Code Pen を登録して使ってみた【Webサービス】

CodePen(コードペン)とは、htmlやcssやjavascriptを使ったコーディングができ、
さらにブログなどではそのコードも掲載して表示できるサービスです。
Code Pen
https://codepen.io/
1: Code Penの登録方法
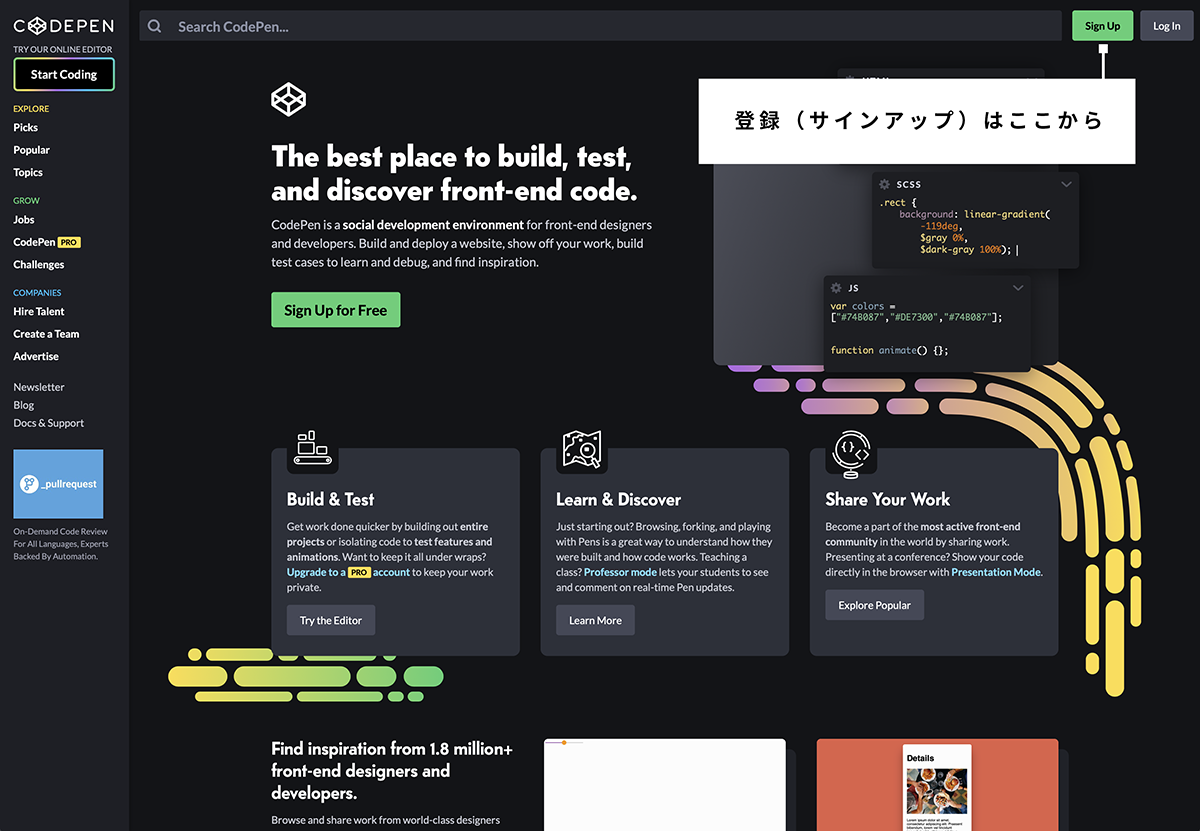
公式サイトにアクセス
