現役WebデザイナーがProgateを実際に使ってみた感想

こんにちは、sowです。
フリーランスでWebデザイナーをやっています。
デザイナーと言っていますが、実際はHTML/CSSのコーディングやjQuery、
WordPressの設置からテーマのカスタマイズなど、Web制作の関わることならほとんどやっています。
そんな僕が学習サービス Progate を触ってみた感想を少し書いてみようと思います。
安心してください、案件でもアフィリでもありません^^
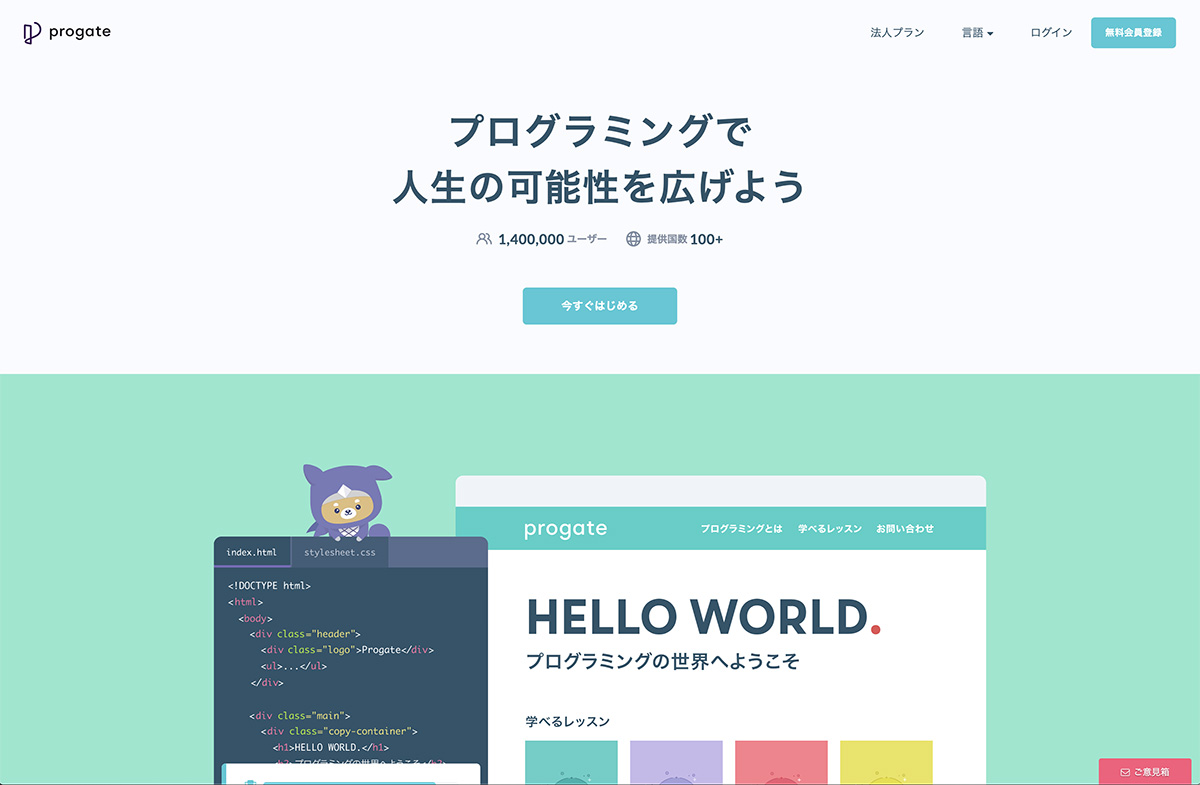
Progateとは
ProgateとはHTMLやjQueryが学べる、オンラインプログラミング学習サービスです。
無料で少しだけ使えますが、月額980円の有料会員になれば、全部の言語を学習する事が出来ます。
Web系の本は意外と高く、大体3,000円前後するのが一般的なので、
なんとなく本を買ってやってみようかな?と思っているくらいなら
Progateで1ヶ月みっちりやってみるのも良い選択だと思います。
しかも学習本だと、HTMLはHTML、PHPはPHPというように、言語の垣根を飛び越えて扱っているものは無いので(僕は見た事がありません)、
それが全部で月980円なら相当安いと思います。

