ボタン一つでHTMLやショートコードを挿入できる「AddQuicktag」の使い方【WordPress/ワードプレス】

ワードプレスを利用していて、「AddQuicktag」を使った事がない人はいないと思います。
というぐらい便利なプラグインですが、
まだの方に、簡単に使い方の解説をしたいと思います。
AddQuicktagは、良く使うhtmlやショートコード、定型文等を登録しておいて、
ボタン一つで記事に挿入出来るプラグインです。
例えば僕がブログで外部リンクを貼る時は以下のようなスタイルにしています。
あらかじめCSSを作っておいて、AddQuicktagにCSSを含めたHTMLタグを設定すれば、
ボタン一つでスタイルを適用した外部リンクが貼れるという事です。
AddQuicktagのインストール
プラグイン > 新規追加 から「AddQuicktag」を検索し、インストールして有効化します。

AddQuicktagの設定
設定
プラグインを有効化すると、メニューの「設定」に「AddQuicktag」が追加されます。
ボタン(クイックタグ)の追加はここから行います。

クイックタグの追加と削除
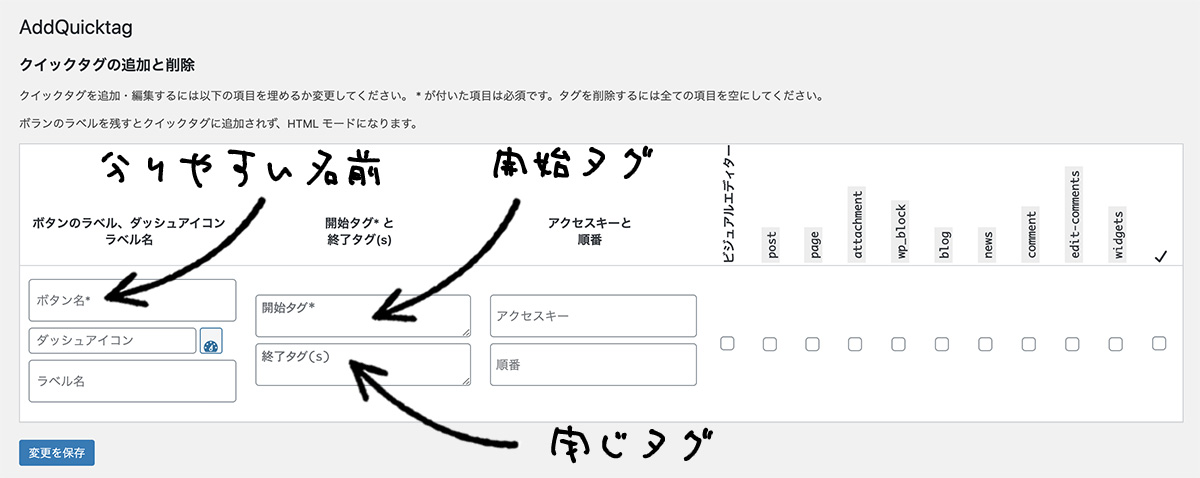
下記がクイックタグの追加画面です。

最低限入力が必要なのは「ボタン名」と「開始タグ」の2つです。
ボタン名には分りやすい名前を設定しましょう。
開始タグと、必要に応じて閉じタグを入力します。
ショートコードを登録する時は、開始タグに入力するだけで大丈夫です。
クイックタグを使用する場所の設定
タグの設定の右側に並んでいるチェックボックスにチェックを入れて、
