カラーミーショップの商品をWordPressのカスタム投稿等に掲載する方法

最近外出する事を控えて買い物もオンラインで済ませる人が増えてきました。
これからはもっとECサイトを利用する人が増えるでしょう!
今回は、カラーミーショップというECサイトを利用している人向けですが、
商品をWordpressに掲載する方法の紹介です。
この方法を使うと、ブログやHPから直接カートに商品を入れて買い物をしてもらえます。
一度ショップサイトを経由しなくても良いので、ユーザーにとっても良いシステムです。
この記事の目次
カラーミーショップ側でする事
商品情報ページから、商品表示用のコードをコピーする
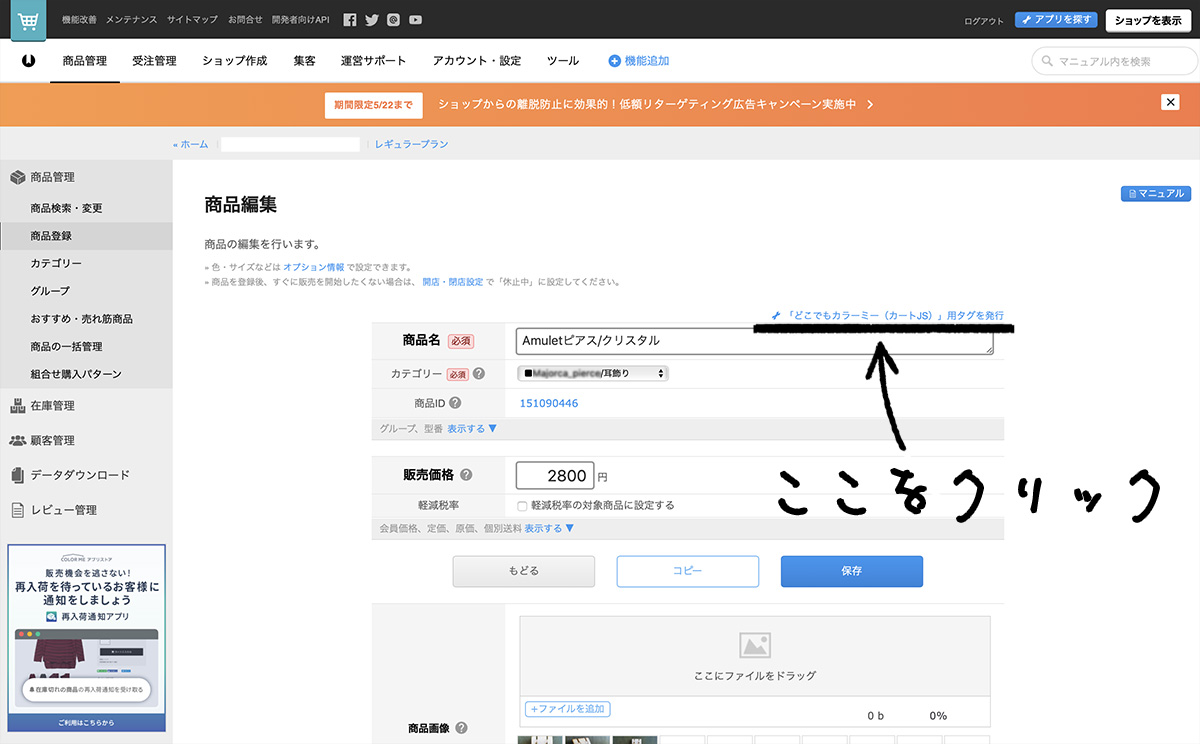
商品登録の商品編集画面の右上に
「どこでもカラーミー(カートJS)」用タグを発行
というリンクがあるので、ここをクリックします。