Progateの内容は超基本
学習内容は入門〜脱初心者といったあたりの内容だと思います。
実際にHTML/CSS編をやってみた感想だと、
呼吸するように書けるようになれば、仕事を受けられるレベルになるかもしれない。
といったところでしょうか。
最低限HTMLとCSSくらいは出来るようになりましょう。
おいおい、それは言い過ぎでしょ、と感じる方もいると思いますが、
どの言語を習得してフリーランスや副業でやっていこうとしても、
Progateのレッスン内容くらいは出来ないとダメだという事です。
実際コーディングやプログラミングは1文字間違えただけで動かない、画面が真っ白になってしまうという事になるので、何が間違っているのかが分かるようになりましょう!
Progateは間違えると、何のファイルの何行目が間違えてるよと教えてくれるので、
そこを解説スライドを見直して修正します。
実践でエラーが出た場合は、いくつものファイルの中から、
どのファイルのどの部分が間違ってるのかを探し当てないといけません。
ですので、もし既にProgateで学習してる方は、エラー箇所を見ずに修正してみるといいでしょう。

Progateは役に立たないのか?
それではProgateは役に立たないのか?というと、そうではありません。
サイトにも書いてありますが、「初心者から、創れる人に」がコンセプトになっているように、
知識が無くてもレッスンを進めるうちに、HTMLとはこういうもの、Javascriptはこういうものというのが分かってきます。
その上で、今やっている言語の学習を更に続けて行くのか、別の言語にするかも決められるので、
初心者にはうってつけのサービスだと思います。

オススメの学習法
ここで少し僕がやってきた学習法を紹介します。
僕がHTMLやCSSを覚えた方法はずばりパクリです。
パクるというと聞こえは悪いですが、ネットサーフィンしていてカッコいいサイトを見つけたらとりあえずソースを見ていました。
ここはどいういうHTMLでどういうCSSを設定しているんだろうと思ったら、
とりあえずソースをコピペしてローカル環境で再現していました。
色んなソースを見て自分なりに解析していくと、サイトによっては間違ったHTMLや余分なコードを書いていたりするのを見かけます。
そういうコードを見つけられるようになったら、確実に成長しています。
そして自分なりにHTMLやCSSを整理できるようになるといいですね。
あとは、ひたすら反復学習でコードを書きまくります。
僕は勉強を始めた頃はAdobeのソフトなんか買えなかったので、使っていたのはメモ帳(当時はwindows)でしたが、そのおかげで、今ではDream Weaverの入力補助がなくてもコードが書けます。
- Progateや本を使って、コードの基礎を覚える
- 色んなサイトのソースを見て解析する
- ひたすら反復
番外編: 僕がフリーランスになった方法
番外編として、おすすめの勉強法があります。
それは、「何かを発信したがっている人のサイトを無料で作る」です。
具体的に僕の体験談ですが、美術大学に通っていた友人のポートフォリオサイトを無料で作っていました。
美大生は自分の作品を作る事で精一杯なので、それをキチンとした形で発信出来ていない人が多いです。
今ではインスタグラムやツイッター等のSNSがありますが、
やはり誰かにまとまった作品を見せるとなるとポートフォリオとしてのサイトがあるととても便利です。
ポートフォリオサイトを作れるようになると、今度は自分のポートフォリオも作れます。
最初は実績がなくても、友人のサイトを作ったという実績が出来ます。
デザインを全く別のものにリニューアルしたら、それで実績が2つ。
自分のサイト入れたら3つです。
僕はHTMLやCSSを勉強していた頃は何の変哲もないフリーターでした。
ですが、そうやって制作実績を増やしていったおかげで、webサイト制作会社のコーディング要員として派遣社員になれました。
そのあとは、社内でデザインを覚えて正社員登用され、Web制作のノウハウを学んで数年後に独立という流れです。
今後企業にとってのWebサイトは、とりあえず作るものから、無くてはならないものに変わっていきます。
最近のコロナ禍で、オンライン対応が出来なかったり遅れた所は、今後Webに注力するようになりますし、ECサイトも盛り上がってきます。
今はProgateのような無料のオンライン学習サービスがあるので、
ひとまず体験してみてはいかがでしょうか。
さらにおまけ
現在アーティストとして活躍している、美大生だった友人のサイトです。
今でも僕が運営しています。
