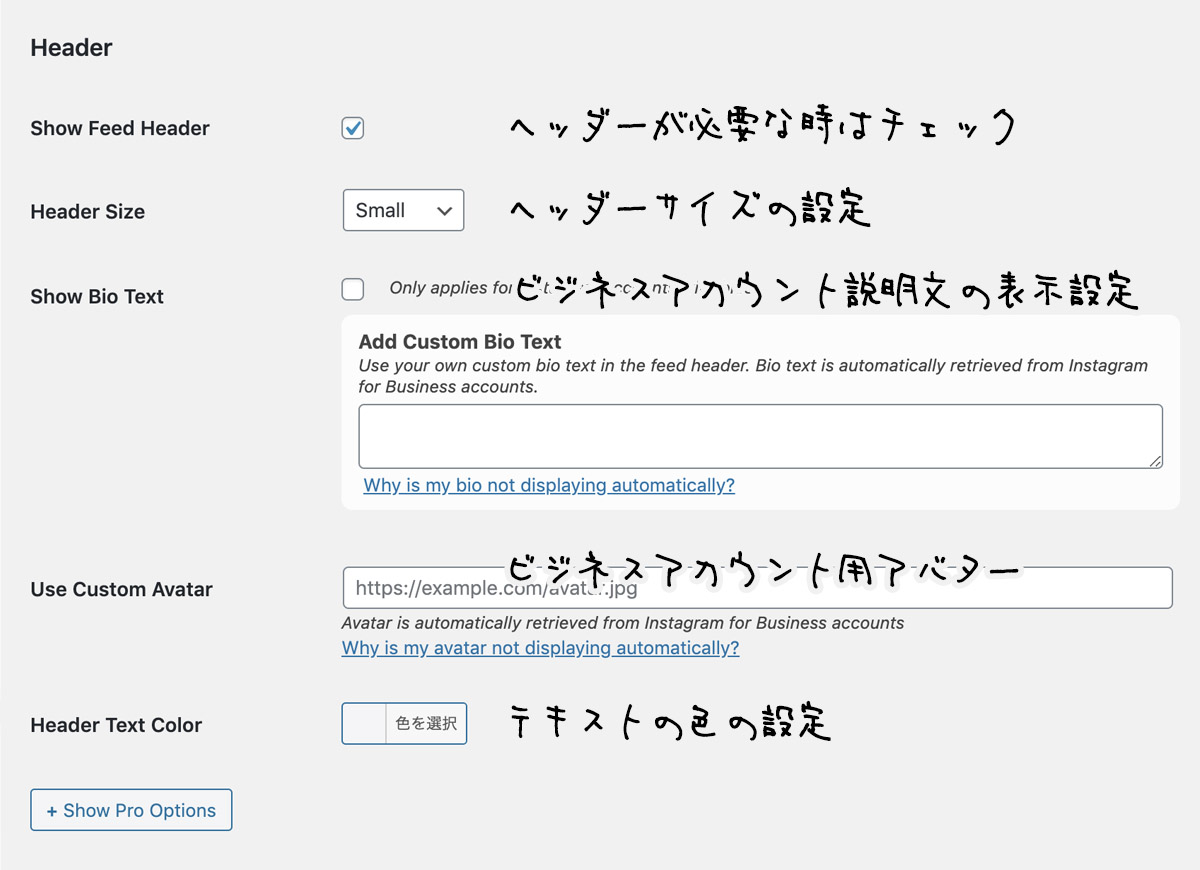
Header

| Show Feed Header | ヘッダーが必要な時はチェック |
|---|---|
| Header Size | ヘッダー表示時のアイコンサイズの設定 |
| Show Bio Text | インスタグラムのビジネスアカウント説明文の表示設定 |
| Use Custom Avatar | インスタグラムのビジネスアカウントのみ任意のアバターを設定できます。 |
Caption / Likes & Comments / Lightbox Comments
いずれも有料版のみの機能です。
| Caption | 各画像に付ける文章 |
|---|---|
| Likes & Comments | いいねやコメントの表示 |
| Lightbox Comments | Lightboxの使用 |
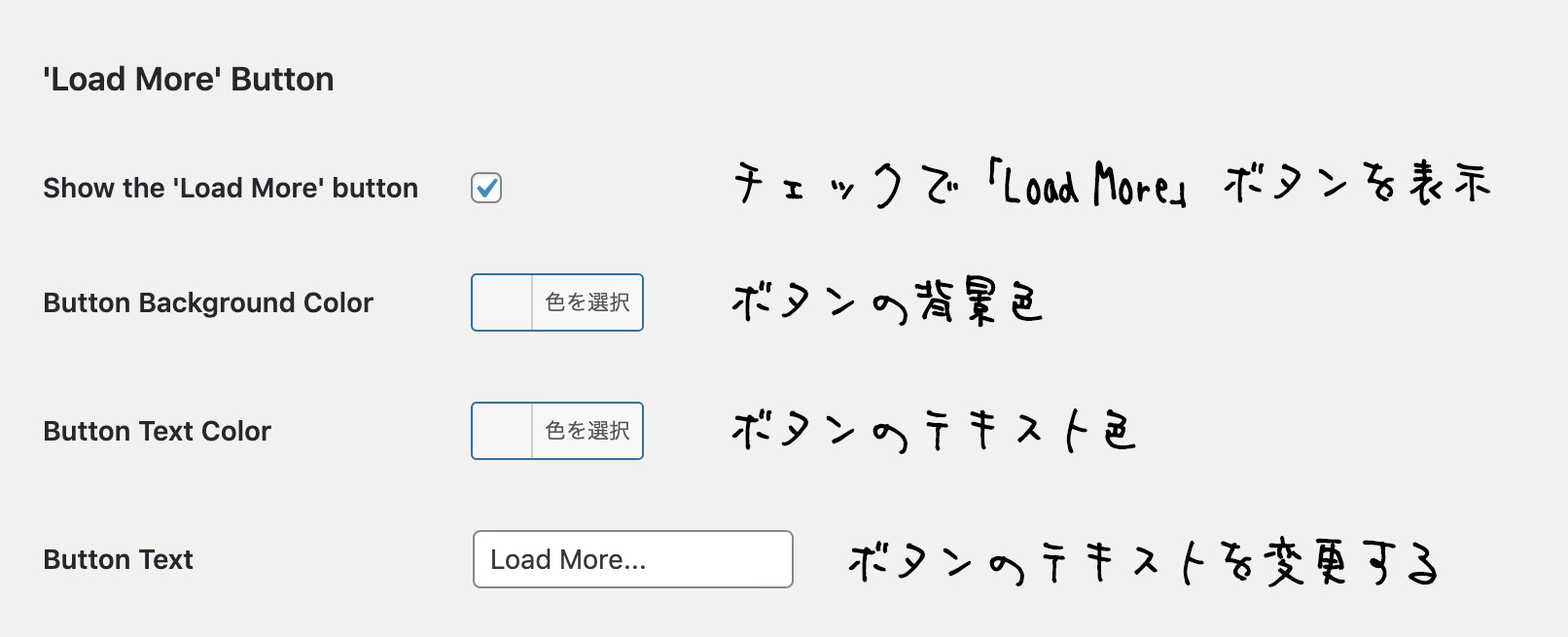
‘Load More’ Button
‘Load More Button’のボタンをクリックすると、最初に設定した表示枚数以上に画像が表示されます。
表示枚数を10枚に設定している場合は、ボタンをクリックすると更に10枚表示されます。

| Show the ‘Load More…’ button | ‘Load More…’ボタンを表示する場合はチェック |
