【WordPress】Contact Form 7 で送信後にサンクスページへ移動させる方法

今回は以前に紹介したワードプレスのお問い合わせフォームのプラグイン「Contact Form 7」で、送信後にサンクスページへ移動する方法の紹介です。
Contact Form 7はとても優秀なプラグインですが、確認ページが無かったり、「お問い合わせありがとうございました」のサンクスページがなかったり、微妙なところもあります。
確認ページの追加方法は以前こちらの記事で紹介しました。
固定ページでサンクスページを作る
サンクスページは固定ページで作ります。
内容は「お問い合わせありがとうございます。」以外にも、
資料請求のフォームのサンクスページなら、「後ほどこちらからご連絡いたします。」だったり、入会フォームなら銀行口座を掲載したりすると良いでしょう。
ここはしっかりと読む方が多いと思いますので、SNSへ誘導したり宣伝をちょろっと載せてもいいかもしれませんね。
functions.phpにコードを追記してリダイレクトさせる
送信ボタンを押した後にサンクスページへリダイレクトさせるコードをfunctions.phpに追記します。
以下のコードを丸っとコピペしてください。
add_action( 'wp_footer', 'add_thanks_wcf7' );
function add_thanks_wcf7() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'サンクスページのURL';
}, false );
</script>
EOD;
}7行目の'サンクスページのURL'の部分を先ほど作ったサンクスページのURLに変更してください。
* functions.phpではなく、5行目〜9行目の<script>〜</script>だけをテンプレートファイルに書き込んでも機能します。
フォーム毎にサンクスページを変更する方法
フォームがお問い合わせと採用エントリー等、複数ある場合はサンクスページもそれぞれ変更したいと思います。
そんな時は以下のようにコードを変更します。
add_action( 'wp_footer', 'add_thanks_wcf7' );
function add_thanks_wcf7() {
echo <<< EOD
<script>
var thanksPage = {
46: 'サンクスページ1のURL',
51: 'サンクスページ2のURL',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOD;
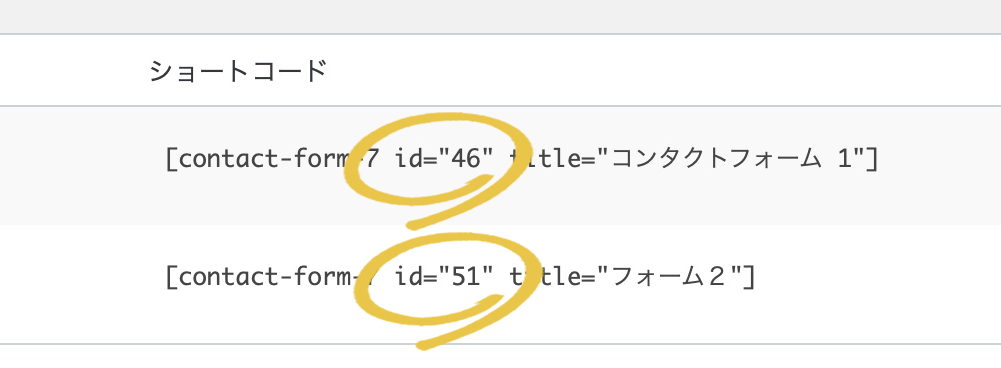
}6~7行目の46と51は設置したフォームのIDです。
IDはショートコード内にあります。

以上でContact Form 7で送信後に、サンクスページへ移動させる方法は完了です。
メール送信後にサンクスページへ移動するサイトが多いので、Contact Form 7でお問い合わせフォームを実装した場合も、サンクスページ移動させるとユーザーの安心感にもつながるのでおすすめです。
メール送信後にサンクスページへ移動するサイトが多いので、Contact Form 7でお問い合わせフォームを実装した場合も、サンクスページ移動させるとユーザーの安心感にもつながるのでおすすめです。

