【Webデザイン】和風デザインのWebサイトを作る時のコツ – 初心者向け

和風デザインをするうえで、押さえておきたいポイントがいくつかあります。
フォント、レイアウト、配色、伝統文様の使い方等を見ていきましょう。
フォント
もうこれは言われなくても分かるよ!という感じでしょうが、やはり 明朝体 です。
見出しに使うだけでも和風になります。
フリーフォントを使う事もできますが、あまり文字は画像にしたくないのでWebフォントを使う事をおすすめします。
僕は游明朝やヒラギノでも十分だと思います。
毛筆フォントや手書きフォントは使いすぎると野暮ったくなるので多用は控えましょう。
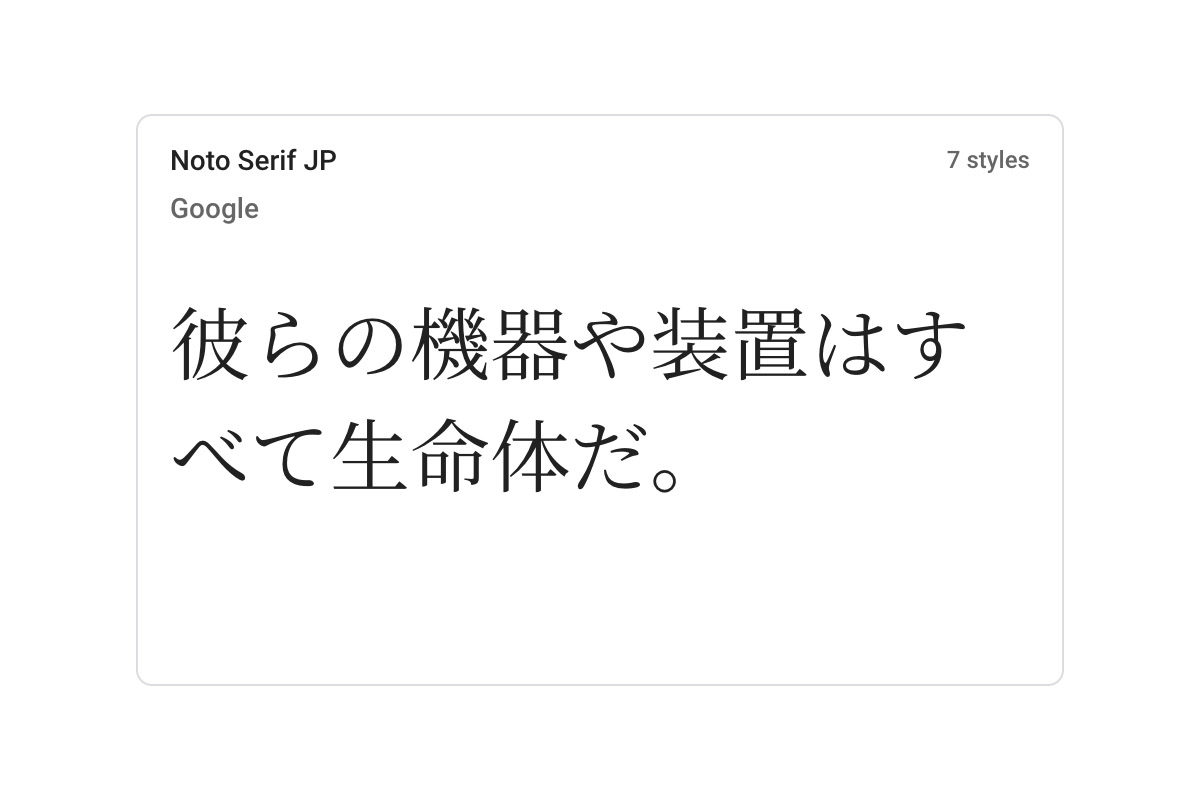
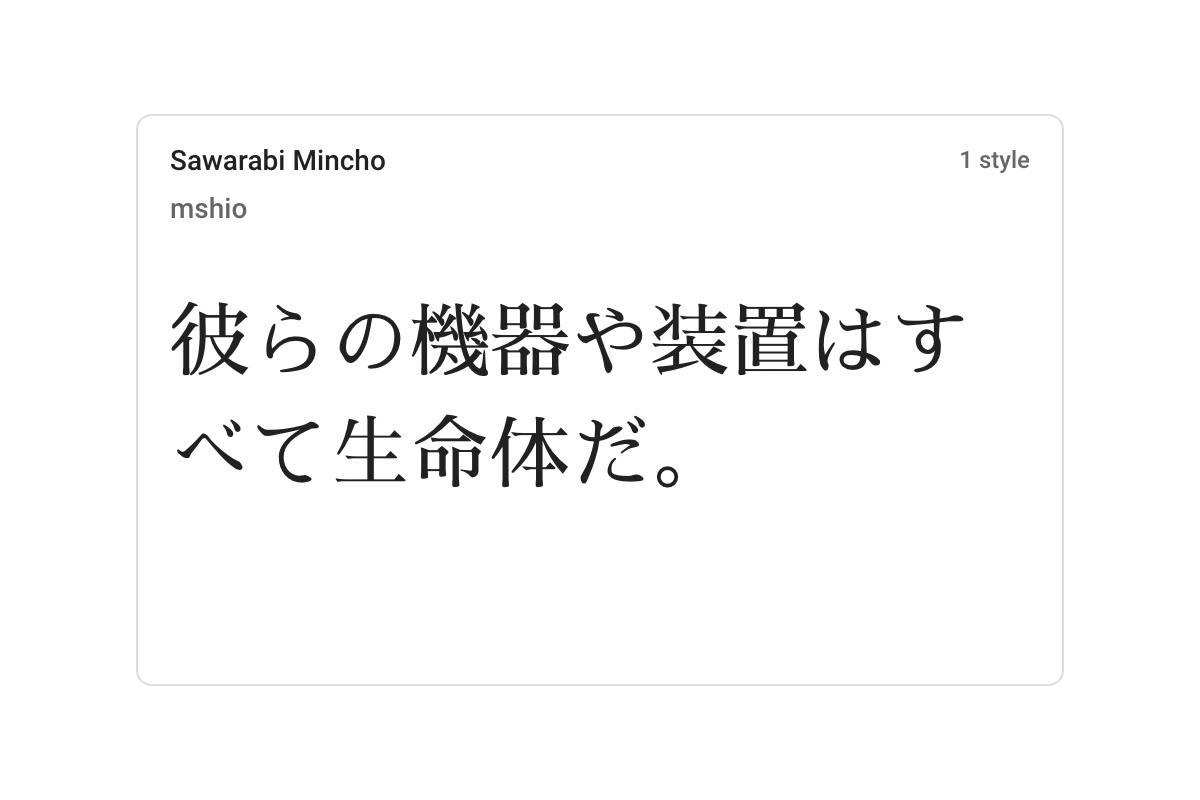
和風のWebフォント
Google fontで使える明朝体フォントは現在(2020年5月30日)は下記の2つしかありません。
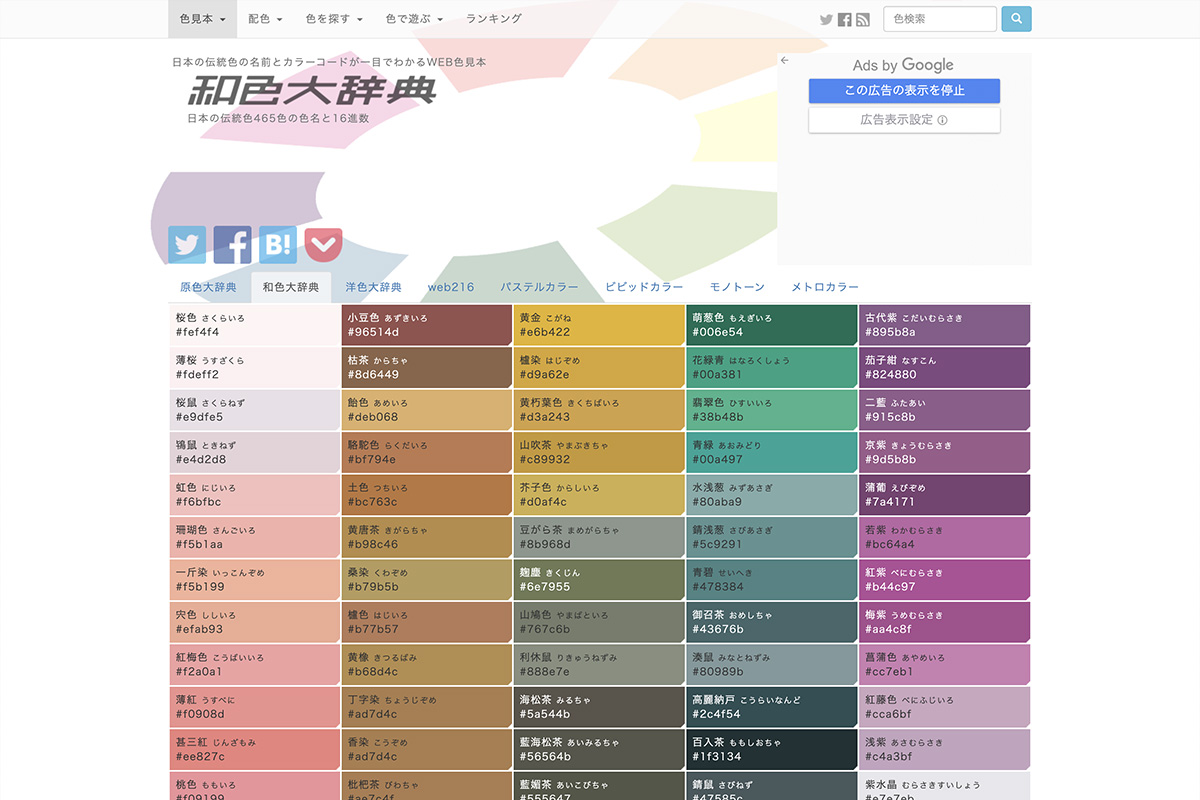
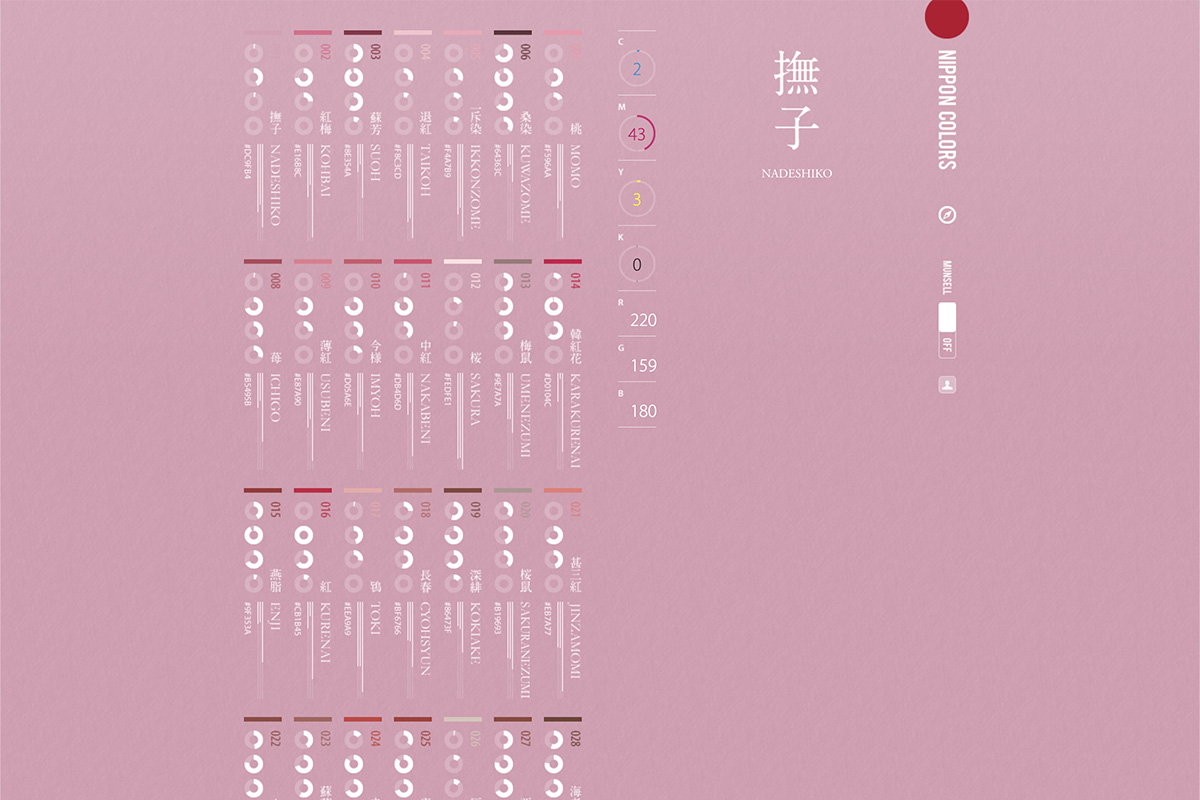
配色
配色は非常に重要ですが、基本的に少しくすんだ色、落ち着いた色を使うとそれっぽくなります。
和風サイトはフッターを黒にしているところが多い気がします。
見本や組み合わせを紹介しているサイトを紹介します。
和柄・伝統文様
和風といえば伝統文様は外せません。
・ リストのポイント
・ セクションの区切りライン
・ 見出しの背景やライン
等、使い所はいくつかあり、ちょっとした所に使うだけで、デザインが安定します。
伝統の文様や和柄は以下のようなものがあります。
-
青海波