どこでクイックタグを使用するかを設定します。
固定ページの投稿、カスタム投稿、コメント等を個別で設定出来るので、
使用する投稿画面にチェックを入れます。
設定が済んだら、「変更を保存」をクリックして、クイックタグの追加は完了です。
AddQuicktagの使い方
最初に紹介した外部リンクの貼り方を例にして
使い方を見ていきます。
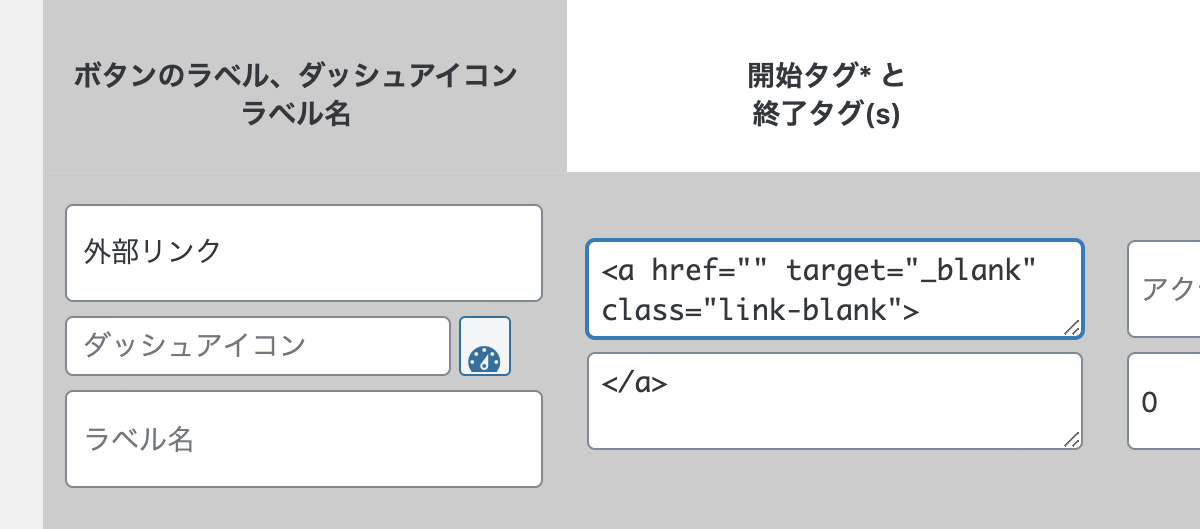
クイックタグの設定
クイックタグは下記のように設定しています。
| ボタンの名前 | 外部リンク |
|---|---|
| 開始タグ | <a target=”_blank” class=”link-blank”> |
| 終了タグ | </a> |

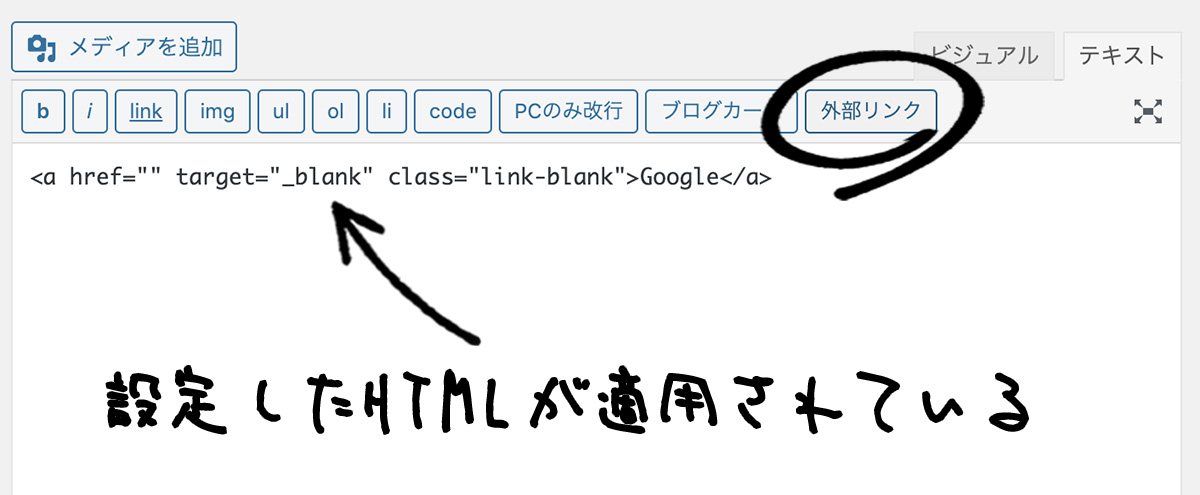
投稿画面
投稿画面のツールバーを見ると、先ほど設定した「外部リンク」というボタンが追加されているので、
- リンクしたい部分を範囲選択
- ツールバーの「外部リンク」をクリック
という手順で、設定した通りのHTMLが適用されます。

このアンカータグのように閉じタグがあるものについては、
範囲選択することで一発で閉じタグまで設定出来ます。
範囲選択していない場合は、
クイックタグを一度クリックすると開始タグのみが入り、もう一回押すと閉じタグが入ります。
クイックタグの削除方法
設定したクイックタグを削除する場合は、
設定項目を全て空白にして保存をすれば削除されます。
ロリポップサーバーを使用している場合、403エラーが出る事があります。
WAF設定をオフにする事で解消出来るので試してみてください。