まず、Code Penの公式サイトにアクセスし、
右上の[ Sign Up ]をクリック。

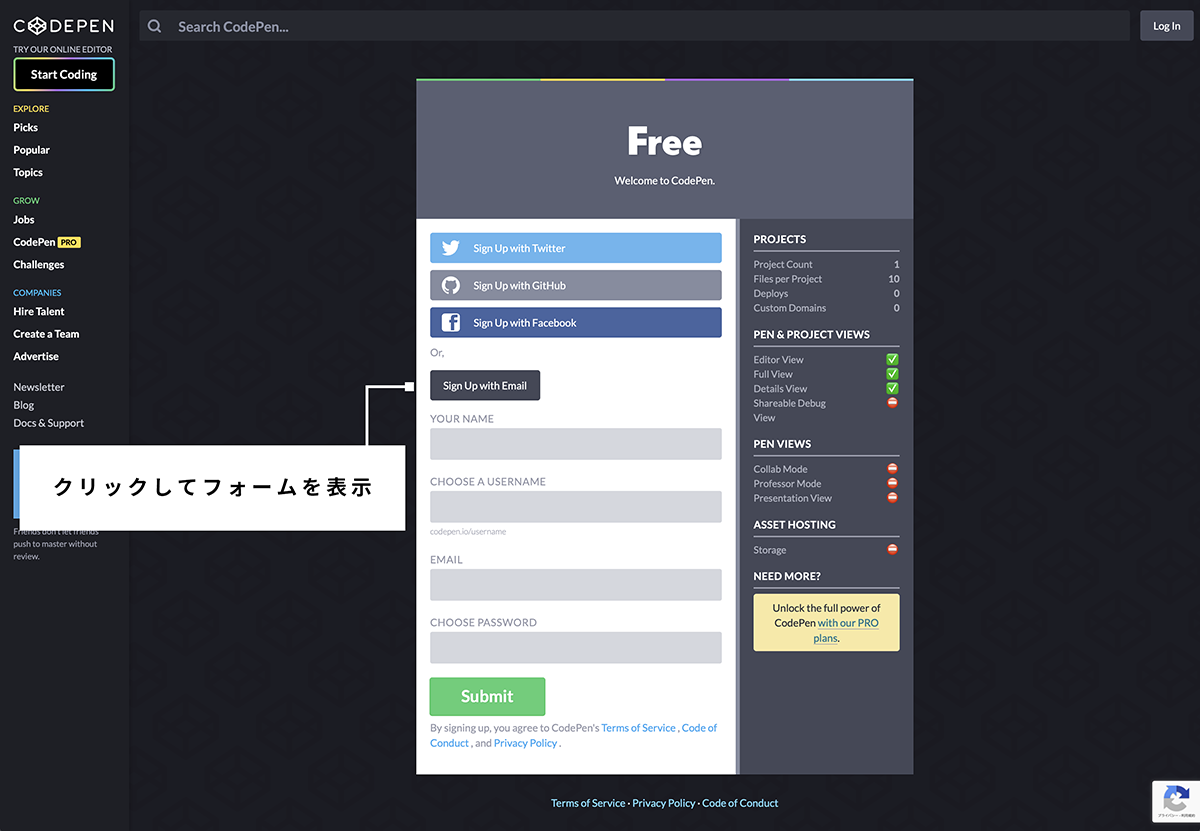
フォームに入力
SNSログインも使えますが、使用しない場合は
[ Sign Up with Email ]をクリックして新たにアカウント情報を入力するフォームを表示させます。

[ YOUR NAME ] 好きな名前(変更可)
[ CHOOSE A USERNAME ] ログインに使用する名前