-
菱

-
七宝

他にも色んな文様の素材は以下のサイトからダウンロード出来ます。
和柄・和風デザイン用AI・EPSファイル無料ダウンロード-粋屋 日本の伝統文様と伝統色
使用例
ボタン


レイアウト・デザイン
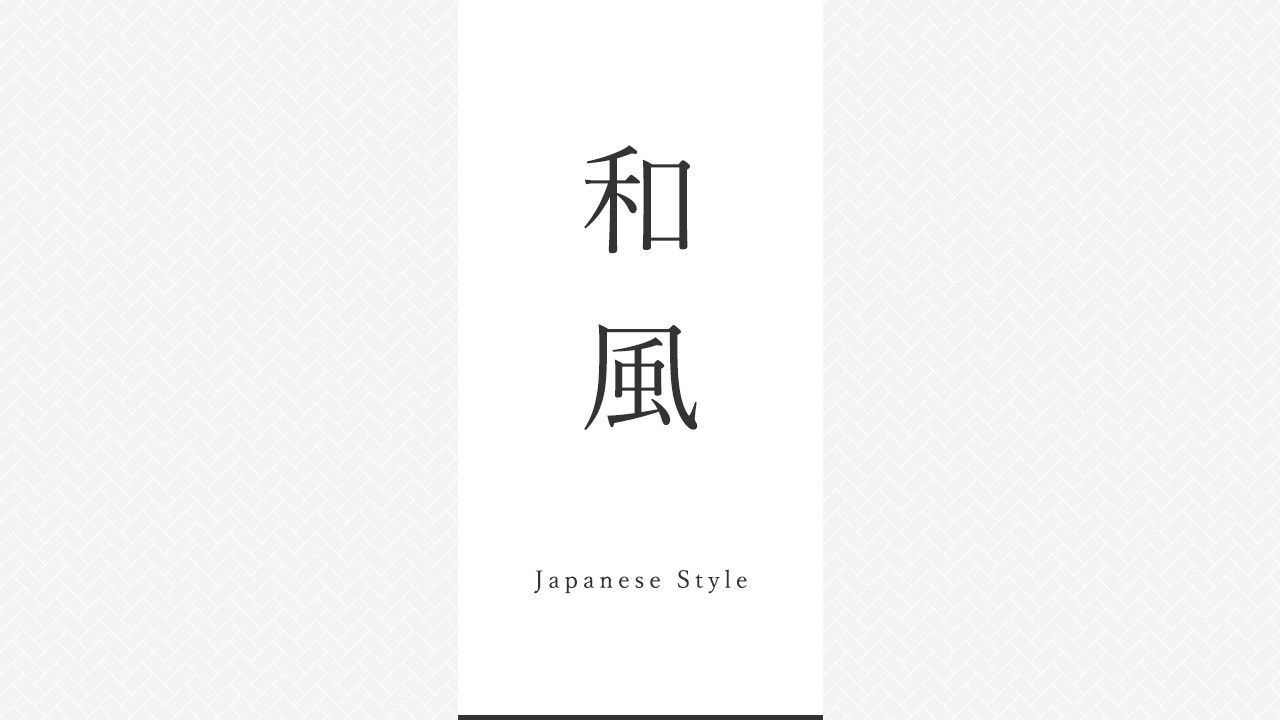
見出し等を縦書きにしたり、1pxの細い罫線で囲んだりすると和風のテイストになります。
いくつか例を紹介します。
-
縦書き

-
囲み罫線

-
画像をひし形に切り抜く

-
いびつな円を使う

余白をたっぷり取る

おわりに
和風デザインはイラストや素材がいっぱいあるので、要所要所に配置しても良いですが、ちょっとの工夫で和風っぽく作れます。
罫線の使い方でも、1pxを1本引くのか、1pxと2pxの2本引くのかでも印象が違いますので、色々なデザインを試してみましょう。