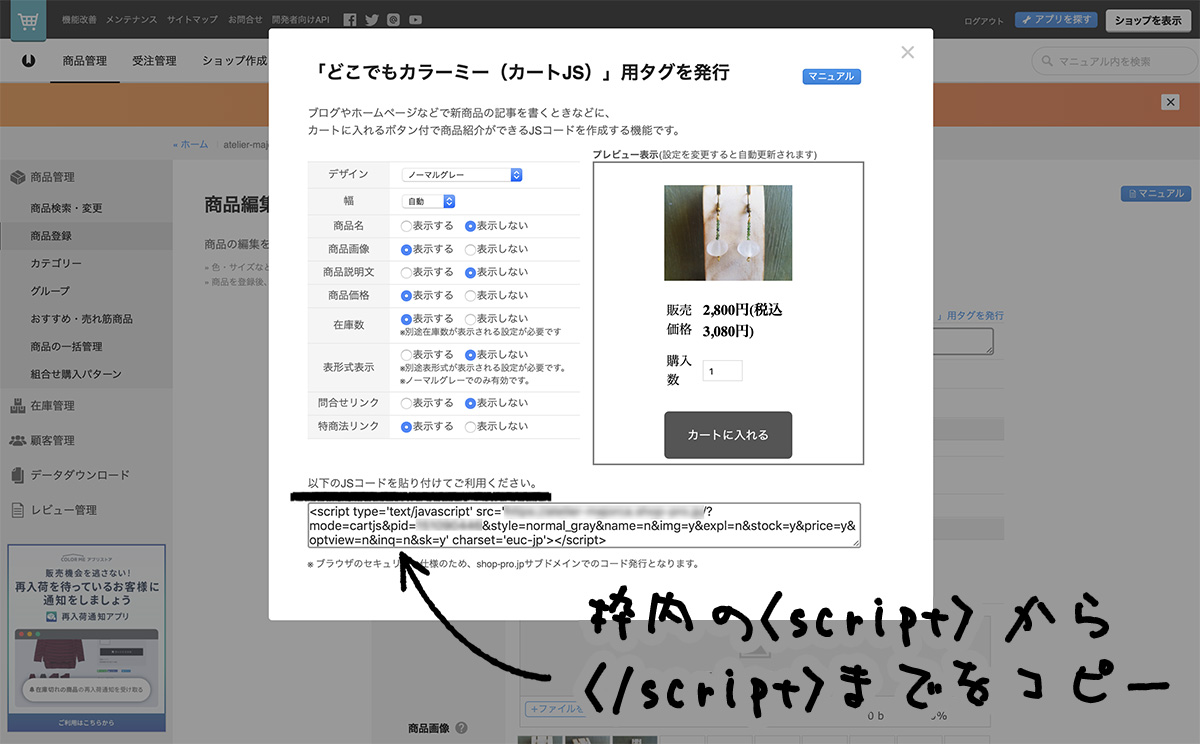
新しく開いた画面の下部に
以下のJSコードを貼り付けてご利用ください。
という部分があります。
ここの<script>から</script>までコードをコピーします。
以下のJSコードを貼り付けてご利用ください。
という部分があります。
ここの<script>から</script>までコードをコピーします。
デザインや表示項目を変更したい場合は、
変更した後に再度<script>から</script>までコードをコピーします。

以上でカラーミーショップ側の作業は終わりです。
続いてワードプレスの投稿画面に移動します。
ワードプレス側でする事
ワードプレス側でする事はたった1つ!
カラーミーショップでコピーしたJSコードを貼り付けるだけです。
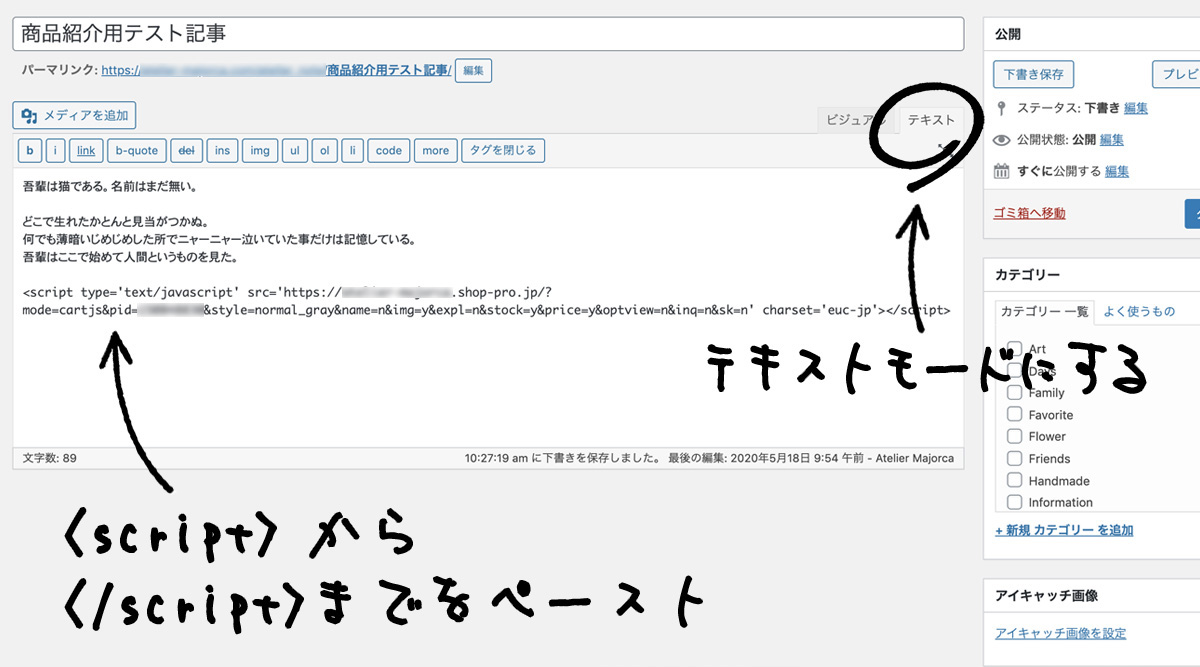
カスタム投稿でも固定ページでも、
記事入力欄に、カラーミーショップでコピーした<script>から</script>までコードを貼り付けてください。
ペーストする際は「テキストモード」で貼り付けてください。
そうしないと 「<」「>」という記号がHTMLの特殊文字用のコードに変換されて、機能しません。
そうしないと 「<」「>」という記号がHTMLの特殊文字用のコードに変換されて、機能しません。

あとは必要であればCSSを整えるだけです。
実際の表示
CSSを触らなくても、最初からこんな感じで表示されます。