[ EMAIL ] ご使用のメールアドレス
[ CHOOSE PASSWORD ] ログイン時のパスワード
入力が終わったら
[ Submit ]
をクリック
次の Thanks for signing up, という画面に移りますが
ここのフォームは特に入力しなくても大丈夫なので、
画面下の
[ Save & Continue ]
をクリックして完了
すぐにチュートリアルがはじまります。
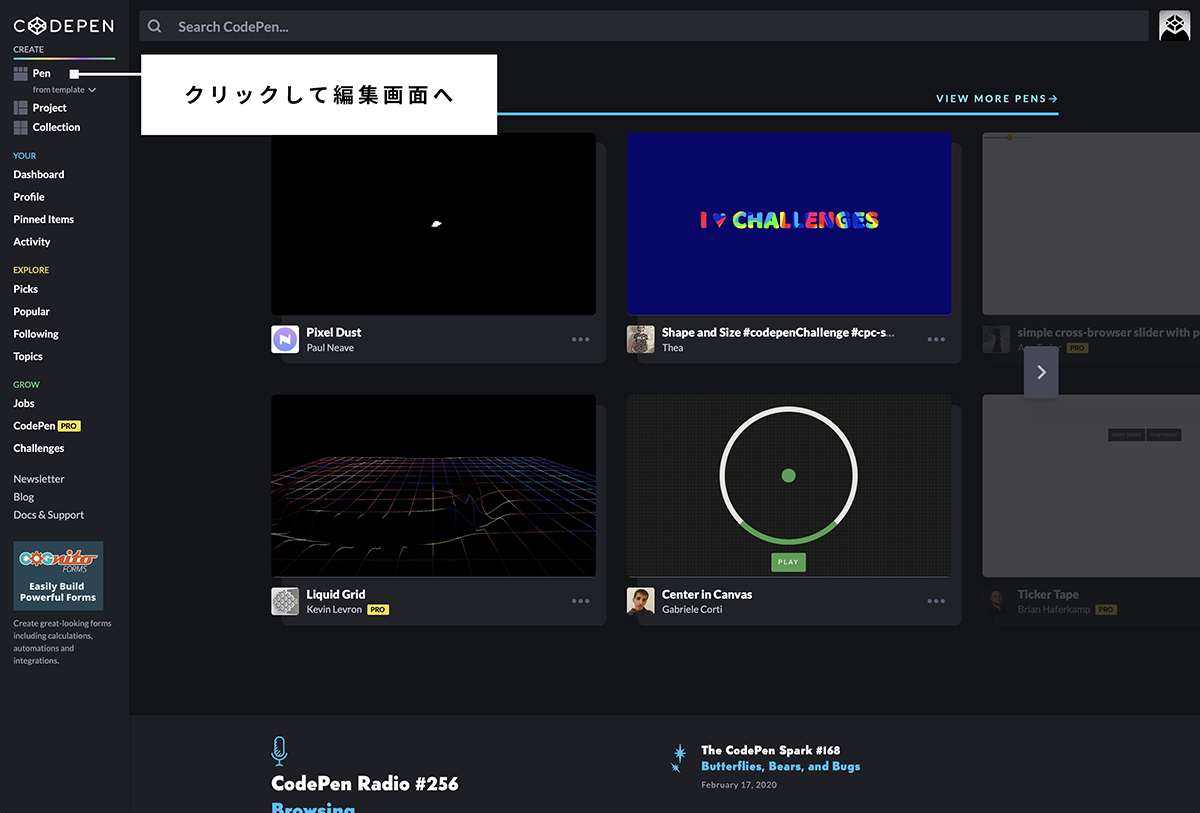
2: Code Penの使い方
画面左上のロゴをクリックするとトップページに行きます。
左サイドにメニューが並んでいますが
一番上の[ Pen ]をクリックすると編集画面に移ります。

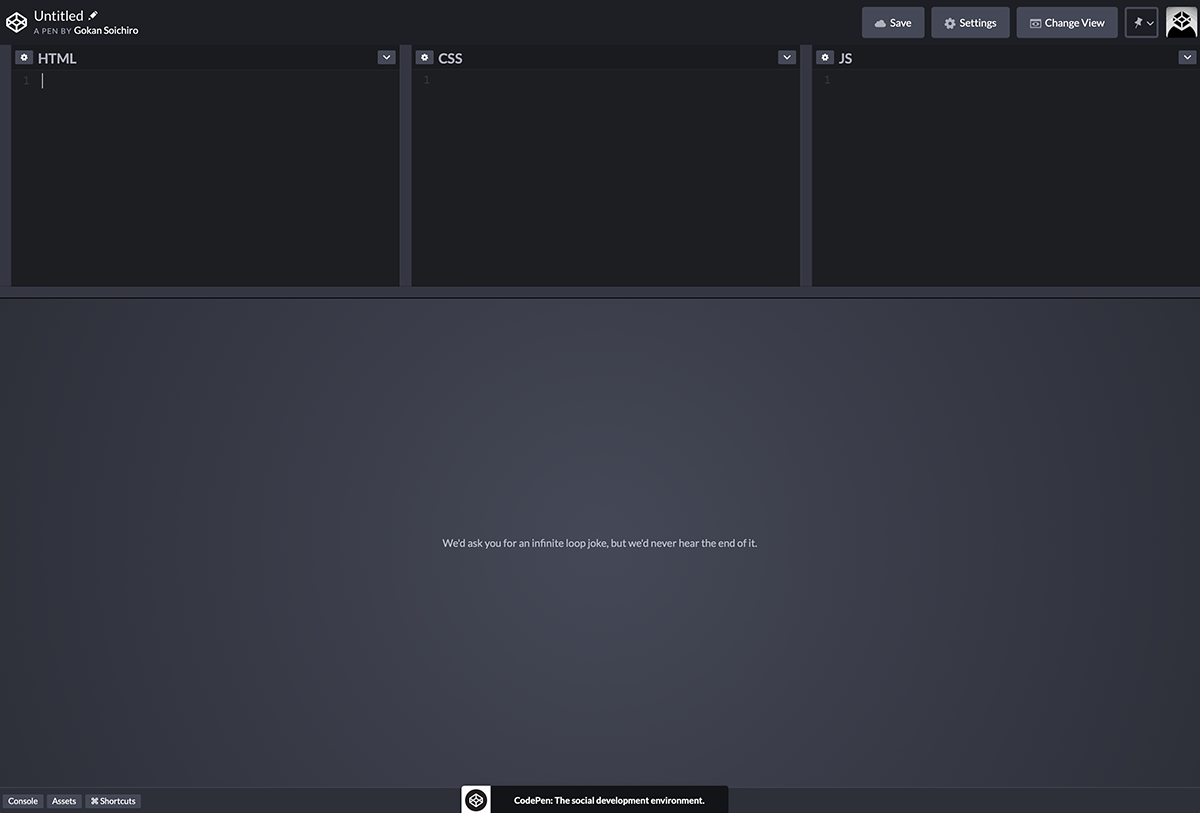
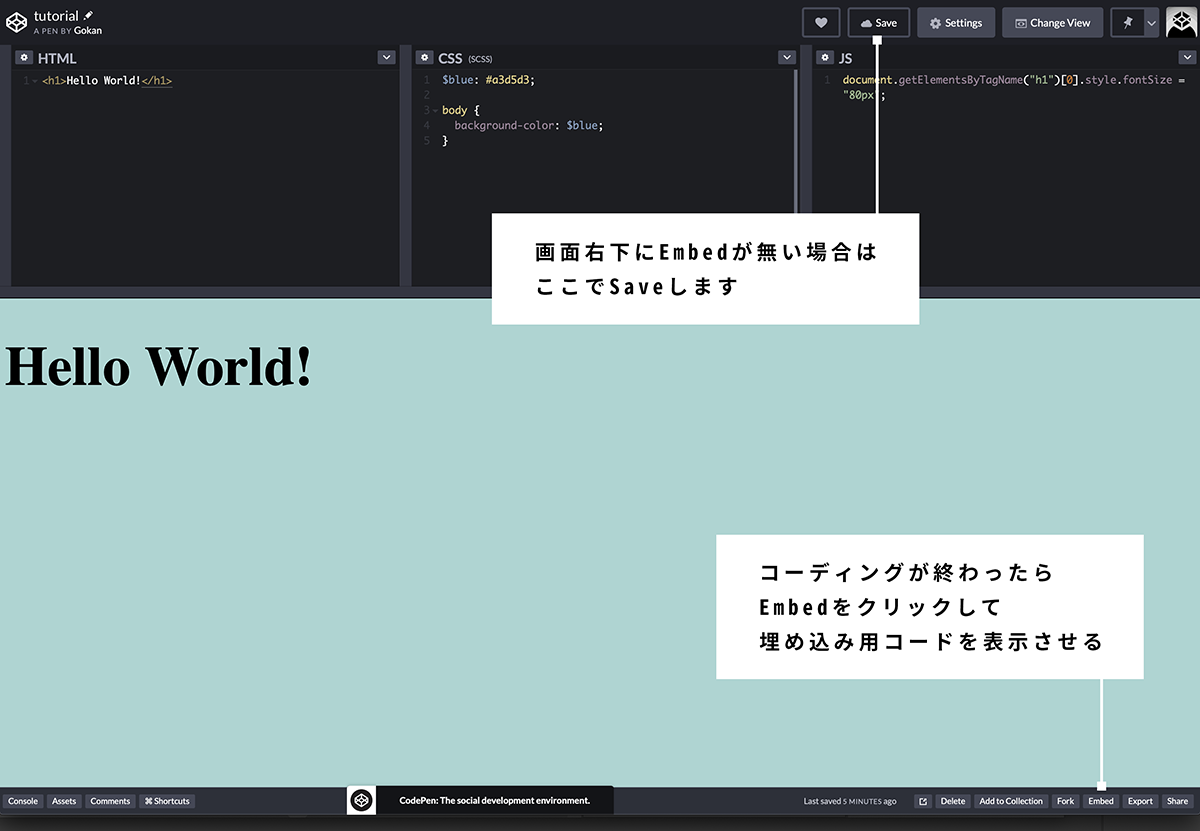
編集画面