|---|---|
| Button Background Color | ボタンの背景色の設定 |
| Button Text Color | ボタンのテキスト色の設定 |
| Button Tex | ボタンのテキストを任意の文字に変更。日本語もOK! |
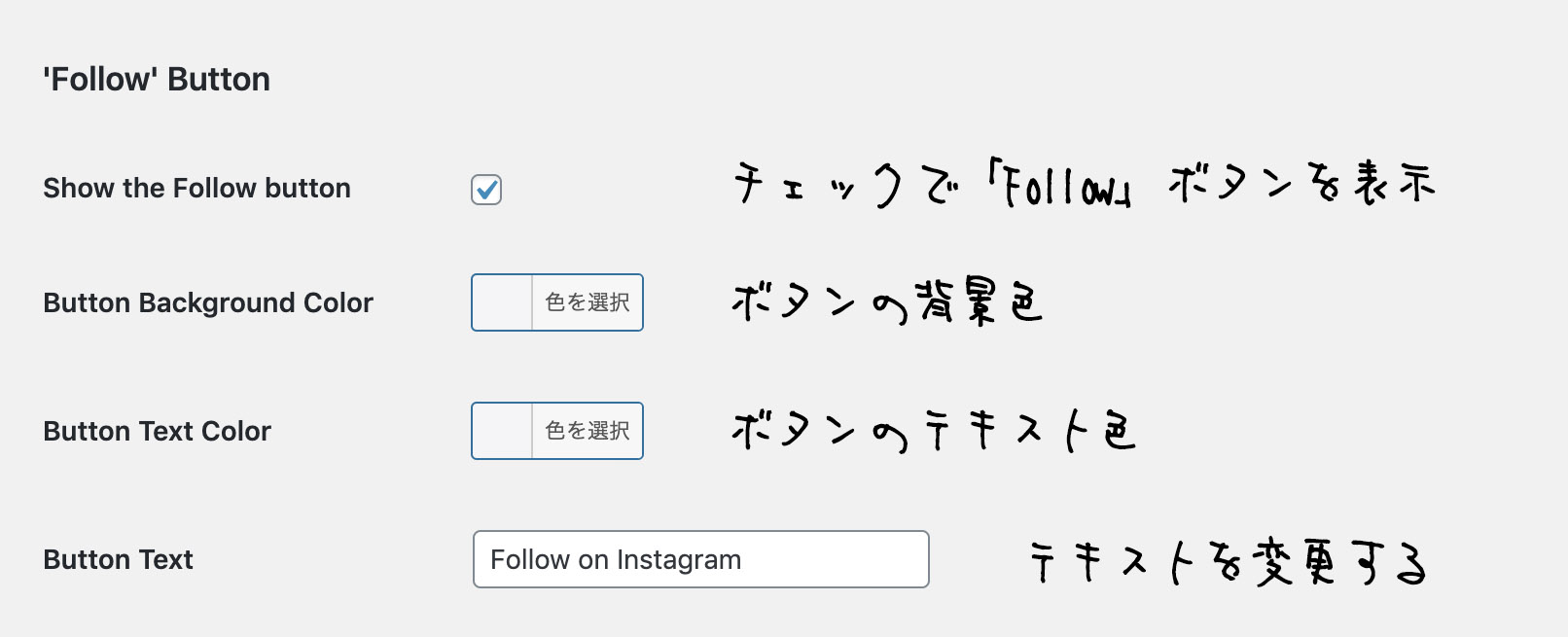
‘Follow’ Button
インスタグラムのフォローボタンです。

| Show the Follow button | ‘Follow’ボタンを表示する場合はチェック |
|---|---|
| Button Background Color | ボタンの背景色の設定 |
| Button Text Color | ボタンのテキスト色の設定 |
| Button Tex | ボタンのテキストを任意の文字に変更。こちらも日本語OK! |
Post Filtering / Moderation
いずれも有料版のみの機能です。
| Post Filtering | フィルターによってハッシュタグの表示・非表示設定等が出来ます |
|---|---|
| Moderation | 特定のユーザーの投稿のみを表示したり、ブロックしたり出来ます |
Misc
CSSやJavaScriptの上級者向けカスタム設定です。
十分な知識がある場合以外は触らない方が良いでしょう。
色々な掲載方法 : 3. Display Your Feedタブ
前述しましたが、ページに掲載するには下記のショートコードを使います。
[instagram-feed]
各タブの一番下にもショートコードが表示されていますが、色々な表示方法が「3. Display Your Feed」タブに用意されています。
ショートコード例
| [instagram-feed] | 基本の形 |
|---|---|
| [instagram-feed num=8 cols=4 showfollow=false] | 全体で8枚、横に4枚、フォローボタンなし |
| [instagram-feed user=”smashballoon”] | ユーザーを指定して表示。1つのサイトに複数のアカウントを表示したい時に使います |
テンプレートファイルに直接ショートコードを記述場合
ショートコードを直接テンプレートファイルに記述したい場合は下記のようにします。
<?php
echo do_shortcode('[instagram-feed]');
?>複数のアカウントを連携する方法
掲載するアカウントが複数の場合も、1つ目のアカウントを連携した方法と同じで、Configureタブにある、「Connect an Instagram Account」から登録します。

登録の際に1つ目のアカウントや別のアカウントが表示されてしまう場合は、該当アカウントをインスタからログアウトしてください。
